マニュアル
フォームを独立したページで作成する
フォームの「ページ設定」で個別 URL を設定する
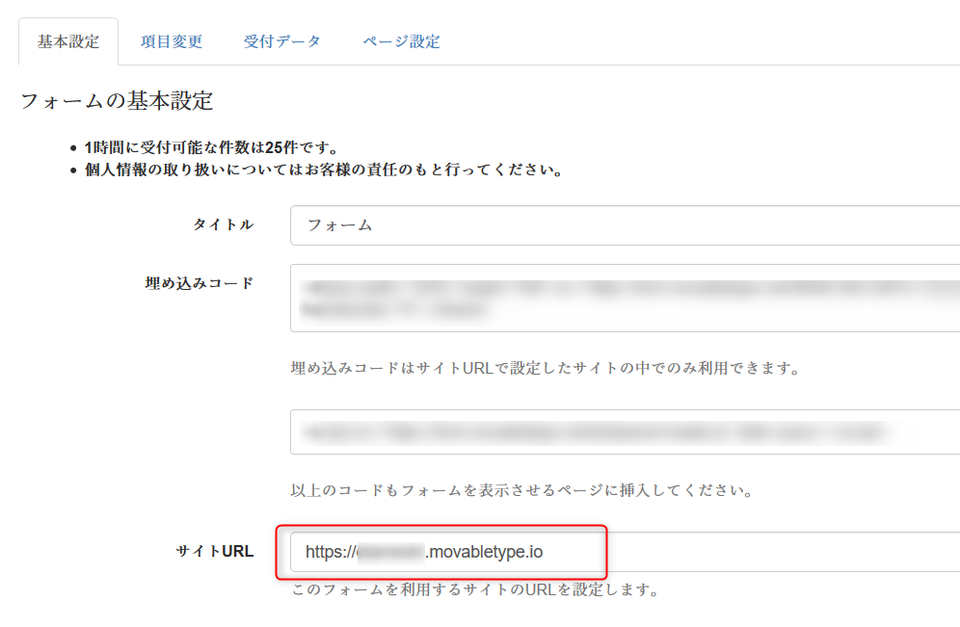
個別 URL でフォームを利用する場合、「基本設定」タブの「サイト URL」にはフォームの初期ドメイン、または [設定] - [公開] の公開設定で設定した独自ドメインを入力してください。

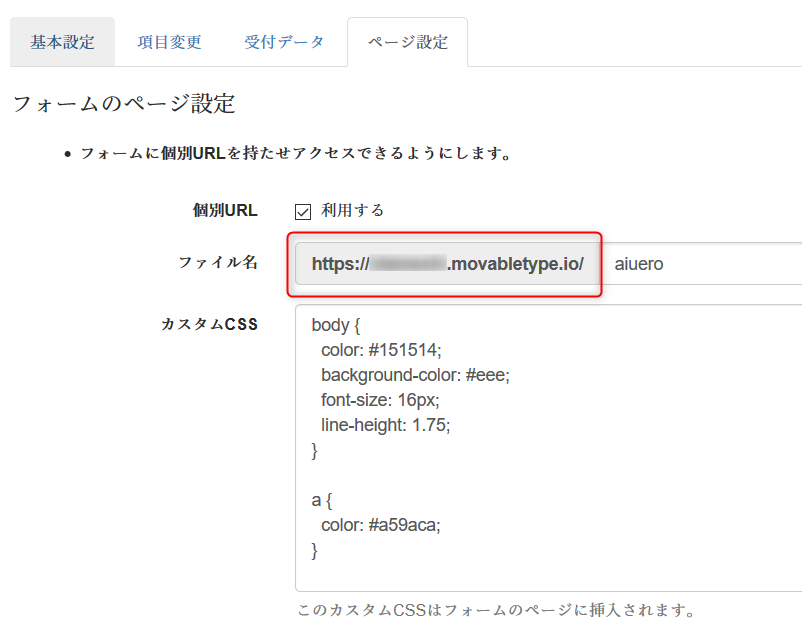
フォームを作成後、設定ページのタブのページ設定をクリックすると、以下の項目が表示されます。「個別 URL」と「ファイル名」を設定してください。

