MovableType.net では、外部サービスを利用しなくても本格的なフォームを設置する事ができます。
しかも面倒な設定は何一つなし!受信用のメールアドレスを指定して、生成されたコードを貼り付けるのみ!
ほんの数分で設置が可能なため、ウェブサイトへ訪問した、お客様からご意見が欲しい、お客様とコンタクトを取る方法に悩んでいる、といった場合にはぜひ試してみてください。
※2015年9月30日にフォーム機能は機能を追加・変更しました。
詳しくは「新しくなったフォーム機能の使い方」をご覧ください。
※以降も機能強化を行なっています。最新の仕様や機能はマニュアルをご確認ください。
単体でご契約いただける新サービス「MovableType.net フォーム」を公開しました。


入力されたフォームの内容は、通知設定に登録されたメールアドレスにメールで送信されます。
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名をクリックする
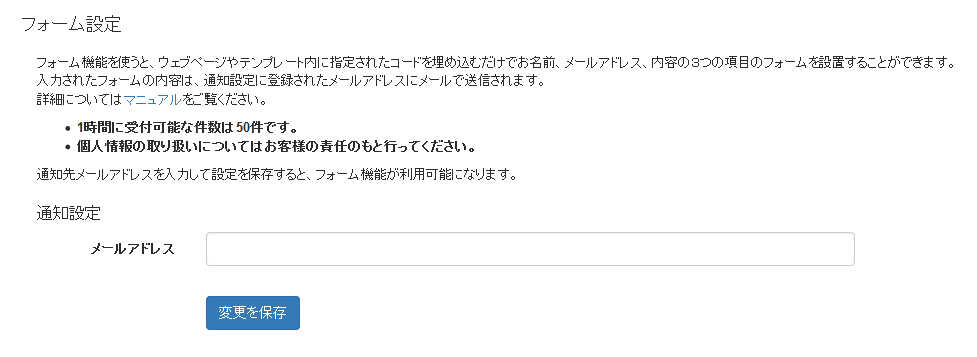
- 左サイドバーの [フォーム] - [設定] をクリックする

- 「メールアドレス」項目にフォームで送信された内容を受信するメールアドレスを設定する
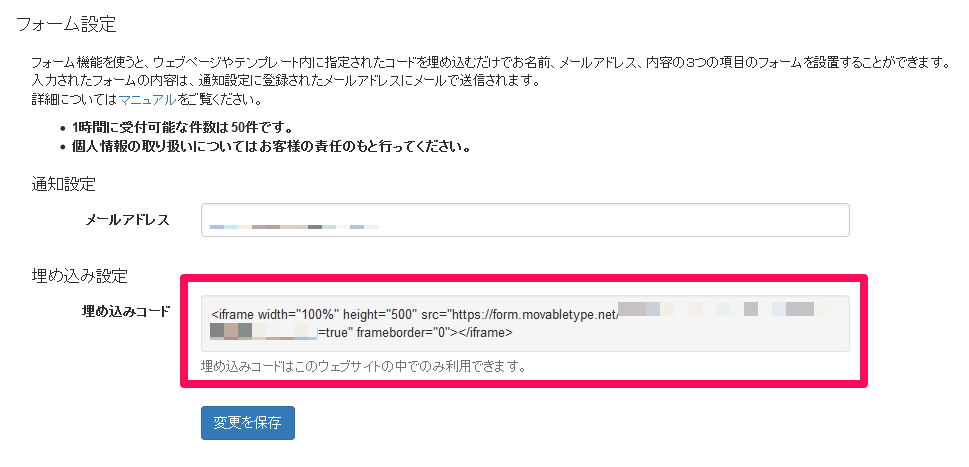
- [変更を保存] ボタンをクリックする
- 表示された「埋め込みコード」をコピーする

- 左サイドバーの [ウェブページ] - [新規] をクリックする
- ウェブページの作成画面に本文にコピーした埋め込みコードを貼り付ける
※ フォームの埋め込みコードは、出力したウェブサイト、またはそのウェブサイト配下のブログにのみ設置できます。
※ フォームの設置は、テンプレートなど、ウェブページ以外にも設置できます。 - [保存] ボタンをクリックする
※ ファイル名は、「form.html」など、フォームページとして公開できるように設定します。
サイト上に無事フォームが表示されたら、テスト送信を行って動作を確認してから運用を開始してみてください。
また、フォーム機能はこれからもどんどんバージョンアップしていくので、ニュースなどでこまめにチェックしてくださいね!
MovableType.net のテンプレートカスタマイズやテーマ開発が学べる!
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ
・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている





