こんにちは!プロダクトマネージャーの早瀬です。
MovableTypeの機能として特徴的なものはカスタムフィールドがありますが、MovableType.netでは少々お作法が違います。
サポートページにも書いてありますが、こちらでもざざっとご紹介します。
記述方法の違い
MovableTypeのカスタムフィールドではカスタムフィールドのタグ名は自由に付けられましたが、MovableType.netではフォーマットを統一した識別子を使った記述方法になります。

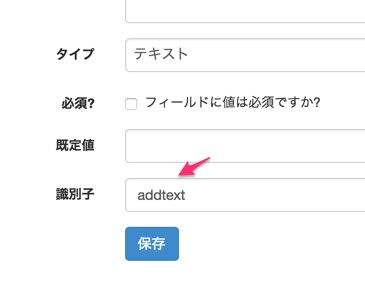
基本的な記述方法をご説明します。まず、カスタムフィールド作成時に識別子を記述します。例えば「addtext」と記述し、タイプは「テキスト」にしたとします。
これをテンプレート上で呼び出すには次のように記述します。
<mt:CustomFieldValue identifier="addtext" />
このようにCustomFieldValueタグのidentiferで識別子を指定することによって値を呼び出すことができます。
続いて画像などのアセットを呼び出す場合にはこのように記述します。
<mt:CustomFieldAsset identifier="image"><mt:AssetURL /></mt:CustomFieldAsset>CustomFieldAssetタグのidentiferに識別子を指定した状態でブロックタグを作り、その中でAssetURLなどを呼び出します。
カスタムフィールドの制限と共有
MovableType.netではカスタムフィールドの個数の上限と共有という概念があります。
※2017年1月13日機能改善にともない、一部内容を修正しました。
- ウェブサイトに20個
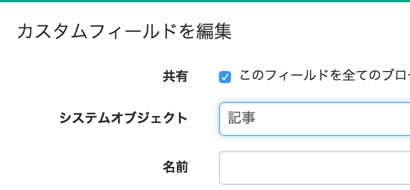
ウェブサイトではシステムオブジェクトの種類としては、「記事」、「ウェブページ」、「アイテム」、「ブログ」、「カテゴリ」、「フォルダ」の6種類あり、それぞれ最大20個まで作成することができます。
また、ウェブサイトで作成したカスタムフィールドをその配下のブログでも共有して使う、ということができます。
例えば、全てのブログの記事ではサムネイルイメージを明示的に指定する、といった場合ならウェブサイトの共有カスタムフィールドとして作成することができます。

- ブログ毎に10個
ブログではシステムオブジェクトの種類としては、「記事」、「ウェブページ」、「アイテム」、「カテゴリ」、「フォルダ」の5種類あり、ウェブサイトで共有されたものとは別に、ブログ毎にそれぞれ10個まで作成することができます。
このようにソフトウェア版のMovable Typeと異なる部分がありますが、対応するシステムオブジェクトの種類を順次増やすなど行っていく予定ですので、是非サポートよりご意見等いただけたらと思います!




