スタンダードプラン以上で公開サイトの階層を自由に設定できるようになりました。
ウェブサイトの階層化
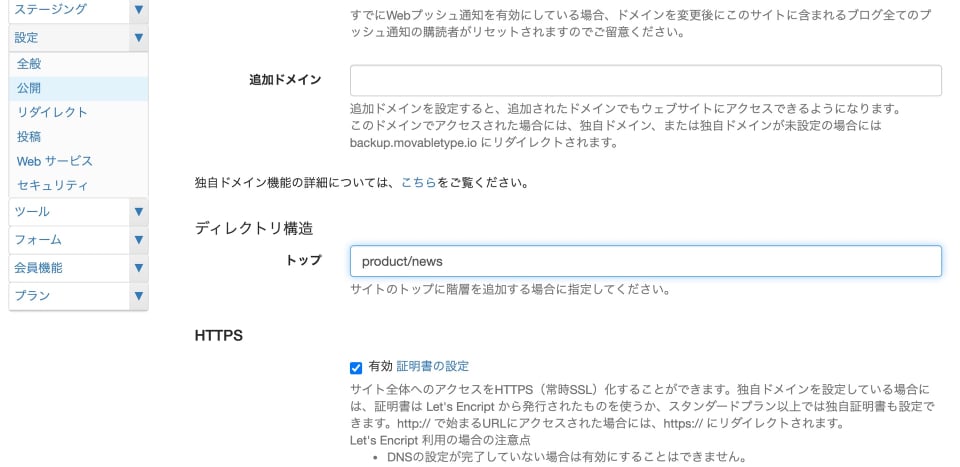
MovableType.net で作成するウェブサイトのトップページは、ドメイン直下が基本となります。今回、ウェブサイトの 設定>公開 の公開設定画面に「ディレクトリ構造」という設定が追加され、階層の指定が指定できるようになっています。

この機能により、運営しているサイトが別にあり(CDN で運用の場合も含む)、その特定のフォルダ配下だけを同じドメイン配下で MovableType.net で運営するという運用が可能になります。
※ リバースプロキシ等、外部のサイト側で設定が必要となり、その設定はサポート対象外となりますのでご了承ください。
利用例:外部で運用しているサイトの一部分を MovableType.net で作りたい
現在の外部で www.example.com で運用しているサイトがあり、その www.example.com/product/news/ の配下だけを MovableType.net で運営したい場合、ディレクトリ構造で「product/news」と設定。外部サイトのサーバー側で、リバースプロキシ等、必要な設定を行うことで実現可能です。
たとえば、CMSを導入していないウェブサイトの中に更新性の高い持ったコンテンツを組み込むといったことも可能になります。
ブログのパスの階層化や変更
ブログ作成後に、「/」を含む階層を指定できるようになりました。また、ブログ作成時に決めたパスを変更することもできます。

