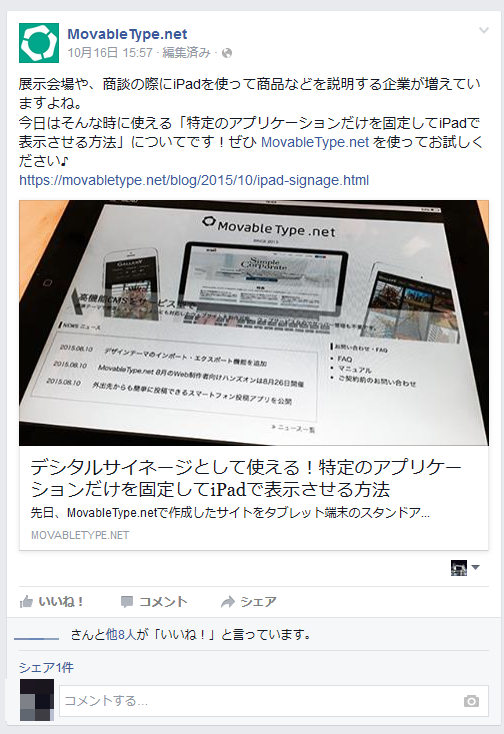
og:image とは、Facebook や X(旧:Twitter)に記事の URL を投稿したとき、URL と一緒に表示されるサムネイル画像です。

今回は MovableType.net で使われる og:image の素材となる画像や、記事個別に任意の画像を og:image として設定する方法をご案内します。
og:image はたくさんの情報が流れるソーシャルメディア系のタイムラインで視覚情報としてサイトや記事の内容を伝える事ができる重要なアイテムなので、仕様や設定方法をしっかり認識して活用してください。
まず、MovableType.net では、自動的に og:image を取得するテーマがあります。その際、どの画像を og:image として利用するか、その優先順位についてご説明します。
- MovableType.net では、記事内に画像をアップロードした場合、一番最初にアップロードした画像がその記事の og:image として使われます。
- もし記事内に画像をアップロードしていない場合はブログ共通の画像が自動的に利用されます。
この2点が、サイト側になにも設定しないでも設定される og:image のルールになります。
記事によって独自の og:image を設定する、記事内に利用していない画像を og:image として設定する方法は、こちらでご紹介しています。
この方法をとると、カスタムフィールドで設定した og:image が最優先で利用されます。もし任意の画像を利用したい場合はご利用ください。
※ ソーシャルサービスでは大きい画像でシェアされるための、og:image に設定する画像は 1200 x 630 サイズ以上が推奨です。
og:image として利用される画像の優先順位は次の通りです。
カスタムフィールドで設定 > 記事内に最初にアップロードした画像 > ブログ共通の画像
og:image はソーシャルで記事をシェアした際に重要な情報となります。使われる画像を意識して、より有効に情報を発信できるようご活用ください。
また、Facebook にシェアする際は、設定した og:image の情報を Facebook に素早く認識させるため、デバッガーを利用してからシェアする事をおすすめします。
Facebook デバッガー:
https://developers.facebook.com/tools/debug/
また、og:image の基本的な仕様などの詳細は次の記事を参照してください。
og:image 徹底解説、意味も設定画像スペックもこれでばっちり!2015年5月時点最新版:
http://blog.sixapart.jp/2012-06/ogimage.html





