ニュース
2022.11.15
項目のアクセシビリティ対応を行いました
フォーム機能において、サイトに表示されるフォームのアクセシビリティ対応を行いました。
それに伴い、次の仕様を変更しています。
変更点
カレンダーのユーザーインターフェースの変更

日付の選択ボタンをテキスト入力エリアから独立させました。
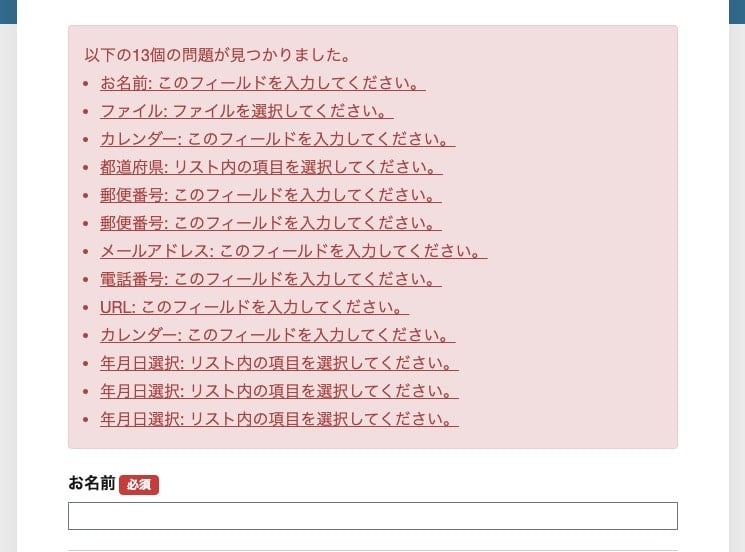
エラー発生時の表示方法を変更

以前はツールチップで表示していたエラーメッセージを、上部にまとめ表示しアンカーリンクで移動できるようにしました。
※ カスタムスクリプトでメッセージを変更している場合でも変更したメッセージが上部に表示されます。
入力欄のフォーカスリングを阻害しないようにスタイルを調整

ブラウザ標準のフォーカスリングを阻害しないようにスタイルを調整しました。
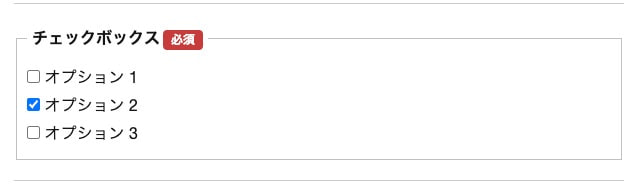
チェックボックスとラジオボタンに filedset を利用するように変更

チェックボックスとラジオボタンに filedset を利用するようにしました。見た目では枠線が表示されるようになっています。
以下の CSS をフォームのカスタム CSS に記述すると枠線を非表示にすることができます。
.form-column-checkbox fieldset,
.form-column-radio fieldset {
border: none;
padding: 0;
margin: 0;
}
.form-column-checkbox legend.label,
.form-column-radio legend.label {
padding: 0;
}
以上が今回の変更点となります。アクセシビリティについては今後も、JIS X 8341に基づく試験の実施なども含め、対応を進めていく予定です。

