あらかじめコンテンツの要素を用意しておき、それを元に新しく記事やウェブページを作成できる、ひな形機能を追加しました。
ひな形機能の使い方と活用例
ひな形機能を利用すると、あらかじめ用意されたひな形をベースに新しい記事・ウェブページを作成することができます。
ウェブサイトの運用現場では、決まったフォーマットの記事やウェブページを作成するケースも多くあります。そんな場合にひな形を用意しておけば、効率よく新しいコンテンツを作成することがます。
特に、ブロックエディタを利用してある程度レイアウトの決まったコンテンツを作成する場合などに大変便利です。
ひな形の作成方法
ひな形機能は記事とウェブページで利用できます。
ひな形として保存できるもの
- 本文 フィールドの内容
- 続き フィールドの内容
- カスタムフィールドの内容
- 記事・ウェブページに紐付くアイテム
ひな形の2つの作成方法
- 必要なコンテンツの要素を新たに用意してひな形を作成
- すでにある記事・ウェブページをひな形として作成
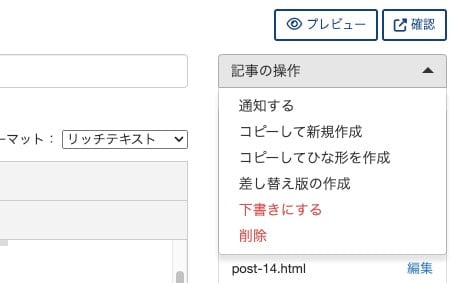
ひな形を新規で作成するには、左メニューの ひな形作成 メニューから作成します。すでにある記事・ウェブページをひな形にする場合は、編集画面の右上にある操作メニューから、コピーしてひな形を作成 を選択します。

ひな形の活用例
コーポレートサイトのニュースの記事などは、新製品の紹介、入荷情報、長期休業のお知らせなど、いくつかコンテンツをパターン化することができるケースが多いかと思います。
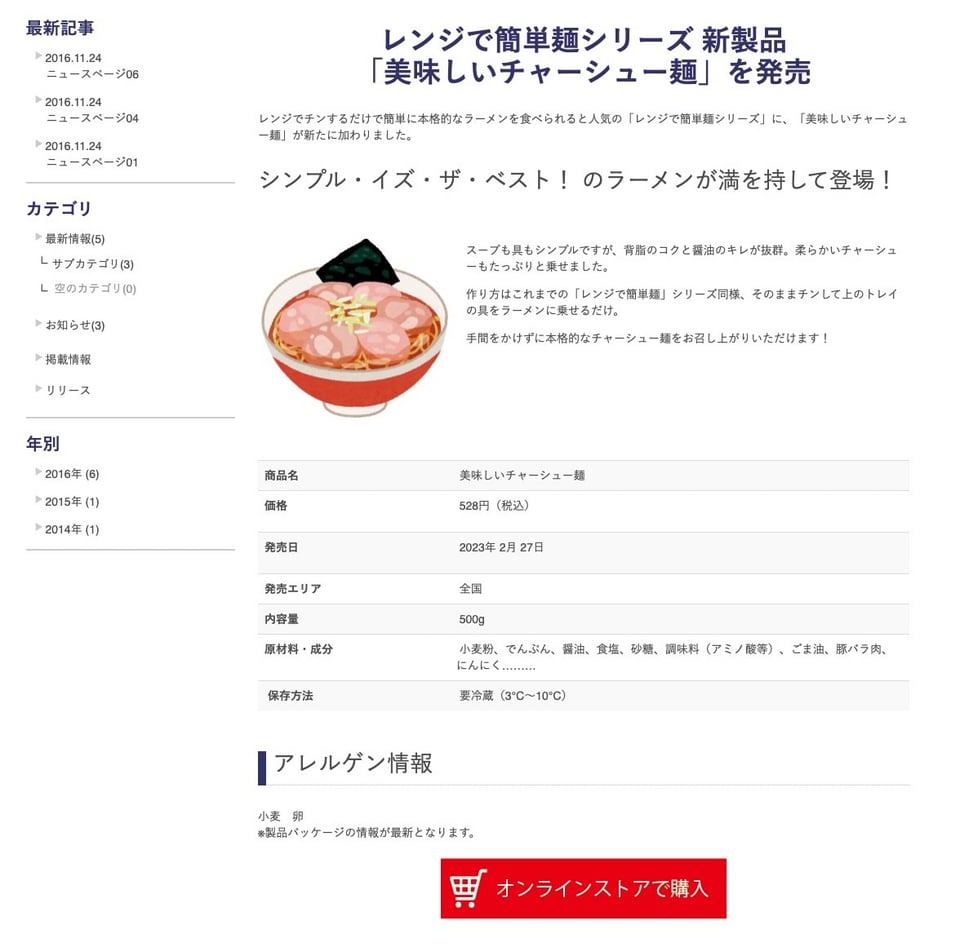
例として、食品メーカーのニュースで新商品を紹介するコンテンツでは、こんなパターンのひな形を用意しておけば、毎回ブロックを追加して新たに作成しなくても、テキストや画像などをひな形に沿って入れていけばいいだけになります。


このように、レイアウトのパターンごとにひな形を用意しておくととても効率的です。
ひな形を使ったコンテンツの作成方法
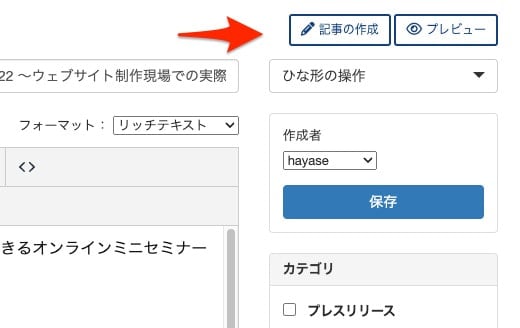
ひな形を利用して記事・ウェブページのコンテンツを作成するには、それぞれの左メニューから「ひな形一覧」を開き、利用したいひな形の編集ページを開きます。その編集ページの右上にある 記事の作成(ウェブページの作成)ボタンを押すと、そのひな形をベースにコンテンツを作成することができます。


ひな形機能の制限事項
ひな形機能には、現時点で次の制限事項があります。
- 関連記事の設定はひな形には含まれません
- ひな形のデータは記事・ウェブページのエクスポートデータやウェブサイトのバックアップデータには含まれません
エクスポートデータやバックアップデータについては、今後の開発予定として、ひな形データも含めることができるように検討中です。
今回例にしたブロックエディタを使用したコンテンツ以外にも、ちょっとした定型文機能として使うこともでき、効果的に活用すれば、運用担当者の負担が大きく軽減できます。ぜひご活用ください。