先日のニュースでご案内した「Shop」テーマの新機能を、基本的な使い方と合わせて改めてご案内します。
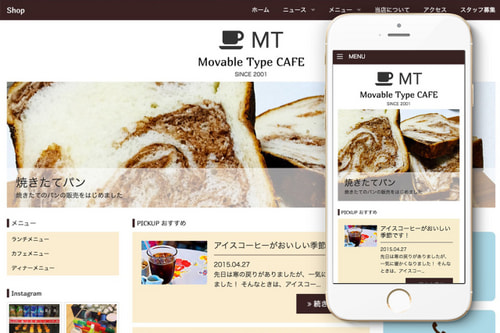
「Shop」テーマはレスポンシブデザインを採用しているため、スマートフォンからの閲覧も快適に行うことができます。さらに今回の機能追加で記事やウェブページの配置、サイトの色味の調整などが簡単に行えるようになりました。
閲覧しやすく構築もしやすい「Shop」テーマ、ぜひこの機会に使い方をおさらいして活用してください。
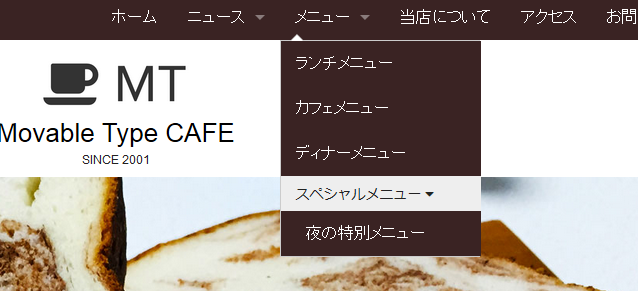
上部ナビゲーションについて
右上のメニューは、記事とウェブページ、ウェブページに設定するフォルダが表示されます。
各フォルダの詳細はこちらです。
- ホーム
トップページへのリンクです。 - ニュース▼
クリックするとブログ記事一覧のトップページへのリンクである「TOP」と、記事のカテゴリ名がプルダウンメニューとして表示されます。 - メニュー▼
メニュー部分はフォルダ名が表示されます。クリックすると該当フォルダが設定されているウェブページ、および該当フォルダ内のサブフォルダ名がプルダウンメニューとして表示されます。

- 当店について、アクセス、お問い合わせ
※ この項目は、ウェブページが作成されていない場合は表示されません。
フォルダを設定していないウェブページのタイトルが表示されます。クリックすると該当のウェブページが表示されます。
※ これらはスマートフォンサイズになると左メニューとして展開して表示されます。
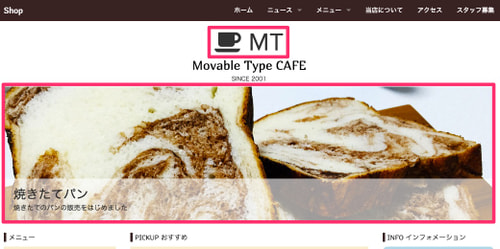
ロゴとメインイメージの変更
トップページのロゴとメインイメージは画像で設定しています。
[デザイン] - [ファイルマネージャ] ページの「images」ディレクトリ内に次の名称でアップロードすると自動的に配置されます。
- logo.png (542x182)
- slide01.jpg (1500x750)
メインイメージ画像のテキストは [デザイン] - [テンプレート] ページの「メインページ」テンプレートで変更ができます。
また、「images」ディレクトリ内の画像についても差し替えるだけで変更が可能です。
- noimage-s.jpg(ニュース一覧で表示されるときに画像がない場合の標準の画像)
- favicon.ico (ファビコン)
- ogimage.png (Facebook などにシェアした時に表示される og:image)
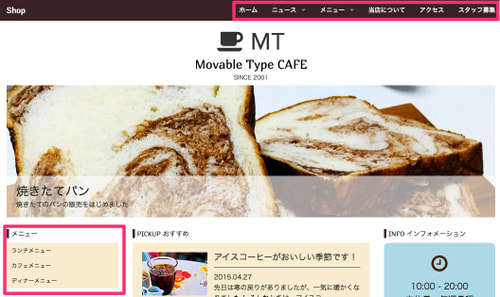
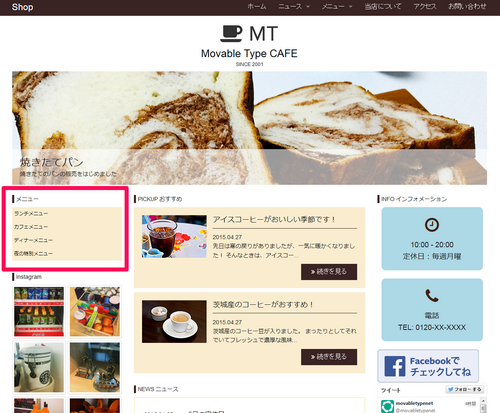
メニュー部分に表示する項目はウェブページの編集画面で設定

