複数のフォームを管理している場合や、1つのフォームを複数の用途で利用している場合に、入力や管理が行いやすいよう機能を強化しました。
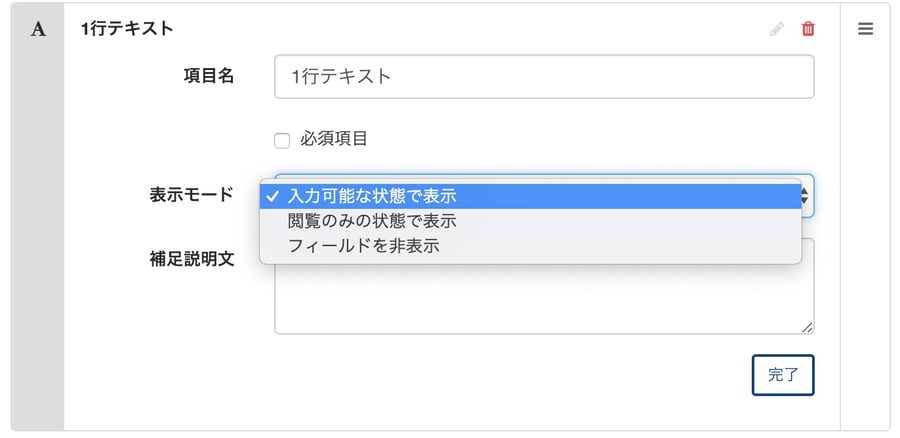
項目設定「1行テキスト」の表示モードを追加
1行テキストの表示モードに、閲覧のみの状態とフィールドを非表示にするモードを追加しました。
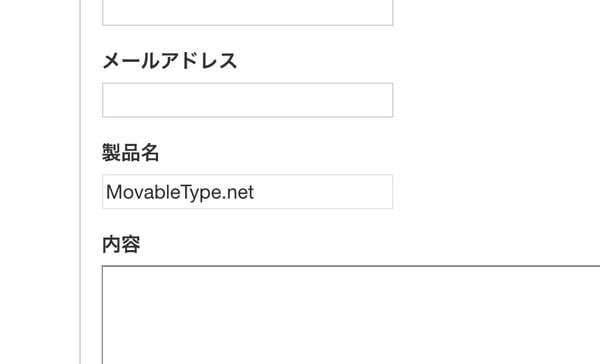
これにより[商品Aを購入]ボタンを押すと、フォームの製品名の項目において「商品A」が編集不可で入力されている、非表示の項目の値によって特定のページからの問い合わせを管理者が区別することができる、など実現できるようになっています。

入力可能な状態で表示
今まで通り通常の「1行テキスト」の用途してこの項目を使うときは「入力可能な状態で表示」を選択します。
閲覧のみの状態で表示
 「閲覧のみの状態で表示」は、ユーザーがフォーム内において編集できない状態となりますが、管理者用の通知メールや受付データにはフォームの入力項目として送信されます。値はJavaScript等で入力します。
「閲覧のみの状態で表示」は、ユーザーがフォーム内において編集できない状態となりますが、管理者用の通知メールや受付データにはフォームの入力項目として送信されます。値はJavaScript等で入力します。
用途例としては、複数製品を扱っている場合に、遷移元にあわせてデフォルトで製品名が入力されていることで、入力ユーザーに製品名などを選ばせることなく、管理ユーザーはどの製品のお問い合わせかを識別することができます。
フィールドを非表示
項目は閲覧時には表示されませんが(HTMLソースには表示されます)、フォームの項目として送信されます。受け手側が埋め込みたい値をコントロールし、フォームの送信内容に含めることができます。値はJavaScript等で入力します。
フォームの項目の値の指定をJavaScriptで行う
先述の「1行テキスト」以外の入力項目においてもJavaScriptを利用して、入力内容をデフォルトで指定しておくことができるようになりました。

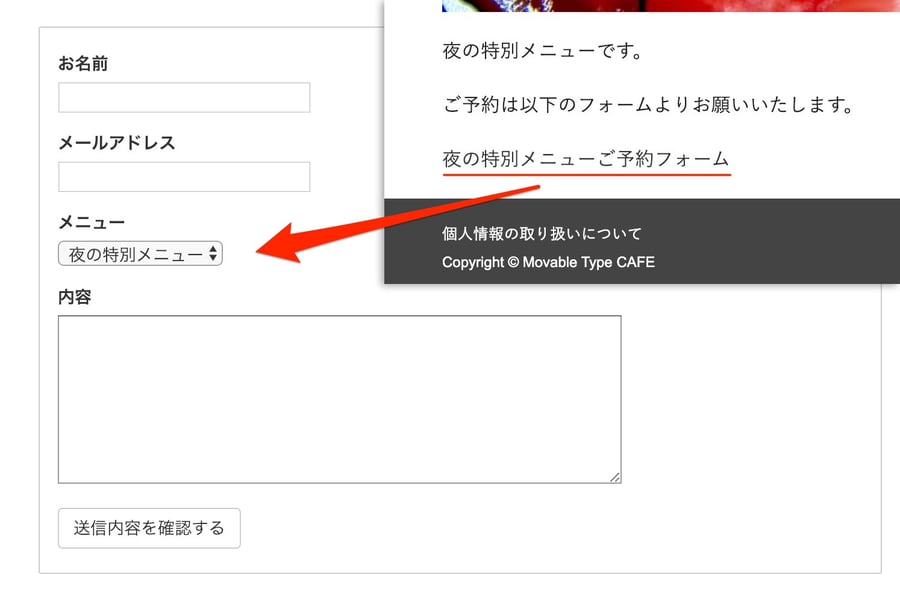
そのページにあわせた固有の値をデフォルトで挿入しておく、前ページで指定した値を遷移先のフォームの入力項目に挿入する、といったことができます。
具体的には以下のようなことが可能になります。
- 飲食店のサイトで夜の特別メニューのページから問い合わせページへ遷移すると、ドロップダウンのメニュー項目が最初から夜の特別メニューが指定されている。
- 各製品ページの一番下に必ずフォームを表示させる運用の場合に、各製品にあった情報が事前に指定されている。
詳細については以下のマニュアルをご覧ください。
フォームの項目の値をJavaScriptで指定する - マニュアル | MovableType.net
後日、上記を利用したさまざまな利用例とその具体的な設置方法を活用ブログでご紹介する予定です。