マニュアル
サイトサーチの設定、設置、運用を開始するために必要なカスタマイズ方法
このページでは、サイトサーチの契約後、【 サイトサーチを設定し、検索結果と検索ボックスの見た目をカスタマイズし、検索結果に優先的に表示する記事を設定して運用を開始する 】方法をまとめてご案内します。
サーチエンジンの作成
まず、サーチエンジンの作成を行います。すでに作成済みの場合は「サーチエンジンの設定」項目から参照してください。
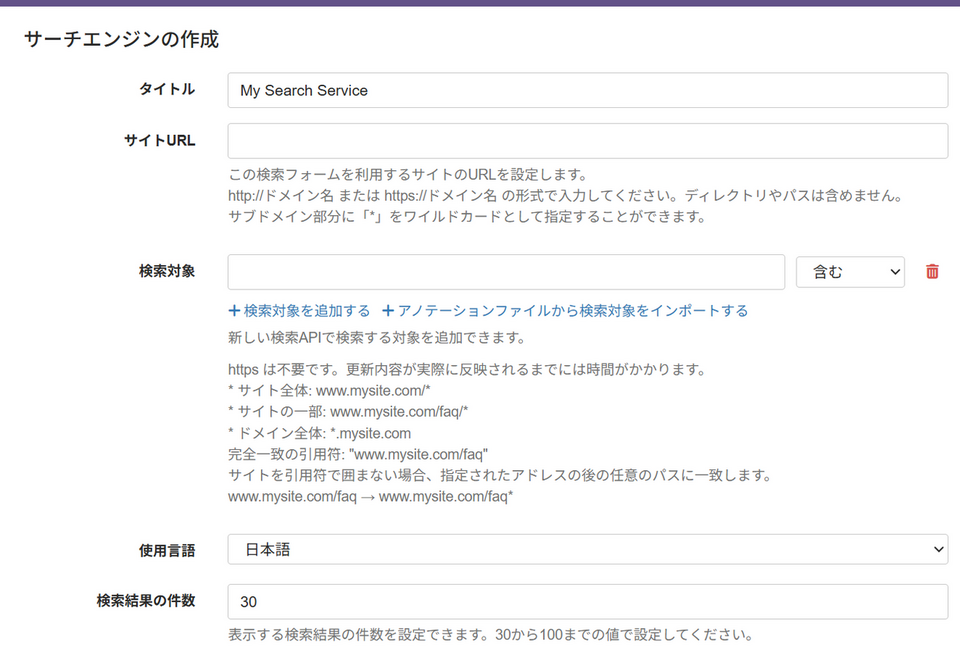
- 管理画面で表示される「名前」を入力し「サーチサービスの作成」をクリックする
- 「サーチエンジン一覧を見る」をクリックし「サーチエンジンの作成」をクリックする
サーチエンジンの作成ページを表示します。

サーチエンジンの設定と検索結果ページの作成
サーチエンジン新規作成と設置方法 を参考にサーチエンジンの設定を行ったら、以下の手順で検索結果ページを作成します。
サーチエンジンの設定項目「検索結果のページ移動」を有効にした場合のみ必要な手順です。「検索結果のページ移動」が無効の場合はこの手順は不要です。
- 「検索結果のページ移動」項目で設定した URL と同じ階層に同じファイル名で検索結果のページを作成します。
例:「検索結果のページ移動」項目で/search-result.html
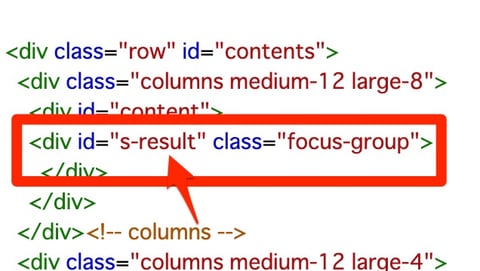
と設定した場合、「サイトURL」項目で設定した URL と同階層に「search-result.html」を作成します。 - 作成した検索結果ページに サーチエンジン新規作成 で取得した「埋め込みコード」を設置します。
また、「検索結果の挿入場所」で指定した id をそのページ内に指定させるのもポイントになります。 上記のように指定することにより、任意の場所に検索結果を表示することができます。
上記のように指定することにより、任意の場所に検索結果を表示することができます。

検索ボックス、検索結果の見た目のカスタマイズ
検索ボックスと、検索結果の HTML 構造は決まっているので、それにあわせて CSS で見た目を自由にコントロールすることができます。