ページ左上のメニュー部分には指定したウェブページのタイトルが表示されます。
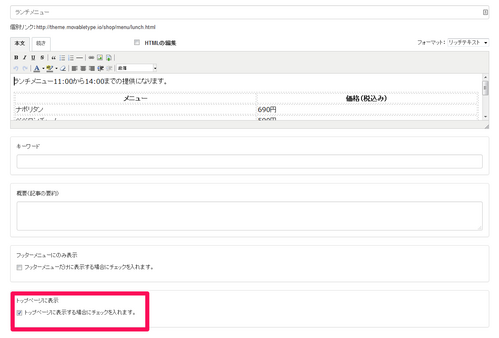
ここに表示するウェブページの指定は、ウェブページ編集画面の「トップページに表示」項目にある「トップページに表示する場合にチェックを入れます。」のチェックボックスを有効にしてウェブページを保存します。
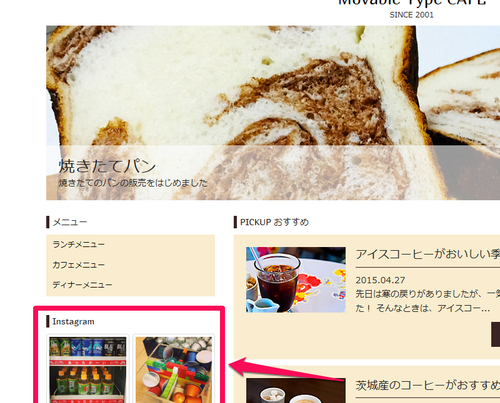
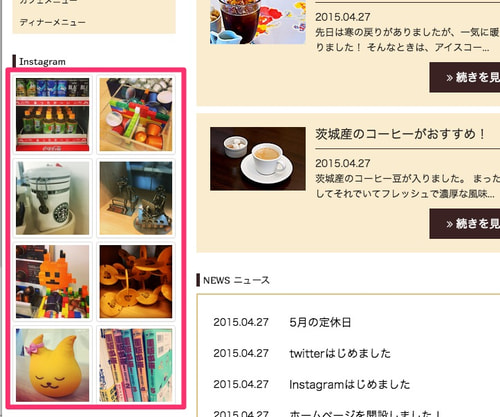
Instagramのリンク先とウィジェットのソースの貼り付け
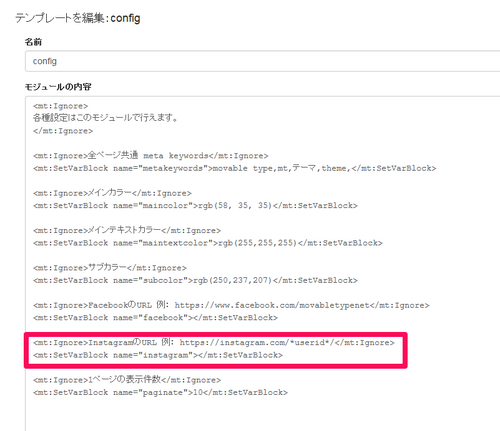
Instagram のリンクは [デザイン] - [テンプレート] ページの「config」モジュールで URL を設定できます。
PC版の左メニューの Instagram のサムネイル画像は、 [デザイン] - [テンプレート] ページの「instagram」モジュールで外部サービス SnapWidget で生成されたスクリプトソースを貼り付けることで表示します。

