昨日、新機能としてウェブサイト・ブログ毎に画像の最大サイズを設定できる項目を追加しました!

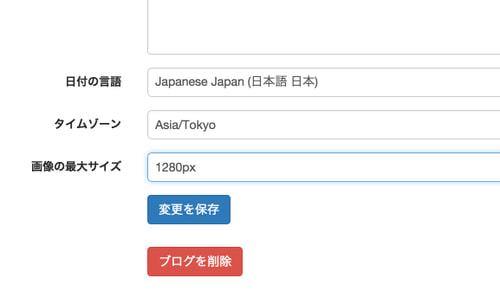
設定場所は、管理画面のウェブサイトやブログの設定>全般にあります。
なお、設定できるサイズには上限があります。最大サイズを超える場合は、画像をアイテムとしてアップロードした際に、長辺を基準に自動的にリサイズされます。
- 800px
- 1280px 標準の設定。他のサイズにしたい場合は変更してください。
- 1920px(FullHDと同じ幅)
- オリジナルサイズ
今回この機能を実装するにあたり、既存の全てのウェブサイト・ブログを1280pxの設定にしていますので、お手数ですが必要であれば設定変更をお願いいたします。
この機能のどこが便利なのかというと、、、
通常、デジタルカメラやスマートフォンなどで撮った写真はとても解像度が高く、横幅4000pxを超える画像が多くあります。その画像をアップロードすると、閲覧時に大きなサイズが表示され、データ通信量を無駄に消費してしまいます。
そこで、サイトの運用に合わせて、ウェブサイトやブログ毎に最大サイズを設定できるようにしました。
画像ではなくブログ単位のサイズ設定にしたことで、制作構築者が想定するサイズで設定を行い、実際に投稿するユーザーには何も意識させずに運営することが可能です。
また、Gallery Blackテーマ で画像ギャラリーを運用するときも、高解像度の画像を一度リサイズしてからアップロード、といった手間がなくさくさくと運営することができます。

この新機能に関連して、先日リリースした別の機能をご紹介します。デザインテンプレートで表示する際の画像サイズをより柔軟に設定できるようになりました。
MTAssetThumbnailURL と MTAssetThumbnailLink で指定できる画像サイズに640px、800px、1200pxの3つを追加しました。これによりテンプレートで出力する場合にogimageやサムネイル画像でより大きな画像を指定することができます。
是非、これらの機能を活用いただければと思います!




