|
|
【Vol.78】OGPイメージなどのアイキャッチ画像を作成できる「サムネイル画像機能」を追加!
|
|
このメールは、MovableType.net、MovableType.net フォーム、MovableType.net サイトサーチ のアカウントを作成された方にお送りしています。
|
|
|
|
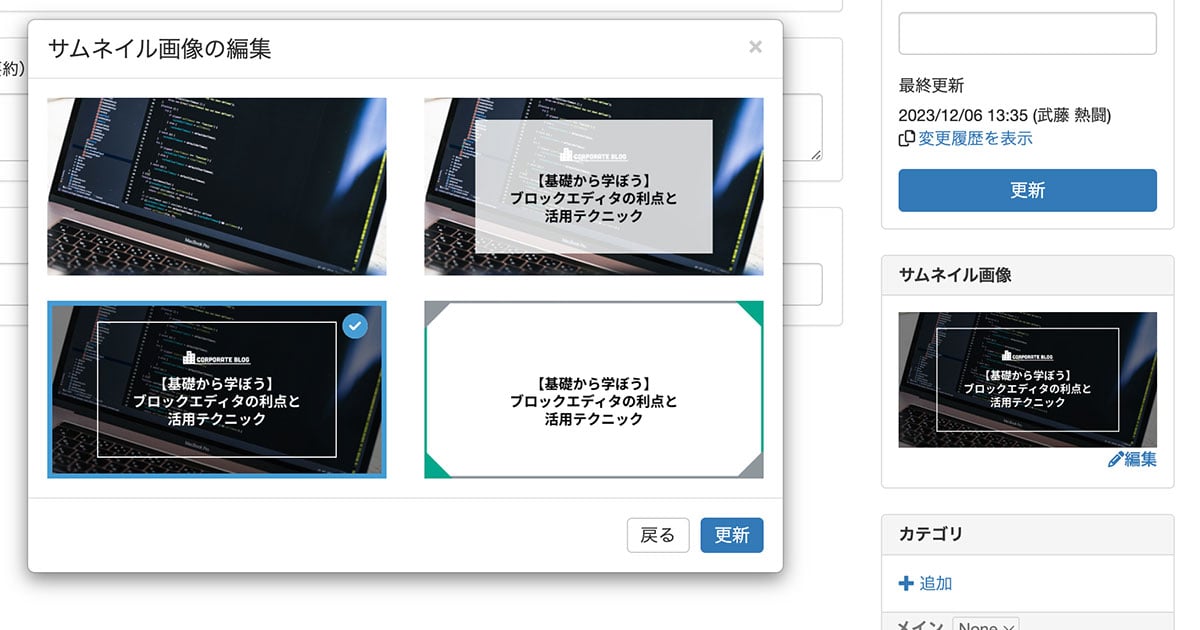
OGPイメージなどのアイキャッチ画像を作成できる
「サムネイル画像機能」を追加
SNSに記事をシェアする際などに目を引く画像を用意するには、専用のソフトを使用したり、デザイナーに依頼したりなど手間と時間がかかって大変です。
今回 MovableType.net に新しく追加された「サムネイル画像機能」を使えば、任意のテキストをのせた見栄えのいい画像を、記事を書く人が編集画面の右メニューから簡単に作成できるようになります。
あらかじめ好きなデザインでサムネイル画像用のシステムテンプレートを用意しておき、表示したいテンプレートに専用のタグを記述しておくことで、記事を作成する人は難しい作業をすることなく、OGPイメージをはじめとするアイキャッチ画像を作成して使用できます。
|
|
|
|
|
|
|
MovableType.net オンライン ハンズオンセミナー 毎月開催中
〜 サーバー不要のSaaS型本格CMSを体験! 〜
MovableType.net では、毎月ハンズオンセミナーを開催しています。まず前半で MovableType.net の機能やメリットを詳しく紹介し、その後、設定やテーマのカスタマイズを実際に手を動かしながら体験いただけるセミナーとなっています。Zoomを利用したオンライン形式となりますので、お気軽にご参加ください。
|
|
|
|
|
|
|
|
アイデア次第でいろいろな使い方ができる「サムネイル画像機能」ですが、まずは機能の概要と基本的な使い方を手順を追って解説。favicon画像とサイト名をサムネイル画像に入れて生成するテンプレートのサンプルコードもダウンロードできます。
画像のカスタムフィールドで指定あればその画像を優先的に表示し、ない場合はサムネイル画像機能で生成した画像を表示するパターンのテンプレートの記述方法を紹介。過去記事はカスタムフィールドで表示、新しい記事はサムネイル画像機能で作成して表示、という運用が可能になります。
|
|


|
|
FacebookとXでも情報を発信しています。
いいね!やフォローをしていただくと、最新のお知らせが届いて便利です。
|
|
|
|
このメールは送信専用メールアドレスから配信されています。ご返信いただいてもお答えできませんのでご了承下さい。
ご質問のある方はお問い合わせフォームよりご連絡下さい。今後、E-Mailによる情報発信を希望されない方は解除手続きを行ってください。
|
|
発行: シックス・アパート 株式会社
|
|
|