マニュアル
検索結果が表示されない場合
検索結果が表示されない場合の対処法です。
検索対象がパスワード保護されている場合
下記についてご確認ください。
-
ウェブサイトの全部または一部が、アクセス時にIDやパスワードが必要なBasic認証などで保護されているとGooglebotがサイト内を巡回できません。
パスワード認証を解除してGooglebotがサイト内を巡回できるようにしてください。 - Googlebotの巡回を拒否している設定をHTMLから削除、または変更する。
例)metaタグなどの設定を変更する。 - robots.txtなどを利用している場合は設定を変更する。
例)robots.txtの場合
https://support.google.com/merchants/answer/6098185?hl=ja
検索結果を別ページで表示するようにしている場合
「検索結果のページ移動」を設定している場合、検索結果を表示するページを作成する必要があります。
以下の手順で検索結果を表示するページを作成してください。
検索を移動先ページで実行する場合、移動先ページにも基本設定の「埋め込みコード」を埋め込む必要があります。
- 作成手順
-
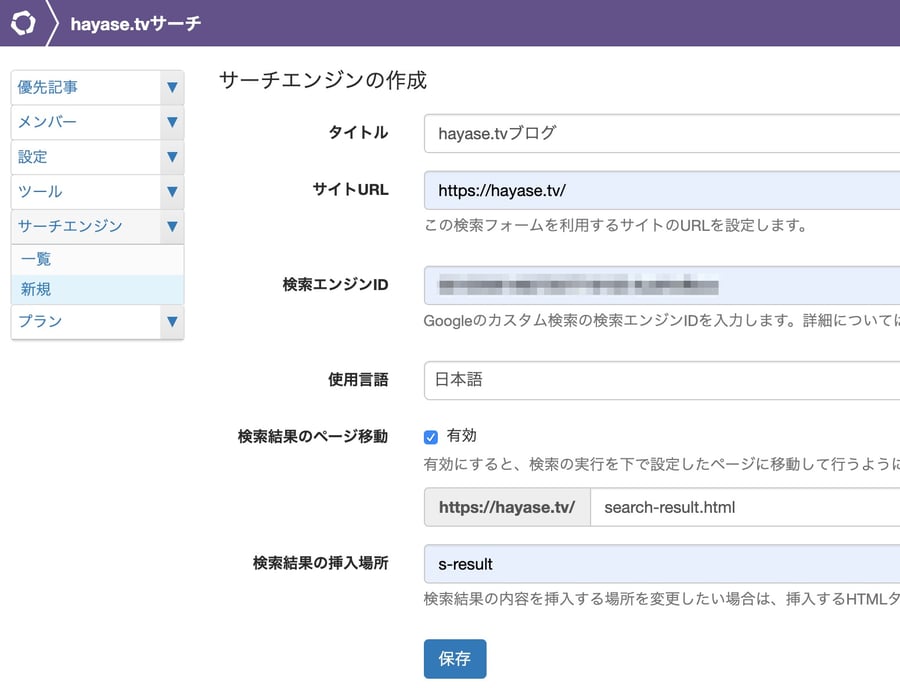
サーチエンジンの設定は下記の画像の通りとします。

上記の設定でサーチエンジンの作成をした場合の、インデックス・テンプレートの設定です。
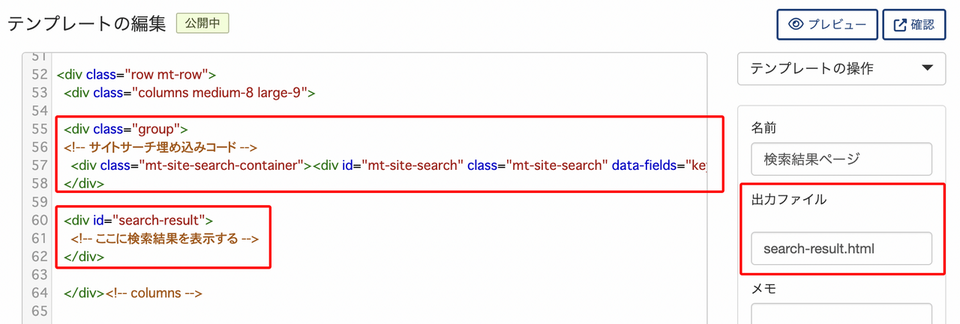
- 「デザイン > テンプレート」からインデックス・テンプレートのメインページ(index.html)などの内容をコピーして新規インデックステンプレートを作成します。
- サーチエンジンの「検索結果のページ移動」で設定したファイル名/URLとなるように「出力ファイル」を設定します。
例)search-result.html - 作成したテンプレートの共通ヘッダー、共通フッターなど必要な部分を残して不要な部分は削除し、検索結果を表示させたいところにサーチエンジンの「検索結果の挿入場所」で設定したidを指定します。
例)<div id="s-result"><!-- ここに検索結果 --></div> - 作成した移動先ページに基本設定の「埋め込みコード」を埋め込みます。

検索結果を表示するページを作成済みの場合
検索結果を表示するページが作成済みで検索結果が表示されない場合は、検索結果を表示させたいところに「検索結果の挿入場所」で設定したidを指定したHTMLタグが挿入されているか確認してください。
例)<div id="s-result"><!-- ここに検索結果 --></div>
また、検索結果を表示するページにも基本設定の「埋め込みコード」が埋め込まれているか、確認してください。

