先日公開しニュースでご紹介しました、新テーマ General Corporate 、既にお使いいただけましたでしょうか?
今回はその General Corporate テーマ のより突っ込んだカスタマイズ方法を具体的にご紹介します。
- 特定のウェブページをトップに表示。2つしかない場合はどうする?
- configモジュールで全体の色を一括で変更し印象を変えてみる!
- 電話番号や受付時間を変更する
- インフォメーション部分を変更する
基本的なテーマの使い方についてはこちらをご覧ください。
特定のウェブページをトップに表示。2つしかない場合はどうする?
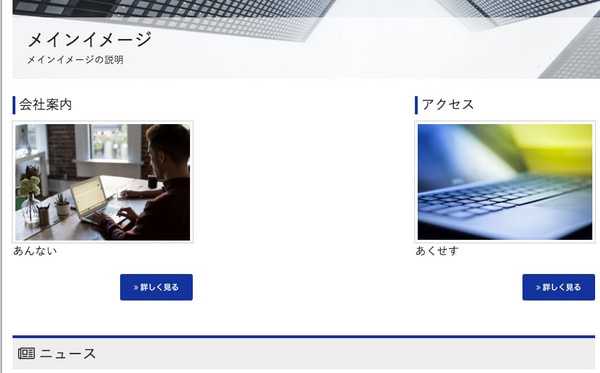
このテーマにはカスタムフィールドで指定した特定のウェブページをトップページに掲載する、という機能がありますが3つ指定することを想定しているため、2つの場合は間が空いてしまいます。

この空白を調整する方法をご紹介します。
まず、General Corporate テーマは Foundation というフレームワークをベースにしています。
そのルールに従った変更をするだけで簡単に調整することが可能になっています。
今回の具体的な変更箇所は、デザイン>テンプレートのテンプレート・モジュールの top-pages というモジュールになります。
モジュール内にこちらのコードがあるので
<div class="columns medium-4 large-4">
次のコードに変更します。
<div class="columns medium-6 large-6">
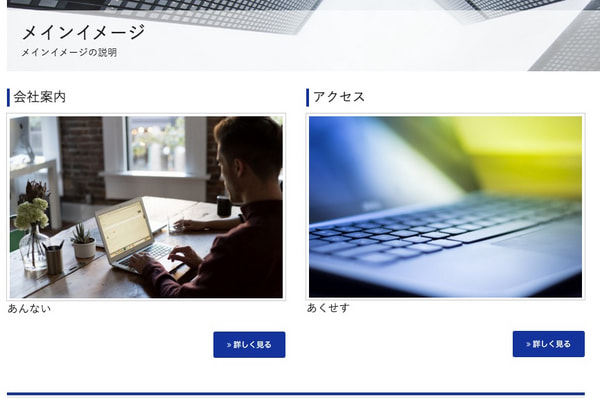
Foundation は横幅最大を12として、その比率で幅がきまるので6にすることによって2分割となります。これにより空白を調整することができます。

いかがでしょうか、丁度良い感じに収まったかと思います。
configモジュール で全体の色を一括で変更し印象を変えてみる!
続いて、メディアサイト向けテーマの Rimo にもある色を一気に変更できる機能のご紹介です。
前段として、これはMT独自タグを利用して色を変数にすることによって、CSSのテンプレート内を一気に変更する、といった使い方をしています。
その変数の元を config にまとめることによって、一箇所変更するだけで該当箇所を一気に変えられる仕組みになっています。
デザイン>テンプレートのテンプレート・モジュールの config というモジュールで変更します。
変更前
<mt:Ignore>メインカラー</mt:Ignore> <mt:SetVarBlock name="maincolor">rgb(0,51,153)</mt:SetVarBlock> <mt:Ignore>メインテキストカラー</mt:Ignore> <mt:SetVarBlock name="maintextcolor">rgb(255,255,255)</mt:SetVarBlock> <mt:Ignore>サブカラー</mt:Ignore> <mt:SetVarBlock name="subcolor">rgb(223,233,234)</mt:SetVarBlock>
変更後
<mt:Ignore>メインカラー</mt:Ignore> <mt:SetVarBlock name="maincolor">rgb(255,102,0)</mt:SetVarBlock> <mt:Ignore>メインテキストカラー</mt:Ignore> <mt:SetVarBlock name="maintextcolor">rgb(255,255,204)</mt:SetVarBlock> <mt:Ignore>サブカラー</mt:Ignore> <mt:SetVarBlock name="subcolor">rgb(255,153,153)</mt:SetVarBlock>
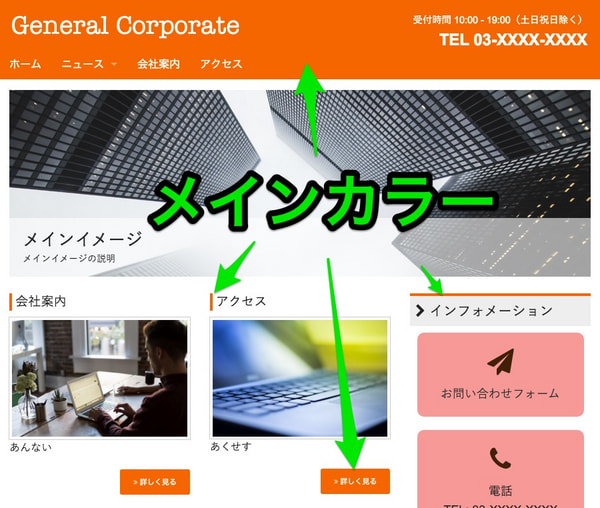
まずメインカラーですが、ヘッダーなどの一番印象を決める色になります。

