本日スマートフォンにも対応したオウンドメディアやブログをすぐ始められる新テーマ「Rimo」をリリースしました。
Rimo は弊社のオウンドメディア Six Aprt ブログ で実際に利用しているテーマを MovableType.net 用に汎用的に利用できるようにしたものです。
デモサイトはこちらです。
今回は Rimo テーマ の詳細の使い方をご紹介します!
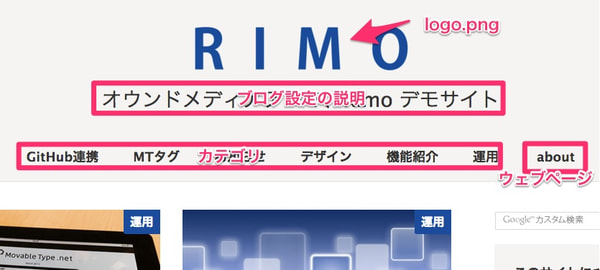
ヘッダー部分の仕様

ヘッダー部分は次の項目で構成されています。
- ロゴ画像:ファイルマネージャの common>images>logo.pngを上書きして差し替えると変更可能
- 副題:ブログ設定の説明に入力した内容が表示されます。
- メニュー:カテゴリを設定すると、カテゴリ別記事一覧ページへのリンクが表示されます。また、ウェブページを作成するとカテゴリ一覧の右側に表示されます。
デザインに利用している画像
テーマのデザインに利用している画像はファイルマネージャの common>imagesの中にあります。主な画像の詳細はこちらです。必要に応じて上書きして、差し替えてください。
- default-userpic-90.jpg:記事を書いた人のプロフィール画像のデフォルト画像になります。プロフィール画像を設定していない場合にはこの画像が表示されます。
- default_ogimage.jpg:Facebook などで表示される共通の ogimage になります。1200x630以上推奨。
- favicon.ico:ブラウザのタブやブックマーク時に表示されるアイコン。
- noimage-1200.png、noimage-300.png、noimage-448.png、noimage-90.png:記事一覧や記事のogimageなどで記事内に画像が1枚もない場合に表示される共通の画像になります。
記事で利用されているカスタムフィールド
 Rimo では運用しやすいよう、標準で2つのカスタムフィールドを作成しています。
Rimo では運用しやすいよう、標準で2つのカスタムフィールドを作成しています。
- OGP イメージ:記事一覧やfacebookなどでシェアされる際に利用される画像を明示的に指定できます。なお、利用される画像の優先順位はOGPイメージ>記事内の1枚目の画像>共通画像となっています。
- オススメ記事:チェックを入れるとサイドバーに編集部イチオシ記事として表示されます。

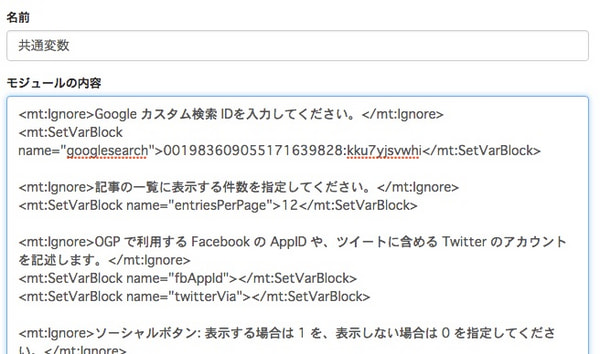
デザイン全体の設定が可能な共通編集モジュール

共通のメタ情報やメインカラーの変更など設定できるモジュールが、
デザイン>テンプレート>テンプレート・モジュールの共通変数にあります。
- 共通の meta キーワード:全ページ共通の meta キーワードを指定します。
- メインカラーサブカラーの設定:テーマで利用しているメインカラーとサブカラーを設定可能です。サイトの印象をガラリと変えることができます。
- Google カスタム検索 ID:サイドバーのGoogleカスタム検索のIDを指定します。詳しくは「Google カスタム検索を使ってサイト内検索を設置する」をご参照ください。
- 記事の一覧に表示する件数:記事一覧ページで何件毎にページ送りを表示するかを設定できます。
- Facebook の Apple ID とX(旧:Twitter)アカウント:OGPで利用する Facebook のApple IDと、ポストに含めるX (旧:Twitter)のアカウントを記述します。
- ソーシャルボタンの表示非表示:表示する場合は 1 を、表示しない場合は 0 を指定してください。
サイドバーモジュール
 サイドバーに表示されるコンテンツは以下になります。必要に応じてデザイン>テンプレート>テンプレート・モジュールのサイドバーを編集し変更・追加してください。
サイドバーに表示されるコンテンツは以下になります。必要に応じてデザイン>テンプレート>テンプレート・モジュールのサイドバーを編集し変更・追加してください。
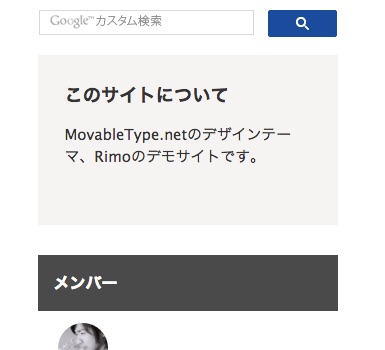
- Google カスタム検索:共通変数でしたIDでサイト内カスタム検索ができます。
- このサイトについて:サイトについての説明を記述します。
- メンバー:このサイトで記事を投稿している投稿者一覧と、その投稿者別の記事一覧ページへのリンクになります。
- 編集部イチオシ記事:カスタムフィールのオススメ記事を指定した記事が表示されます。
- カテゴリ:記事で利用しているカテゴリ一覧とその記事の件数が表示されます。
- 月別アーカイブ:月別の記事一覧が表示されます。
- Facebook の Page Plugin:Facebook のページプラグインを表示させる場合はここにコードを貼り付けます。
フッターモジュール
 フッターに表示されている、運営会社についてやコピーライトを変更できます。
フッターに表示されている、運営会社についてやコピーライトを変更できます。
デザイン>テンプレート>テンプレート・モジュールのフッターを編集し変更・追加などしてください。
是非新しいテーマ Rimo をお試しください!!!





