マニュアル
フォームを会員機能と連携させる
MovableType.net のスタンダードプラン以上で使える会員機能を使い、会員認証による閲覧制限をしているウェブサイト・ブログに、会員機能と連携させたフォームを設置することで、会員情報に登録された「名前」と「メールアドレス」をフォームの「お名前」と「メールアドレス」の欄に自動で挿入できます。
会員機能との連携を有効にした場合、下記のようなケースでご利用いただけます。
- 会員情報の変更を受け付ける(他人のなりすましを防止)
- 役員選挙などの投票を受け付ける(投票者の本人確認が可能)
- 会員からの問い合わせを受け付ける(メールアドレスの入力ミスを防止)
会員機能との連携を有効にした場合、下記についてご注意ください。
- MovableType.net の会員機能はスタンダードプランのご利用が必要です。
- フォームにメールアドレス項目が複数ある場合には、先頭のメールアドレス項目に挿入されます。
- フォームに自動で挿入されたお名前とメールアドレスの値は固定になり、訪問者が自分で変更することはできません。
- 会員機能と連携済みのフォームは、会員認証を利用していないウェブサイト・ブログではご利用いただけません
設定方法
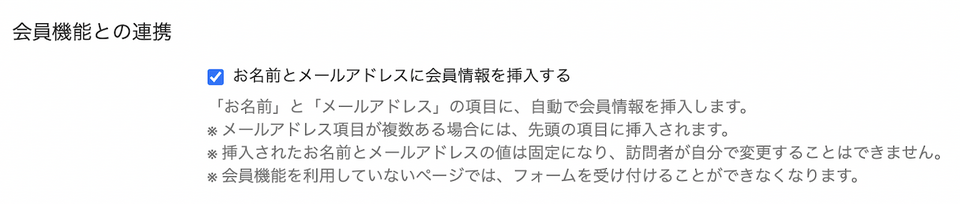
- [フォームの設定]会員機能と連携させるフォームの基本設定で「会員機能との連携」を有効にします。

- [フォームの設定]項目変更でフォームの項目を追加設定します。「お名前」と「メールアドレス」の項目は必ず必要となります。

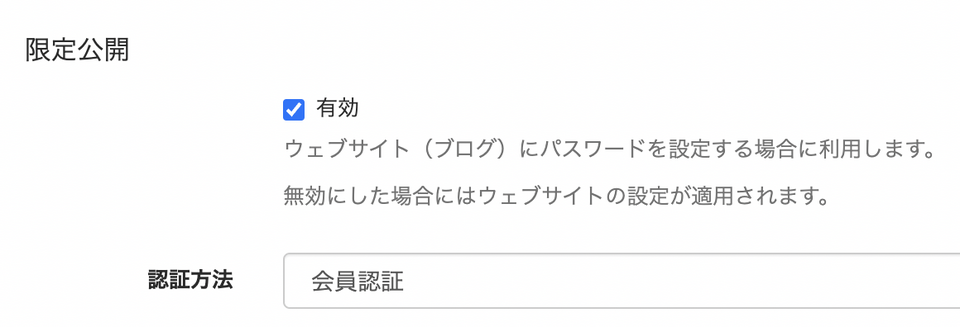
- [ウェブサイト・ブログの設定]フォームを設置する会員用ウェブサイトまたは会員用ブログの [設定] - [公開] の「限定公開」を有効にして「会員認証」を選択します。

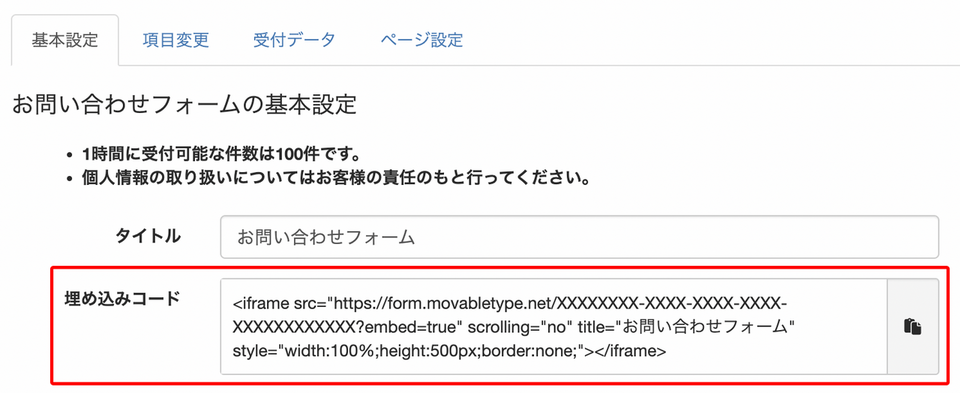
- [ウェブサイト・ブログの設定]会員認証を設定したウェブサイトまたはブログにフォームを設置するページを作成し、フォームの基本設定にある「埋め込みコード」を埋め込みます。

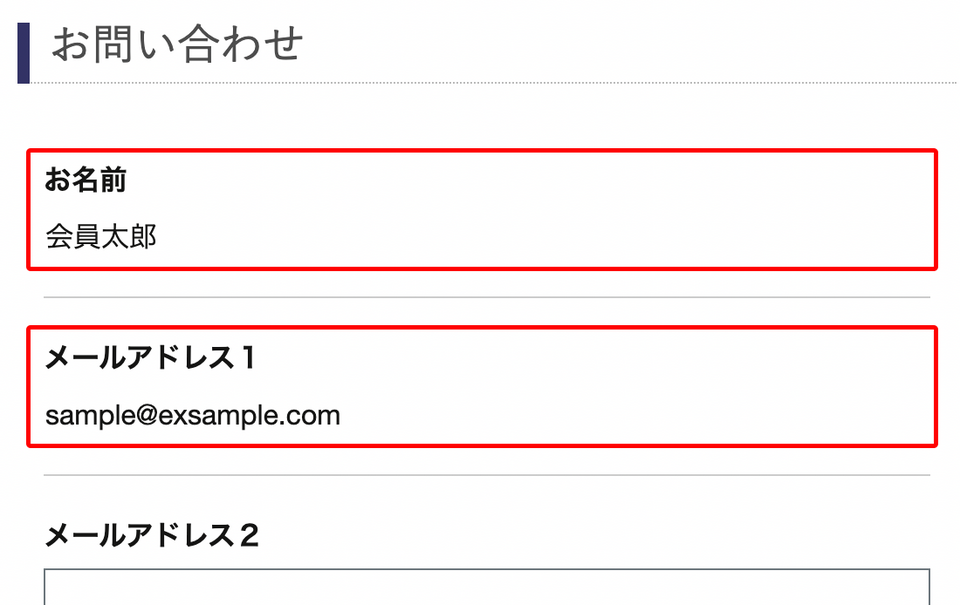
- 会員認証をしてフォームを設置したページを開くと「お名前」と「メールアドレス」が入力済みで表示されます。

自動で挿入された「お名前」と「メールアドレス」に枠線が表示されている場合は、カスタムCSSを使って非表示にしてください。詳しくは下記ページの「既存のフォームで利用する場合の注意点」をご覧ください。
https://movabletype.net/2022/12/form-member.html

