アイテムにアップロードした画像を、自動的にWebP形式に変換して表示する機能を追加しました。
WebP形式への自動変換について
WebPの自動変換は、「アイテム設定」で有効にすることで利用でき、次のようなことが可能になります。
- アイテムとしてアップロードしたJPGやPNGの画像をページに貼り付けるときに、自動的にWebPに変換して表示
- 画質優先/ファイルサイズ優先 のいずれかを選択
- 未対応のブラウザーではJPGやPNGなど元のフォーマットのまま表示
また、WebPに変換されるのは次のような条件となります。
- 記事/ウェブページの編集画面で、リサイズして本文に挿入した場合
※ オリジナルサイズを選択した場合や、リンクしたオリジナル画像は変換されません - mt:AssetThumbnailURL などMTタグを使ってテンプレートで出力した場合
この機能は、独自ドメインでHTTPSを有効にしたサイトでのみ 利用可能です。
ページを出力する際に閲覧されるブラウザの環境によって自動で出し分ける仕組みになっているため、過去にアップロードした画像もすべて自動的にWebPに変換することができます。
MovableType.net では、画像をアップロードすると標準でJPG形式で圧縮されます。また、WebPへの変換を有効にした場合は「クオリティ優先」「ファイルサイズ優先」のいずれかを選択できます。それぞれの設定で表示される画像を比較してみました。
- 標準のJPG:128KB
- WebP クオリティ優先:109KB
- WebP ファイルサイズ優先:54KB

このサンプルで使用した画像の場合、「ファイルサイズ優先」にするとJPGの半分以下のファイルサイズになりました。
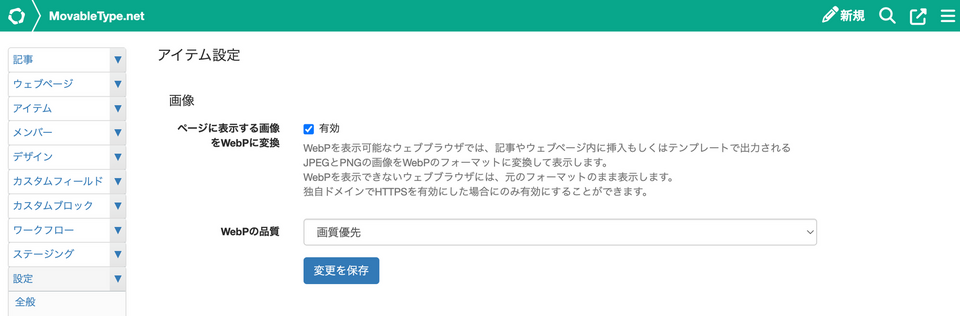
設定方法
WebP形式への自動変換は、ウェブサイトの 設定>アイテム で有効にできます。

「ページに表示する画像をWebPで変換」にチェックを入れ、WebPの品質を「画質優先」か「ファイルサイズ優先」から選択して設定完了です。
WebP形式で画像ファイルを軽量化することでページの読み込み・表示スピードが向上し、サイトを訪れた方のストレスを軽減することができます。また、転送量も抑えることができますので、ぜひご利用ください。
WebP形式についてよくわからないという方は、利用するメリットなどについてウェブ上にたくさん情報がありますのでそちらをご覧ください。参考に、シックス・アパートのパートナー(ProNet)であるアイデアマンズ社の記事をご紹介します。