- 個別 URL:利用するにチェックを入れると、該当のフォームに URL をもたせることができます。
- ファイル名:実際に表示させるページのファイル名を設定します。
ファイル名に使える記号は「ハイフン(-)」のみとなります。 - カスタム CSS:フォーム内の CSS は基本設定のカスタム CSS で指定しますが、その外側の見た目を CSS でコントロールすることができます。
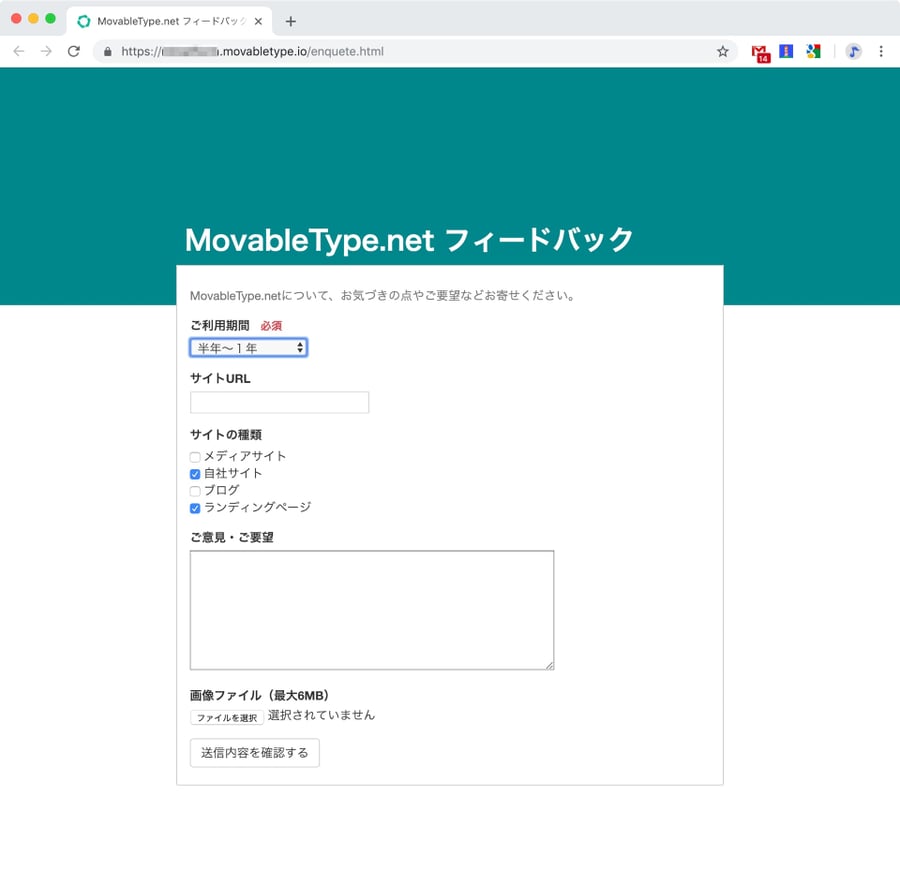
設定し保存すると、右上の確認リンクから実際のページを表示することができます。

カスタム CSSによる見た目のカスタマイズ
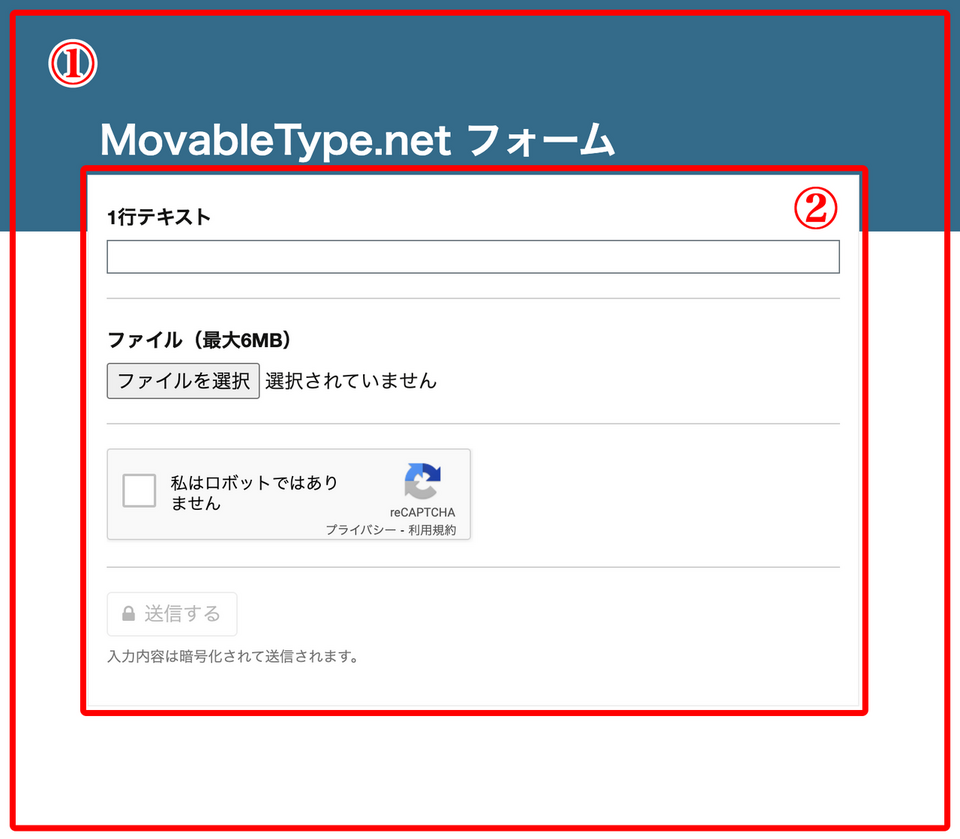
下記画像の(2)の範囲を除く(1)の範囲のスタイルを設定することができます。
フォームの標準の CSS は以下になっているので、カスタム CSS ではそれを上書きするかたちで指定します。
body {
margin: 0;
}
.banner {
height: 278px;
background: #316a8b;
}
.content {
max-width: 640px;
margin: -100px auto 0;
}
.form-title {
color: white;
margin: 0 10px 5px;
font-size: 2em;
}
@media (max-width: 640px) {
.banner {
height: 122px;
}
.form-title {
font-size: 1.5em;
}
}
印象を変えるのは「.banner」の「background: #316a8b」の値を変えるとヘッダーの色が変わるので効果的です。
フォームの作成
フォームの基本設定や項目については以下のマニュアルや活用ブログの記事をご覧ください。

