あれこれ便利なカスタムフィールドですが、今回は具体的な利用方法をご案内いたします。
投稿画面に独自の項目を追加できることを利用し、YouTube 動画の ID を入力するだけで記事内に動画を挿入できる項目をカスタムフィールドで作ってみましょう。

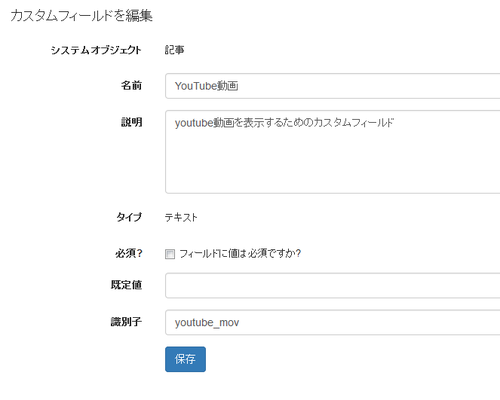
まず、カスタムフィールドを作成します。
システムオブジェクト:記事 名前:YouTube動画 説明:youtube動画を表示するためのカスタムフィールド タイプ:記事 必須?:チェック無し 識別子:youtube_mov
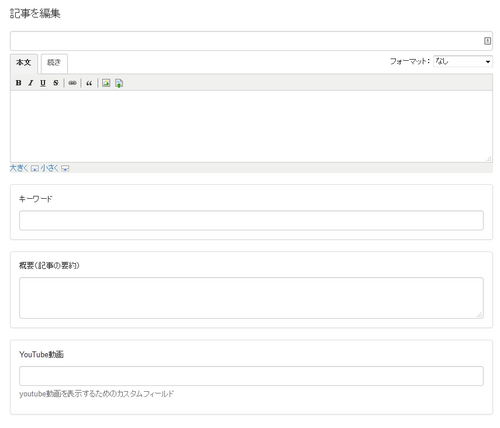
記事投稿画面に動画の ID 挿入フィールドが出現します。
次に、カスタムフィールドで入力した値を出力するソースコードをテンプレートに追記します。
- サイドメニューの [デザイン] - [テンプレート] をクリックする
- 「アーカイブ・テンプレート」の「記事」を開く
- ソースコードを動画を表示したい位置に挿入し [保存] ボタンをクリックする
<mt:SetVarBlock name="movie"><mt:CustomFieldValue identifier="youtube_mov" /></mt:SetVarBlock><mt:If name="movie"> <p><iframe width="560" height="315" src="https://www.youtube.com/embed/<mt:CustomFieldValue identifier="youtube_mov" />" frameborder="0" allowfullscreen></iframe> </p> <mt:Else> </mt:If>
カスタムフィールドを利用して挿入した動画が記事内に表示されるようになります。
記事内のカスタムフィールドには YouTube 動画の ID のみ入力しますが、YouTube 動画の ID は、たとえば URL の場合は [Wbt_M7nK0-o] というイコールの後になります。
https://www.youtube.com/watch?v=Wbt_M7nK0-o
このようにカスタムフィールドでは、独自の入力項目を追加する事で専門的な内容の記事を作成するのに特化した記事投稿ページを作る事も可能です。ぜひ活用してみてください。