記事やウェブページの本文・続きで利用できるフォーマット「リッチテキスト」で、公開サイトのデザインと同じCSSをあらかじめ設定できる「エディタCSS」テンプレートを作成できるようになりました。
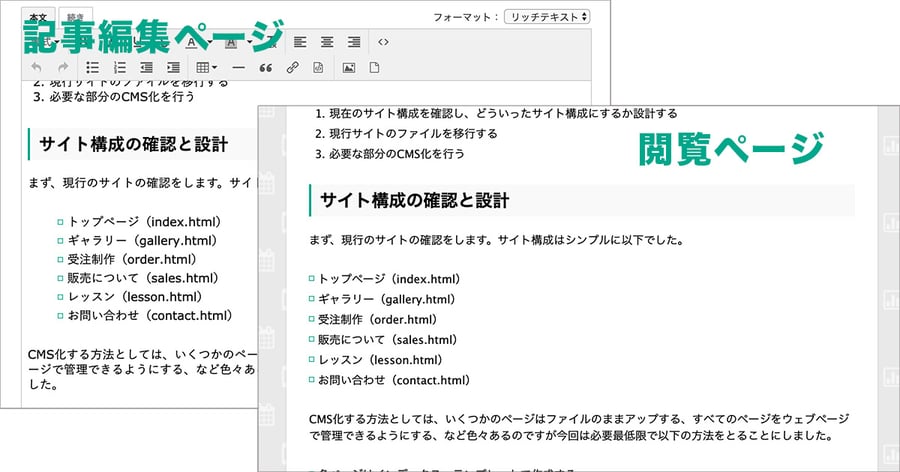
これを利用すれば、公開時のデザインが反映された状態で、より直感的にコンテンツを編集できるようになります。

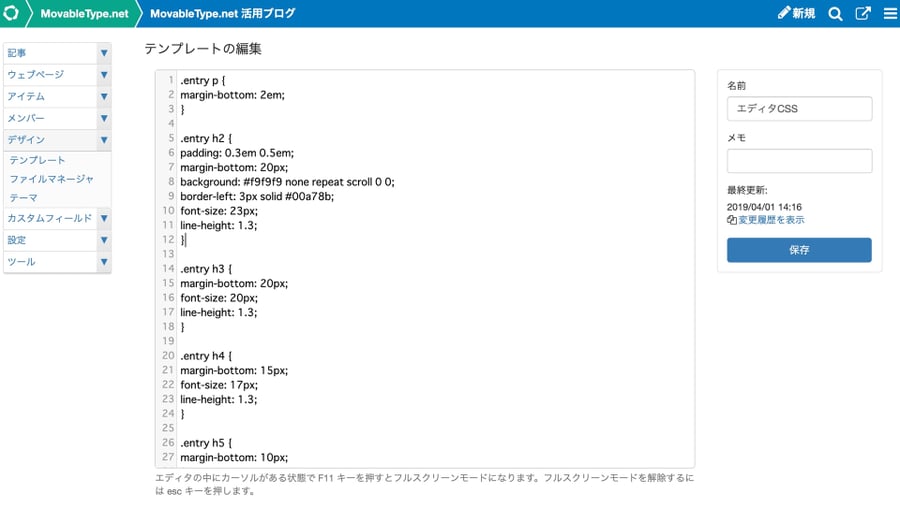
エディタCSSテンプレートを作成
デザイン > テンプレートの「システムテンプレート」で、エディタCSSを作成できるようになっています。

記事とウェブページでそれぞれ、body の class が下記のように設定されていますので、記事であれば「.entry h2」といった指定をして公開サイトと同じCSSを設定しておきます。
- 記事 : entry
- ウェブページ : page
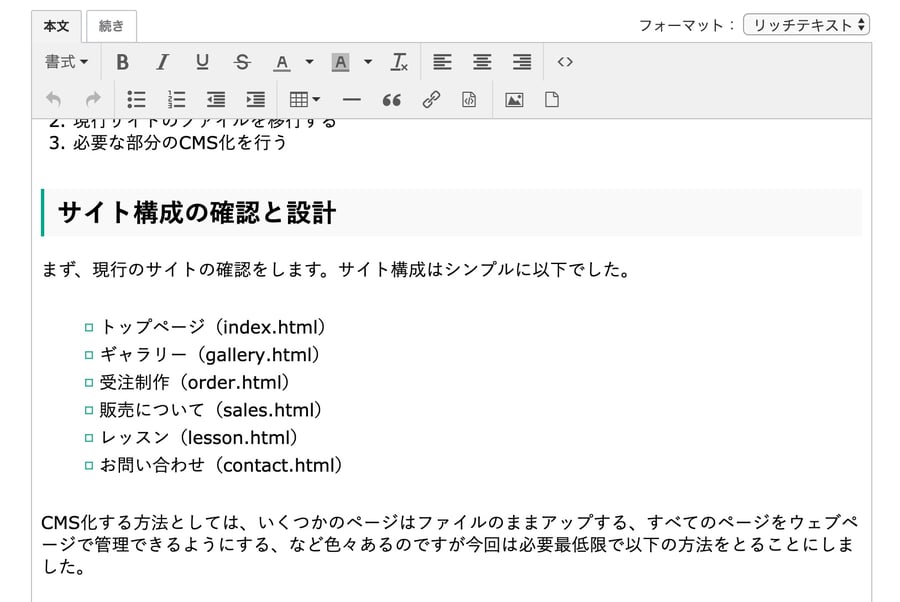
上記のように、エディタCSSテンプレートに公開サイトに合わせたCSSを記述しておくことで、記事やウェブページのリッチテキストエディタ上で、指定したCSSが反映された状態で表示されるようになります。

運用改善にぜひご活用ください。