先日、4月13日に MovableType.net のハンズオンセミナーを開催しました。
今日はその際にご紹介した「小規模向けテーマ Simple Product を使ってコーヒーショップのサイトを作る」手順をご案内します。
サンプル画像のデータを含む資料は次のリンクよりダウンロードできます。
コーヒーショップのサイトを作成する大まかな手順をご説明します。資料では例としてコーヒーショップとしていますが、もちろん、小規模の企業サイトや製品サイトなど利用用途は様々です。
- サインアップ、ウェブサイトの作成
- サイト作成の前準備
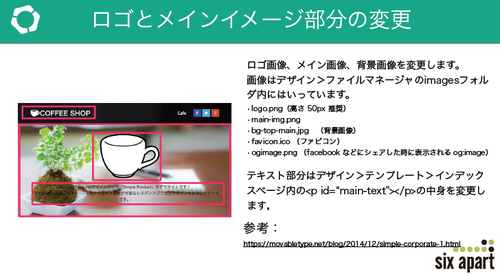
- ファイルマネージャの特定のディレクトリに画像をアップしトップページを整える
- テンプレート内の文言を修正してトップページを整える
- ウェブページを作成しサイト内のコンテンツを作成する
- スタイルシートテンプレートを修正しコンテンツの見栄えを調整する
- ウェブページを作成しサイト内のコンテンツを作成する
- 記事を作成しサイト内のコンテンツを作成する
- テンプレートを修正してサイトのフッターを任意のものに変更する
- テンプレートを修正してサイトのソーシャルボタンのリンク先を任意のものに変更する
- カスタムフィールドとテンプレートを編集して記事ごとにog:image画像を指定できるようにする
作業完了後、手順 2 でサイト作成の前準備として行ったパスワード保護を解除する事を忘れないようにしてください。
ご紹介したような MovableType.net 活用方法については、今後もハンズオンセミナーなどで具体的にご案内します。
イベント・セミナー開催スケジュールは こちら に掲載しておりますので、お気軽にご参加ください。