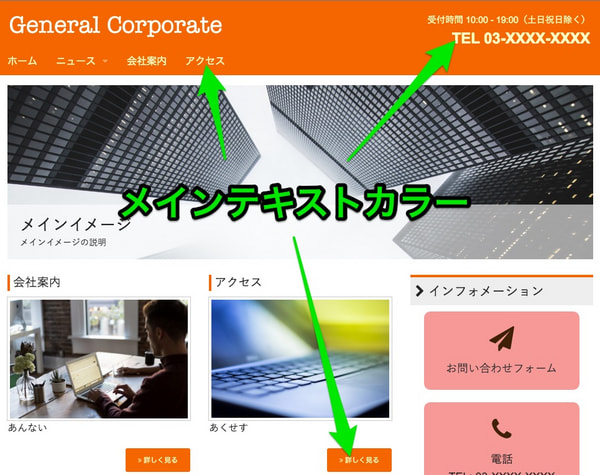
続いてメインテキストカラーですが、これはメインカラーの上にのる文字の色と考えていただいて大丈夫です。メインカラーが薄い場合は濃い色に、、といったように調整してもらえればと思います。

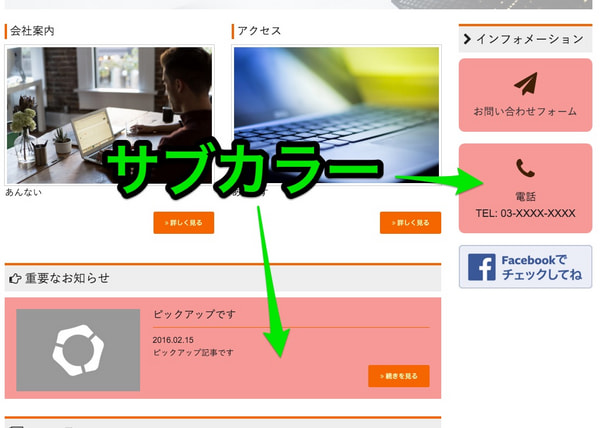
最後にサブカラーですが、記事一覧やインフォメーションの背景の色になります。

いかがでしょうか。テンプレートを細かく編集することなく簡単に色を変更できたと思います。
電話番号や受付時間を変更する

右上の電話番号と受付時間の部分は、デザイン>テンプレートのテンプレート・モジュールの header-menu というモジュールで変更します。
上の方にはPC用、
<div class="right contact-info"><p>受付時間 10:00 - 19:00(土日祝日除く)<br /><span class="tel">TEL 03-XXXX-XXXX</span></p></div>
下の方にスマホ用があるので、両方変更してください。
<div class="contact-info-sp"><p>受付時間 10:00 - 19:00(土日祝日除く)<br /><span class="tel"><a href="tel:">TEL 03-XXXX-XXXX</a></span></p></div>
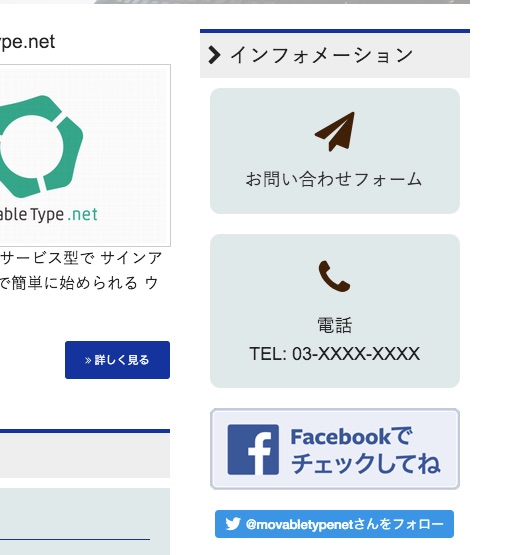
インフォメーション部分を変更する

全てのページで表示されるモジュールであるインフォメーションの枠は、デザイン>テンプレートのテンプレート・モジュールの information というモジュールで変更します。
お問い合わせフォームを作成したらそのリンクを設定する、電話番号を変更する、Facebook ページを持っていればそのリンクを設定します。
また、X(旧:Twitter)モジュールも読み込んでいるのでそのモジュール内に X(旧:Twitter)で発行されたソースを貼り付けると表示できます。
色々な機能を盛り込んだ General Corporate テーマ を是非お試しくださいジェネ!




