マニュアル
フォームで収集したデータを自動で Google スプレッドシートに保存する
この機能は、スタンダードプラン以上で利用可能です。
受付データの保存先として、Webhook を利用することで Google スプレッドシートを設定することができます。
設定、利用方法は以下を参照してください。
Google スプレッドシート側の設定
- 新しくスプレッドシートを作成する
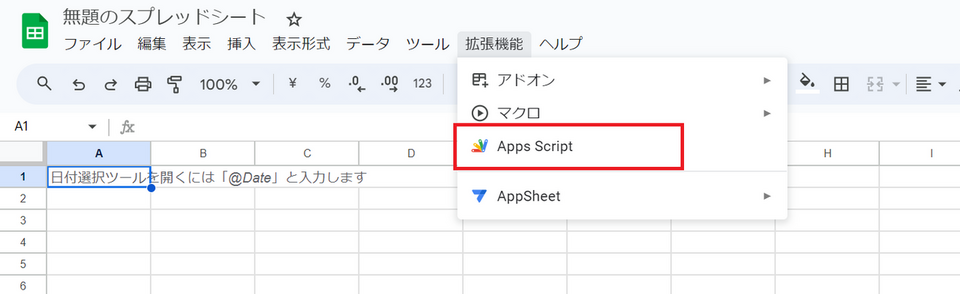
- スプレッドシートのツールバー「拡張機能」の「App Script」を選択する
「App Script」のページが開きます。 - 左側で「コード.gs」が選択されていることを確認し、以下のスクリプトを貼り付ける
スクリプト貼り付けの際、「App Script」のページに初期値で入力されている記述は削除してください。
- 貼り付けたスクリプト内の「// シグニチャの検証」箇所にある「secret」を任意の文字列に変更する
変更した値は以下「MovableType.net フォーム側の設定」にて利用します。 - 「App Script」ページの右上「デプロイ」の「新しいデプロイ」をクリックする
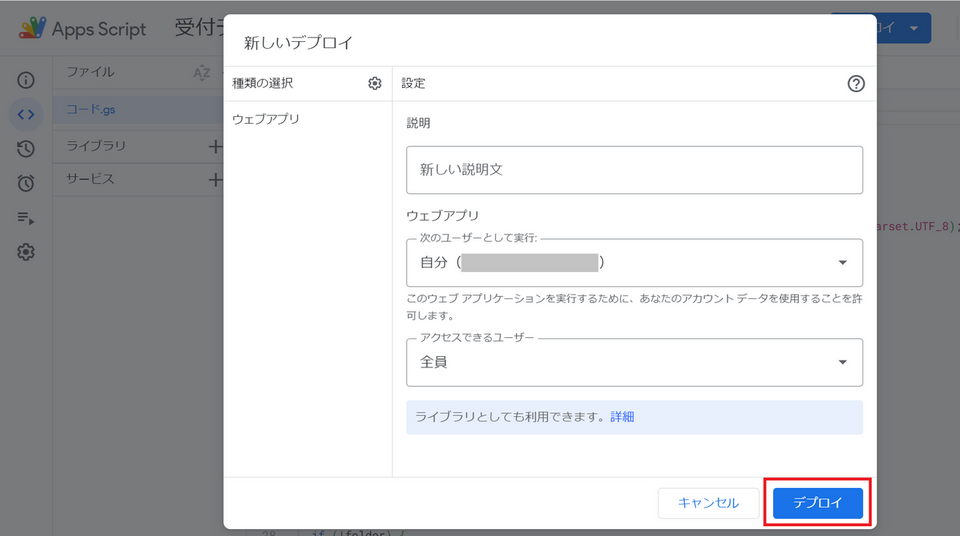
- 「種類の選択」右の歯車「ウェブアプリ」をクリックする
他の項目はクリックしないでください。貼り付けたスクリプトが対応していないため、エラーとなる場合があります。
- 「説明」項目に任意の説明を入力する(未記入でも問題ありません)
「ウェブアプリ」にGoogleアカウントを入力する
「アクセスできるユーザー」で全員を選択する - 「デプロイ」ボタンをクリックする
- 「新しいデプロイ このウェブ アプリケーションを使用するには、データへのアクセスを許可する必要があります。」というメッセージが表示されたら「アクセスを承認」ボタンをクリックする
- Googleアカウントを選択する
- 「Google はこのアプリを検証していません」で「高度な」をクリックする
- 「受付データのスクリプトに移動します (安全ではありません)」をクリックする
- 権限を確認する画面が表示されるので「許可する」をクリックする
- 表示される「ウェブアプリURL」をコピーする
以下「MovableType.net フォーム側の設定」にて利用します。

// プログラムの設定 ------------------------------------------------
// ファイル項目を保存するフォルダ名
// 複数のフォームを利用する場合には、フォーム毎にフォルダ名を変更することをお勧めします。
const folderName = 'Webhook Form';
// Webhookの送信元の検証に利用する値
// Webhook設定の「secret」に入力した値を指定してください。
const secret = "secret";
// プログラムの本体 ------------------------------------------------
function doPost(e) {
try {
return insertEntry(e);
} catch (error) {
return ContentService.createTextOutput(JSON.stringify({
httpStatusCode: 500,
message: error.message
}))
.setMimeType(ContentService.MimeType.JSON);
}
}
function insertEntry(e) {
const sheet = SpreadsheetApp.getActive().getActiveSheet();
const entryJson = e.parameter.entry;
const signature = e.parameter.signature;
// シグニチャの検証
const byteArray = Utilities.computeHmacSha256Signature(entryJson, secret, Utilities.Charset.UTF_8);
// シグニチャは16進数で送られてくるのでbyte arrayを16進数の値に変換する。
const signatureVerify = Array.from(byteArray, function (byte) {
return ('0' + (byte & 0xFF).toString(16)).slice(-2);
}).join('');
if (signature !== signatureVerify) {
throw new Error(`Invalid Signature: secret=${secret}`);
}
const entry = JSON.parse(entryJson);
// ヘッダーがなければヘッダーをつくる
const a1 = sheet.getRange('A1').getValue();
if (!a1) {
const headers = ['受付番号', '日付'];
for (let i = 0; i < entry.columns.length; i++) {
headers.push(entry.columns[i].label);
}
sheet.appendRow(headers);
}
// 行を追加する
const sequenceNumber = entry.sequence_number.toString();
const rows = [
sequenceNumber,
new Date(Date.parse(entry.created_at) + 32400000) // 日本時間で表示する
];
let entryFolder;
for (let i = 0; i < entry.columns.length; i++) {
const column = entry.columns[i];
if (column.type === "file" && column.url) {
entryFolder = entryFolder || createFolder(sequenceNumber);
try {
const response = UrlFetchApp.fetch(column.url);
const fileBlob = response.getBlob();
const file = entryFolder.createFile(fileBlob);
rows.push(file.getDownloadUrl());
} catch (error) {
rows.push(column.url);
}
} else {
rows.push(column.value);
}
}
sheet.appendRow(rows);
return HtmlService.createHtmlOutput("Entry accepted");
}
function createFolder(sequenceNumber) {
// Google Drive のフォーム用のフォルダを取得
let folder;
const folderIterator = DriveApp.getFoldersByName(folderName);
if (folderIterator.hasNext()) {
folder = folderIterator.next();
}
// Google Drive にフォルダが見つからなかったらフォルダを作成
if (!folder) {
folder = DriveApp.createFolder(folderName);
}
// entry用のフォルダを作成
let entryFolder;
const entryFolderIterator = folder.getFoldersByName(sequenceNumber);
if (entryFolderIterator.hasNext()) {
entryFolder = entryFolderIterator.next();
}
if (!entryFolder) {
entryFolder = folder.createFolder(sequenceNumber);
}
return entryFolder;
}


MovableType.net フォーム側の設定
- 左サイドバーの [フォーム] - [一覧] をクリックする
- 受付データの保存先に Google スプレッドシートを利用したいフォームの名前をクリックする
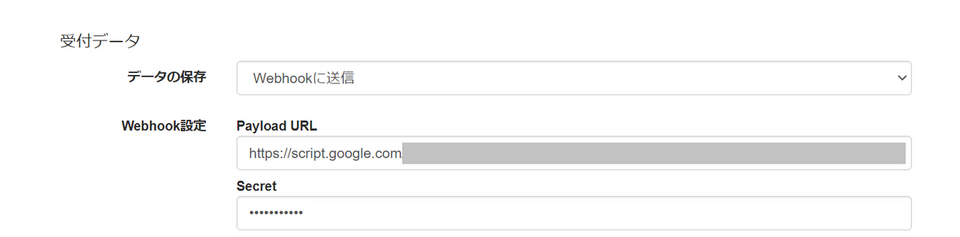
- 「受付データ」項目で [Webhookに保存] を選択する
「「サービス上に保存」以外を選択すると受付済みのデータも削除されますがよろしいですか?」と表示されるので、必要に応じて対応を行ってから [OK] をクリックしてください。 - 「Webhook設定」項目「Payload URL」に Google スプレッドシート側の設定 手順 14 で表示された値を入力する
- 「Webhook設定」項目「Secret」に Google スプレッドシート側の設定 手順 4 で設定した任意の文字列を入力する
この部分にスクリプトと同じ文字列を入力していないと、フォームの受付データが Google スプレッドシートに正しく保存されません。 - [保存] ボタンをクリックする