右サイドバーのインフォメーションを変更

右側に常に表示されるインフォメーションは [デザイン] - [テンプレート] ページの「information」モジュールで内容を編集できます。
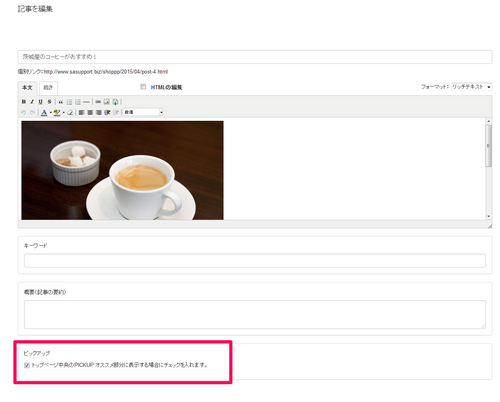
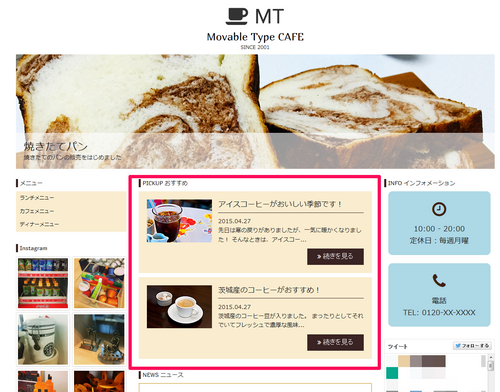
PICKUP おすすめ部分に表示する記事は該当記事の編集画面で設定
ページ中央の上部に表示される「PICK UP おすすめ」は指定した記事を表示する領域です。

表示する記事は、記事編集画面の「ピックアップ」項目にある「トップページ中央のPICKUP オススメ部分に表示する場合にチェックを入れます。」のチェックボックスを有効にして設定します。
この設定は複数(※ 最大5件)の記事に対して行えます。
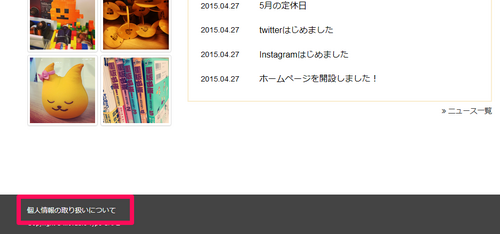
フッター項目をウェブページで設定
フッターに表示する項目はウェブページ編集画面の「フッターメニューにのみ表示」項目にある「フッターメニューだけに表示する場合にチェックを入れます。」のチェックボックスを有効にして設定します。
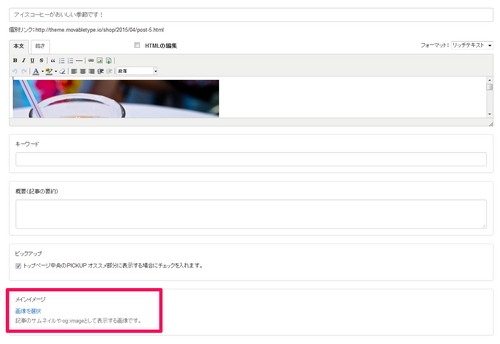
記事のイメージ画像はカスタムフィールドで指定
SNS にシェアされた時などに表示される記事のイメージ画像は、記事の編集画面「メインイメージ」で簡単に指定できます。
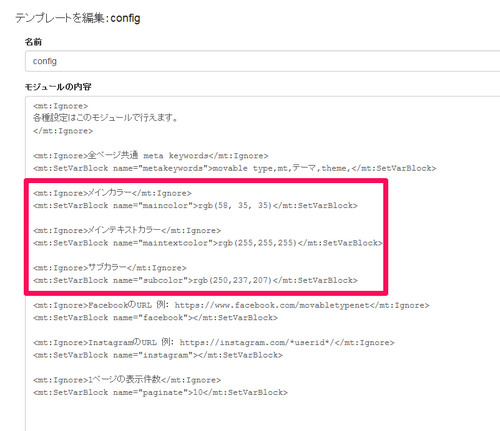
サイトのメインカラーは config モジュールで調整
メインカラー、メインテキストカラー、サブカラーは [デザイン] - [テンプレート] ページの「config」モジュールでカラーコードを指定するだけで簡単に調整する事ができます。
新機能を含めた「Shop」テーマの利用方法についてご案内しました。
記事やウェブページの配置、画像、色味の調整など、見た目の調整が簡単にできるようになったかと思います。
新機能を工夫して、個性的なページを作成してみてください。