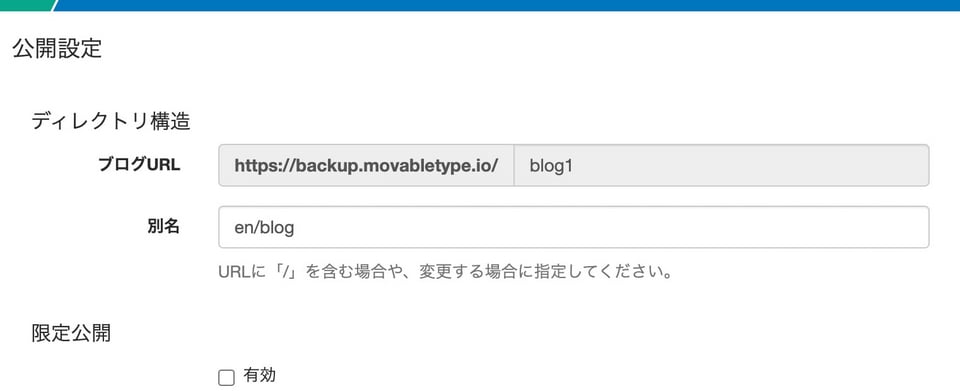
設定は各ブログの設定>公開のディレクトリ構造の別名から行うことができます。
利用例1:既存のサイトから引っ越しを行う際にURLを維持したい
もともと www.example.com/aaa/blog/ といった階層でブログを運用していた場合、「aaa/blog」と指定することでURLを再現することができます。
利用例2:多言語サイト
英語のメインサイトを /en で作成し、英語のブログを作る場合に /en/blog としたい場合に、「en/blog」と指定することで実現可能です。
利用例3:ブログのパスを変更したい
ブログのパスを /blog で運用してきたが、/news に変更したいといった場合、別名に「news」と指定することで、/news でアクセスすることができる。
以上のように、パスを自由に指定できることにより柔軟な利用が可能となりました。ぜひご活用ください。
また、合わせて以下の機能強化も行いました。
画像挿入時やアイテム一覧で検索が可能に
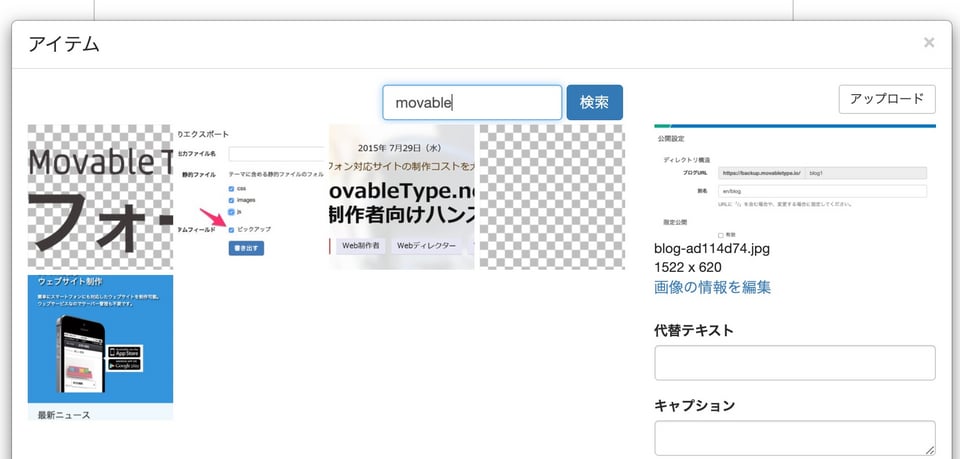
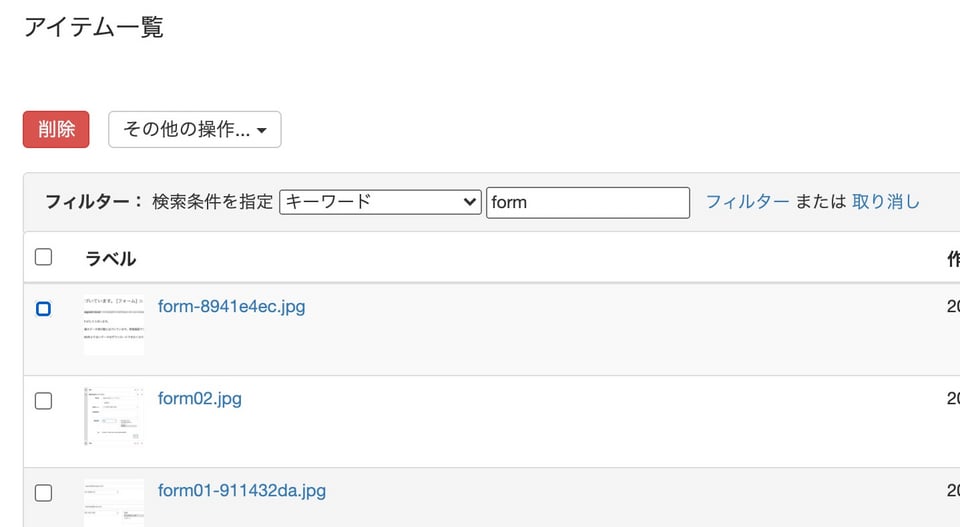
これまで検索機能でアイテムを検索することは可能でしたが、画像挿入時やアイテム一覧ページでもアイテム検索をできるように改善しました。

「ラベル」と「説明」に入力されている内容が検索対象となります。
アイテム一覧ページでは、フィルターで「キーワード」を選択し、その隣のボックスに検索したい文字列を入力しして「フィルター」をクリックしてください。

記事やウェブページを書く際に過去に利用した画像を探すことができるなど、大変便利です。こちらもぜひご利用ください。