ニュース
2025.07.15
デザインテーマを選べるようになりました
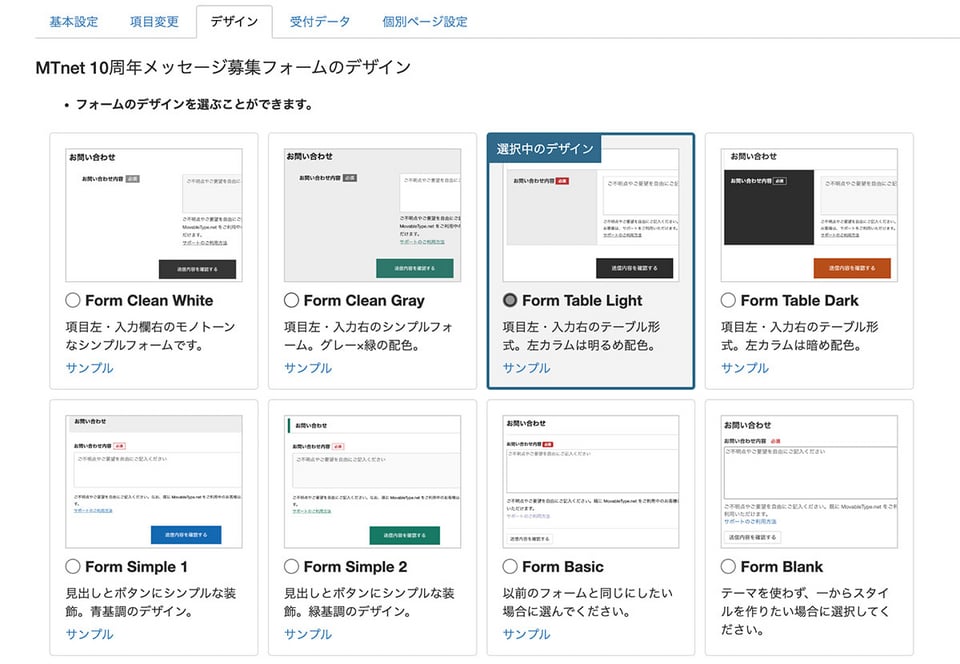
フォームを作成する際に8種のテーマからデザインを選択できる機能を追加しました。

フォームのデザインテーマの種類
フォームのデザインテーマは次の8種類を用意しています。
-
Form Clean White: 項目を左、入力欄を右に配置したモノトーンでシンプルなデザイン
-
Form Clean Gray: 項目を左、入力欄を右に配置したシンプルなフォームです。グレーと緑を基調とした配色
-
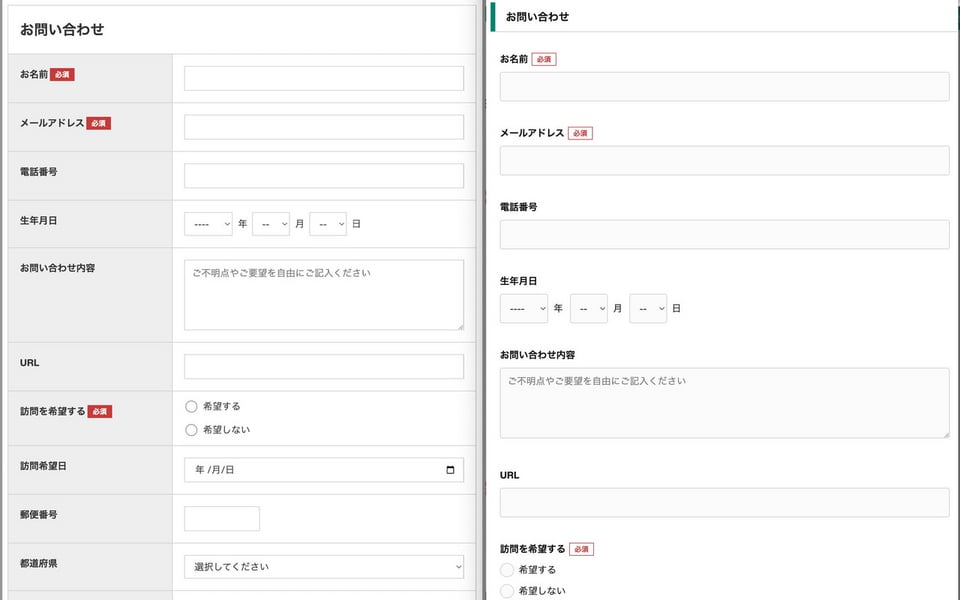
Form Table Light: 項目を左、入力欄を右に配置したテーブル形式のフォームです。左カラムは明るい配色
-
Form Table Dark: 項目を左、入力欄を右に配置したテーブル形式のフォームです。左カラムは暗い配色
-
Form Simple 1: 見出しとボタンにシンプルな装飾が施された、青基調のデザイン
-
Form Simple 2: 見出しとボタンにシンプルな装飾が施された、緑基調のデザイン
-
Form Basic: 以前のデフォルトのフォームデザイン(踏襲したい場合にご利用ください)
-
Form Blank: テーマを使用しない(自身でスタイルを作成したい場合に選択してください)

デザインテーマをベースにカスタマイズも可能
これまで基本設定タブにあった「カスタムCSS」の名前を「フォーム用CSS」に変更し、デザインタブ内に移動しました。
デザインテーマを選択したうえで、フォーム用CSSを編集して独自にカスタマイズすることも可能です。

また、「Form Blank」テーマを選択すれば、CSSを使って完全にオリジナルのスタイルをデザインできます。
デザインテーマをそのまま利用して時短を図ったり、デザインテーマをベースにして制作のコストを抑えたりなど、効率的な制作・運用にぜひご活用ください。