詳しくは以下のマニュアルをご覧ください。
検索ボックスと検索結果の見た目をカスタマイズする方法 | マニュアル | MovableType.net サイトサーチ
検索対象を特定のフォルダ配下に限定する
サイト内の特定のフォルダ配下を検索対象にする、ということが可能です。
やり方は二つあり、Google 側で設定する方法と、埋め込みコード内で指定する方法です。
Programmable Search で設定する場合
Programmable Search の設定画面の検索するサイトを example.com/blog/ といったように指定します。
埋め込みコード内で設定する場合
埋め込みコード内のidがmt-site-searchとなっているdivタグの中に以下の記述を追加します。
data-filter-pathname="/blog/"
/blog/の部分が指定したい任意のパスになります。
Googleでは復数のサイト(フォルダ)を指定することができるので、通常はGoogle側で設定することをおすすめします。
優先記事機能で特定のキーワードで任意のページを上に表示
検索結果の表示順番は基本的にはGoogleのエンジンによって決まります。しかし、このキーワードの場合は、このページを一番上に表示したいなぁといった場合には独自機能の優先記事機能が利用できます。
優先記事機能はスタンダードプラン以上でご利用いただけます。
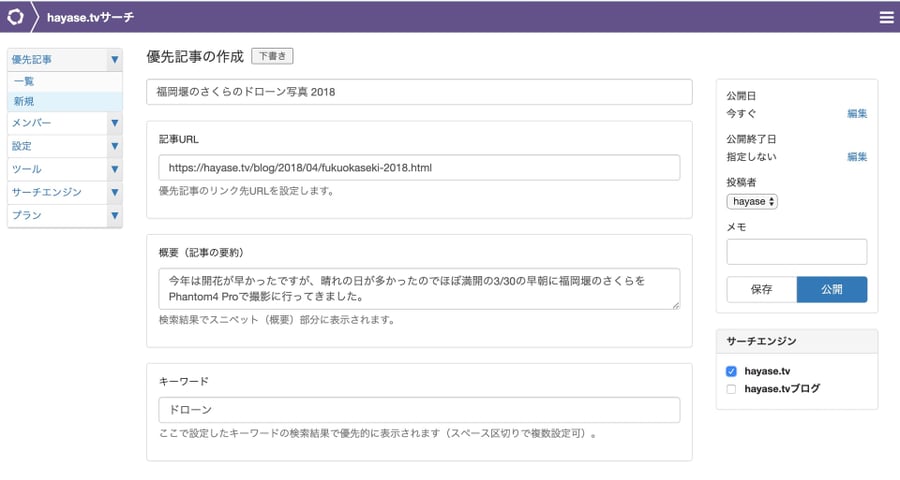
優先記事は、左メニューの [優先記事] - [投稿新規] から作成できます。
- 優先記事のタイトル:検索結果で表示させる記事のタイトルを入力
- 記事URL:優先記事のリンク先URLを設定
- 概要(記事の要約):検索結果に表示される記事の概要を入力
- キーワード:ここで設定したキーワードの検索結果で優先的に表示される(スペース区切りで複数設定可能)
- サーチエンジン:この優先記事を利用するサーチエンジンにチェックを入れる
上記のようにキーワードごとに優先的に表示したい記事を指定することができます。
以上で、運用を開始するまでに必要な一通りの設定と設置は完了です。
- 2つの検索ボックスを1ページ内に設置する場合