7月にデザインテーマのインポート・エクスポート機能を追加しましたが、この度テーマのエクスポート・インポート時に、カスタムフィールドも含める事が出来るようになりました。
これにより、カスタムフィールドを利用して作成したオリジナリティの高いテーマもまるごとエクスポートし、ひな形として利用することができます。
また、このタイミングで次のテーマについて、テーマ適用時にカスタムフィールドも自動で生成されるように対応しました。これにより、ピックアップコーナー部分が追加されます。
※ テーマの再適用でピックアップコーナー部分を追加したテーマを適用する事ができますが、すでに運用中のサイトについてはテーマに使われる同名の画像ファイルなどが上書きされるので充分にご注意ください。
今回はためしに「MEDIA」テーマをエクスポート、インポートして機能を試してみましょう。
- まずはエクスポートしたいテーマを利用しているブログの管理画面を開き、左サイドバーの [デザイン] - [テーマ] をクリックします
- エクスポートしたいテーマの右上にある [書き出す] ボタンをクリックします
- 「出力ファイル名」を任意の名称に設定します
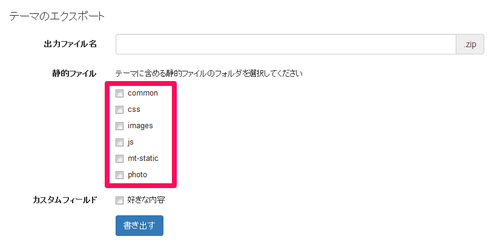
※ 利用できる文字列は、半角英数字、アンダースコア(_)、ハイフン(-)で 64 文字までです。 - 書き出すテーマに含めるフォルダを選択しチェックボックスを有効にします
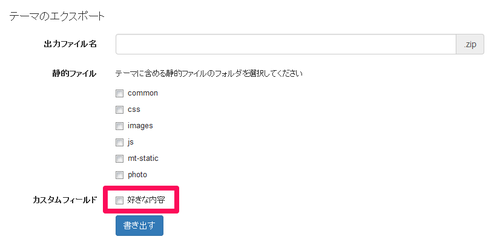
必要に応じて該当テーマに利用している「images」、「js」などのフォルダを一緒にエクスポートできます。 - 書き出すテーマに含めるカスタムフィールドを選択し、チェックボックスを有効にします
- [書き出す] ボタンをクリックします
この操作で、ご利用のパソコン上に .zip 形式のファイルが保存されます。
保存されたファイルにはカスタムフィールドの情報もエクスポートされているため、インポートする事でカスタムフィールドも含めたテーマを復元する事ができます。
テーマをインポートする場合は、インポートしたいブログの [デザイン] - [テーマ] 画面右上にある [読み込む] ボタンをクリックし操作しますが、その際はインポートするテーマ内のカスタムフィールドと同様の識別子のカスタムフィールドが無いか必ず確認してください。
識別子が同じ場合、カスタムフィールドはインポートされません。
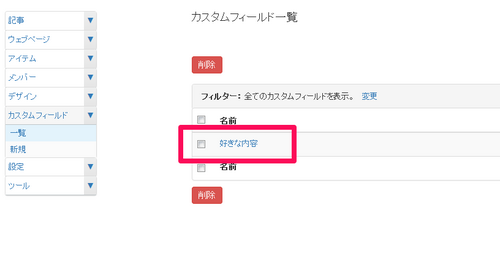
無事にカスタムフィールドがインポートされると、[カスタムフィールド] - [一覧] にインポートされたカスタムフィールドが表示され、作成したものと同じように編集が可能です。
カスタムフィールドをテーマと一緒にエクスポート、インポートすることで、記事やウェブページにオリジナルの要素を追加したテーマを簡単にエクスポートし、バックアップ、復元が手軽に行えるようになります。
ぜひ活用してみてください。