画像・ファイルアップロード機能を強化し、記事・ウェブページに画像を挿入する場合や、カスタムフィールドに画像を挿入する場合に、より少ないステップでアップロード・管理できるようになりました。
主なアップデート内容は以下になります。
- ドラッグ&ドロップで画像やファイルをアップロード
- 画像挿入時に、アイテムのラベルや説明を変更可能に
- 画像の挿入画面で、画像のキャプションを設定可能に
- 記事・ウェブページの編集画面で、一度挿入した画像の画像設定を再編集可能に
- 画像挿入時の高精細ディスプレイ対応
ドラッグ&ドロップで画像やファイルをアップロード
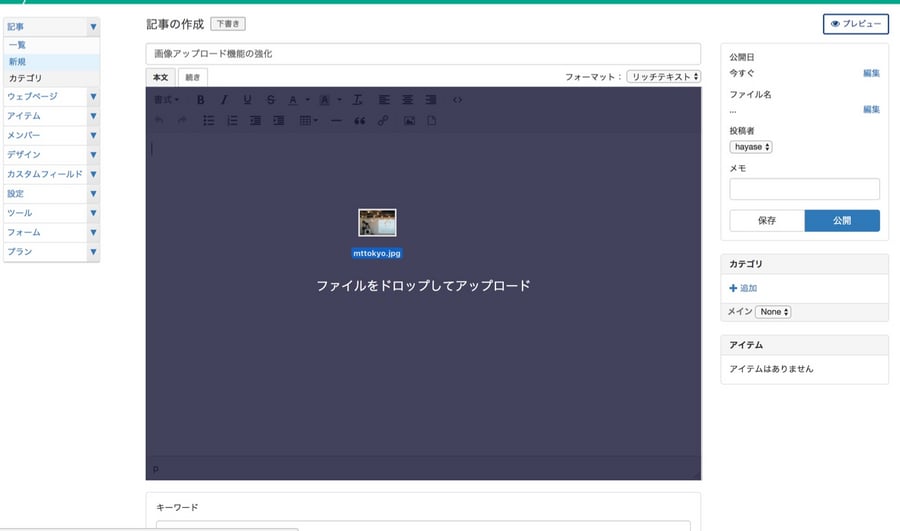
記事・ウェブページの編集画面で、本文やカスタムフィールドの領域に直接画像やファイルを「ドロップ」で挿入できるようになりました。

本文に画像をもっていくと、「ファイルをドロップしてアップロード」とフィールドが表示される

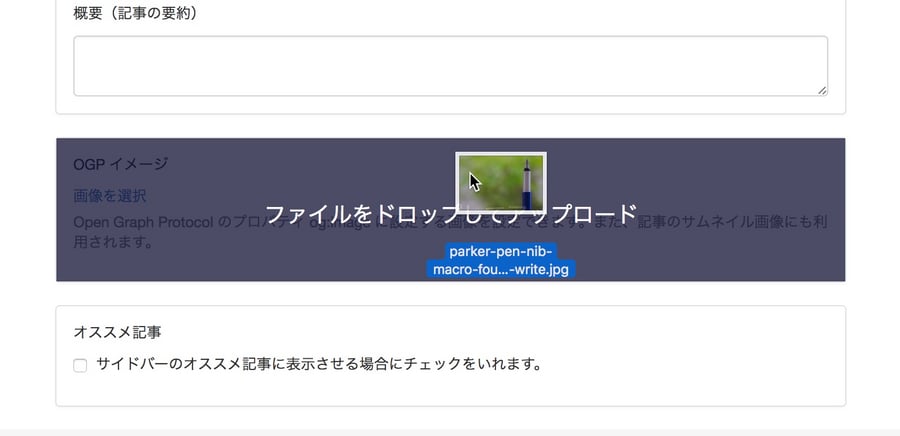
OGPイメージの設定など、カスタムフィールドに画像を挿入する場合もドロップで挿入が可能
画像ドロップ時に挿入画面が表示
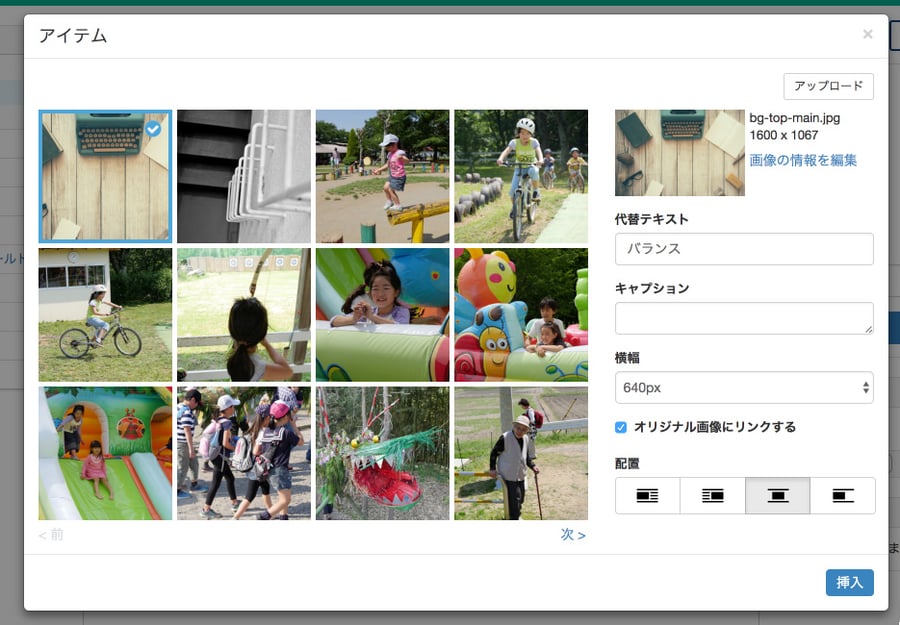
画像の場合は、画像をドロップすると画像挿入画面が表示され、代替テキストや配置の設定が行えます。

画像挿入時の設定項目は以下のようになっています。
- 画像挿入時に代替テキストの指定の他に「キャプション」を指定できます。キャプションを指定した場合は「figureタグ」と「figcaptionタグ」で挿入されます。
- 横幅の標準サイズを320px、640px、800px、オリジナルサイズ、指定する、の5つから選択できます。
- 挿入した画像をフルサイズで表示させる場合、以前はポップアップウィンドウへリンクする仕様でしたが、オリジナル画像へリンクする仕様変更しました。これによりJavaScriptによる画像ギャラリーなども実現しやすくなります。
- 画像の配置を4種類から選択できます。
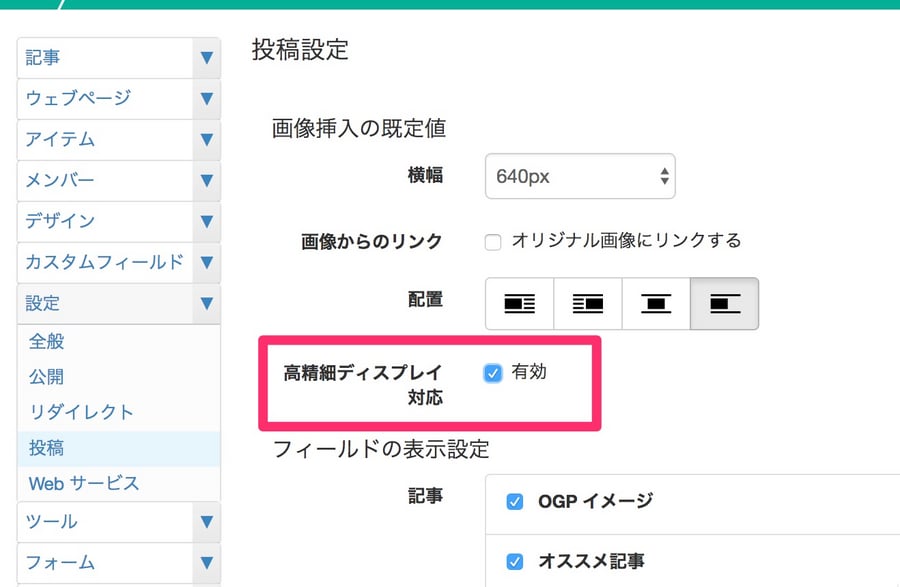
- 画像挿入の「既定の設定」は、設定>投稿から設定するように変更しました。
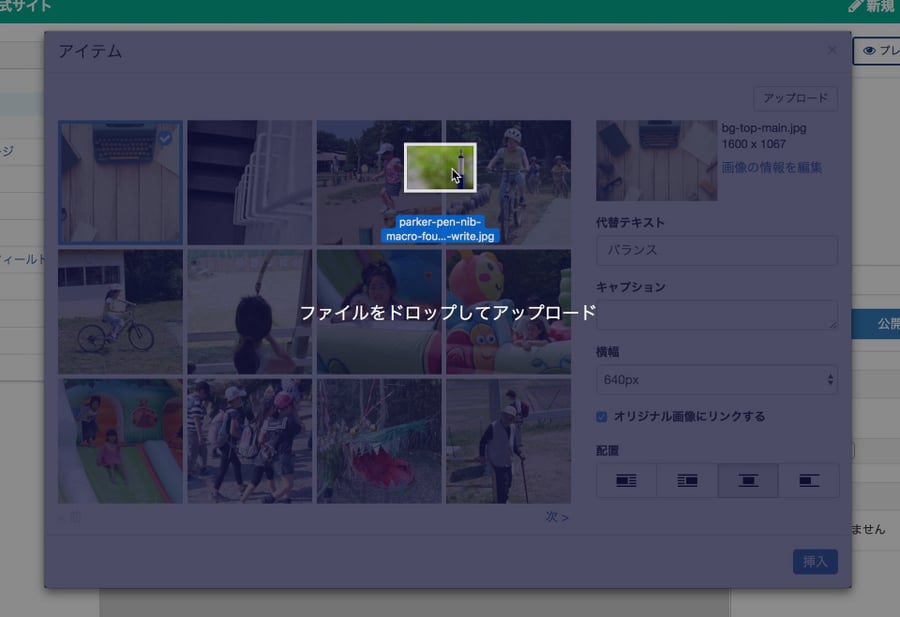
画像の挿入画面でも、新たに画像を挿入可能
画像の挿入画面が開いた状態で、新たに画像をドロップすると、新規画像をアップロードすることができます。一度アップロードした画像は、挿入画面から選択することも可能です。

