先日デザインテンプレートに追加された「履歴比較機能」が、記事とウェブページでも利用できるようになりました。
「履歴比較機能」によって、記事やウェブページを保存するごとに履歴が残るため、履歴を参照して元に戻したり、2つの履歴を比較して変更箇所を確認することが可能です。
記事を書いた後に、違う担当者が文章を修正した場合でも、修正部分の確認や編集したユーザー名を確認することができるため、複数人で記事を管理する場合など、ぜひご活用ください。
記事・ウェブページ履歴比較機能
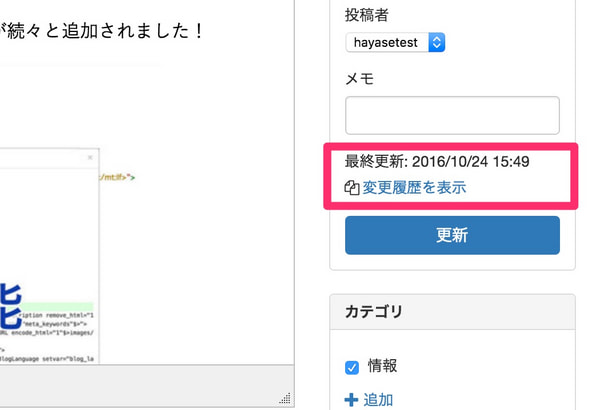
記事・ウェブページを保存すると、編集画面の右側に「最終更新」の日時と「変更履歴を表示」のリンクが表示されます。

編集した内容やステータスを履歴として保存

記事やウェブページを保存するごとに履歴が残ります。履歴を参照して過去の状態に戻したり、保存時には50文字までのメモを残すことができるため、変更内容や編集内容などを記録しておくことも可能です。
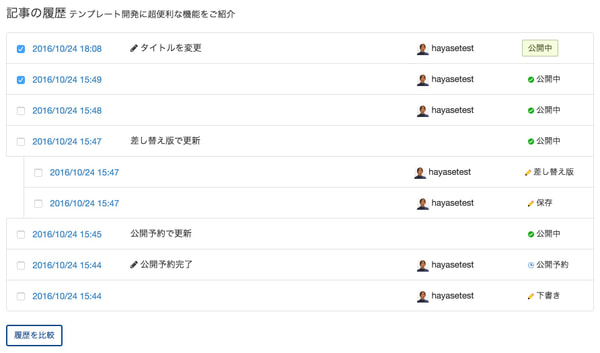
履歴一覧画面では、保存された日時、メモ、作業したメンバー名に加えて、「公開中」「公開予約」などのステータスが表示されるので、いつ誰が公開したのかといったことも確認することができます。
従来は、差し替え予約機能で差し替えを行ったタイミングでのみ履歴が残りましたが、保存や予約、公開といった操作を行ったタイミングでも、記事やウェブページの内容が、履歴として保存されるようになっています。
カスタムフィールドも含めて「履歴比較」で変更箇所を確認可能

記事・ウェブページの履歴から2つ選択して内容を比較することができます。変更箇所はテキストの背景に色がつくため、ひと目で確認可能です。また、本文だけではなく、カスタムフィールドの値や画像も含めて確認することができます。
記事やウェブページの編集に「履歴比較機能」を、ぜひご活用ください。
その他の修正
- 自動返信メールの差出人が文字化けする場合がある件について修正しました。
- ユーザーネームに「.」を利用している場合にプロフィール画像がアップロードできない問題に対応しました。
新機能や MovableType.net の特長などは
2016年11月14日(月)に開催する無料ハンズオンセミナーでご紹介します!ぜひご参加ください。