同じテーマを使っている場合でも、色味などが違うだけで印象を大きく変えることができます。
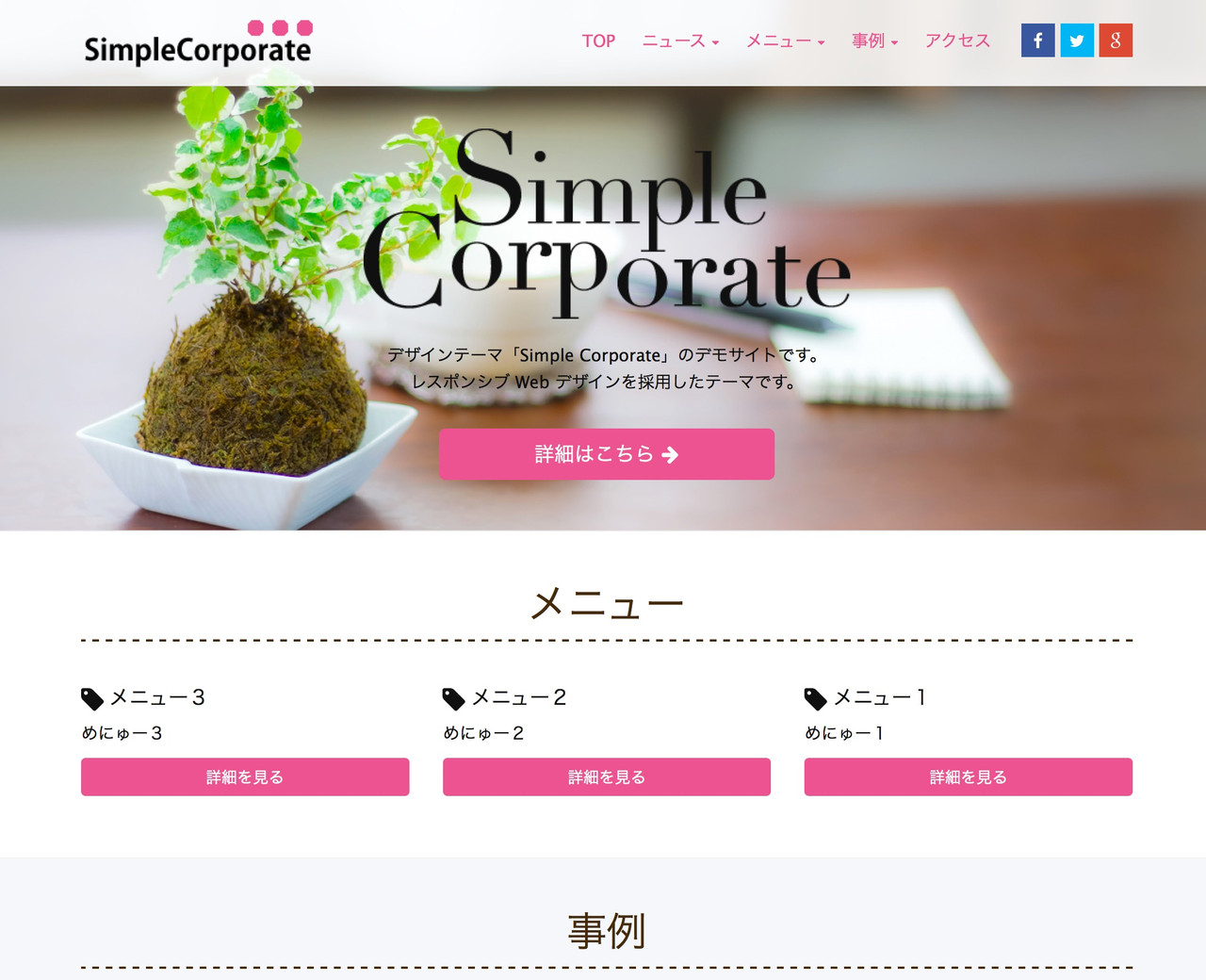
今回は、「Simple Corporate」テーマのCSSカスタマイズ方法をご紹介します。

CSSを変更するには、デザイン>テンプレートのインデックス・テンプレートのスタイルシートを変更します。変更箇所が複数ありますので、それぞれ該当の部分を変更してください。
全体のリンクカラーを変更する

a {
color: #eb5591;
}
リンクのロールオーバーの色
変更ではなく新規追加
a:hover, a:focus {
color: #EA1067;
}
ボタンの色を変更する

.btn-primary {
background: #EB5591;
border-color: #EB5591;
}
.btn-primary:hover {
background: #EA1067;
border-color: #EA1067;
}
トップページ最新ニュースの背景色を変更する

#top-news {
padding: 3em 0;
background: #EB5591;
color: #fff;
}
フッターの背景色を変更する

footer {
padding: 15px 0;
background: #452C0A;
font-size: 86%;
color: #fff;
}
トップページ見出しの調整

#top-about .webpages h3 {
border-bottom: 2px dashed #452c0a;
color: #452c0a;
padding-bottom: 12px;
margin: 0;
text-align: center;
font-size: 36px;
}
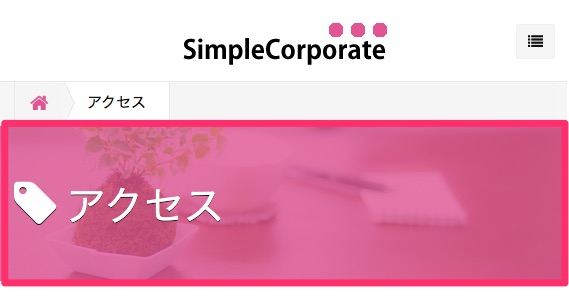
下層ページのヘッダー背景色を変更する

#mainvisual-lower .overray {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(235,85,145,0.8);
}
色や見出しを変更するだけで、まったく違った印象に変わります。是非お試しください!
また、今回ご説明した変更箇所を全て反映させたSimple Corporateのスタイルシートをご案内します。こちらもコピーして活用していただければと思います。
styles.txtをダウンロード