ファイルもドラッグ&ドロップで簡単挿入
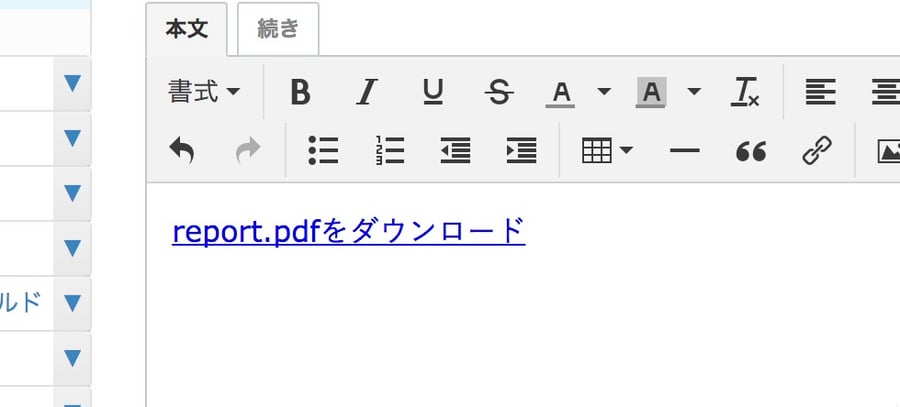
ドロップしたファイルが画像ではなくファイルの場合は、挿入画面は開かず、そのままダウンロードリンクが表示されます。

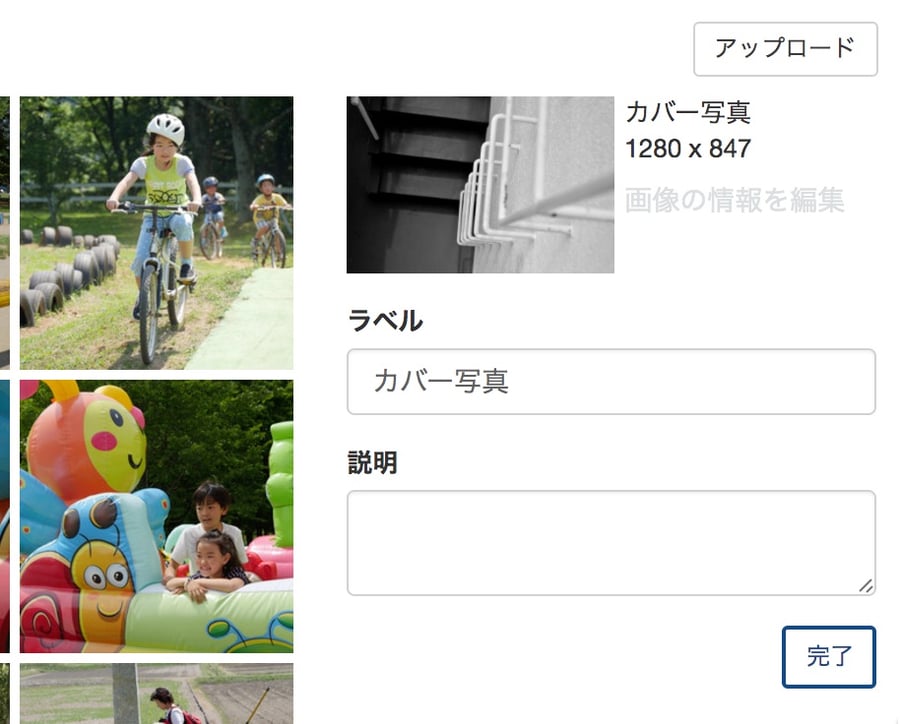
画像挿入画面でアイテム情報の変更が可能に

アイテムの「ラベル」や「説明」の編集を、画像挿入画面で変更できるようになりました。画像アップロード時に任意のものに変更しておくことで、アイテムを一覧で表示した場合に、目的の画像を探しやすくなります。
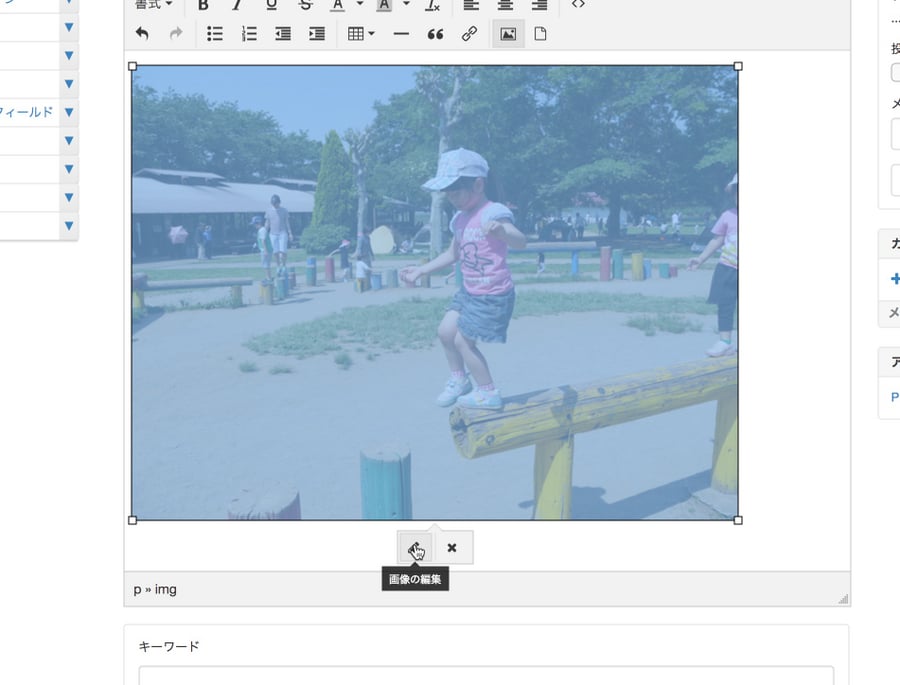
一度挿入した画像の画像設定を再編集可能に

本文に挿入した画像の画像設定を再編集できるようになりました。画像を選択し編集アイコンをクリックすると、画像サイズや配置など再度編集できます。
画像の高精細ディスプレイ対応(Retinaディスプレイ対応)

PCのディスプレイや、スマートフォンのディスプレイなどの高精細化にともない、記事・ウェブページ内で通常のサイズで挿入すると、画像が少しぼやけて見えることがあります。その現象を防ぐため、1.5倍のサイズでリサイズし、等倍で指定して、画像を挿入できるようにしました。
この設定は、左メニューの[設定]>投稿の「高精細ディスプレイ対応」の設定でオン/オフを切り替えることができ、高精細ディスプレイ対応がオンになっている場合でも、画像の容量を小さくするように、画像圧縮エンジンを改良しています。今回のアップデート時に、すべてのユーザーの設定をオンにしています。必要にあわせてご確認ください。