MovableType.net はテンプレート>システムテンプレートで、ページが見つからない場合に表示される404(Not Found)ページのテンプレートを作成することができます。
ブログ毎に404ページを作ることもでき、もしブログに404テンプレートがない場合はウェブサイトの404ページを表示する、といったようにウェブサイトで共通の404ページを持つことも可能です。
今日は、ウェブサイトの運営方法にあわせた404ページの設置方法についてお話します。

404(Not Found)ページを設置する場所は、ウェブサイトの構成や運営方法を考慮して決めていきます。
例えば、ショップの情報発信をブログメインで行っている場合、会社の紹介サイトをウェブサイトメインで行っている場合など、メインとする箇所が「ブログ」か「ウェブサイト」かで設置パターンを変えることが可能です。
もしウェブサイトをメインで運用している場合は、ウェブサイトにのみ 404 ページを設置すれば、該当のウェブサイトドメイン配下のページでエラーとなった際にウェブサイトに設置されている 404 ページを表示します。ウェブサイト配下に A、B、C というように複数ブログを作っていたとしても、A、B、C のブログで 404 ページを設置していなければ、ブログ内のページでエラーになった際もウェブサイトの 404 ページを表示します。ウェブサイトをメインで運用している場合には、この方法が統一感があってオススメです。
複数のブログをメインで情報発信していて、ブログごとに別店舗の情報を発信しているなど、ブログによってカラーが違う場合にはそれぞれのブログごとに 404 ページを作成することをオススメします。A、B、C というブログそれぞれで 404 ページを作成し、それぞれのブログに戻れるよう 404 ページ内にリンクを設置するなどして、404 ページにいったら別店舗のブログやサイトに戻ってしまった、など閲覧者が迷子になってしまう可能性を回避しましょう。
404 ページの設置状況により、表示される 404 ページの優先順位はこちらです。
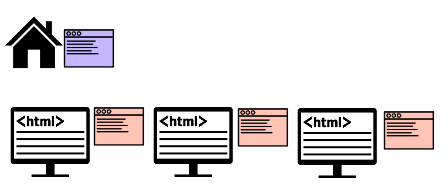
例: ウェブサイトにのみ 404 ページを設置した場合
ウェブサイト内で 404 エラーが発生した
>> ウェブサイトに設置した 404 ページが表示されます
ウェブサイト配下のブログ内で 404 エラーが発生した
>> ウェブサイトに設置した 404 エラーページが表示されます

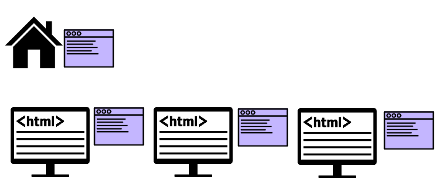
例: ウェブサイトとブログの両方に 404 ページを設置した場合
ウェブサイト内で 404 エラーが発生した
>> ウェブサイトに設置した 404 ページが表示されます
ウェブサイト配下のブログ内で 404 エラーが発生した
>> 該当ブログに設置した 404 エラーページが表示されます
※ 404 ページを設置していないブログではウェブサイトに設置した 404 ページが表示されます

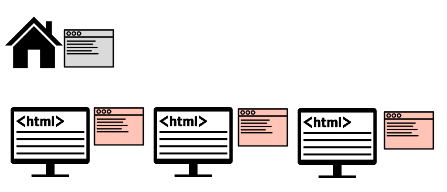
例: ブログにのみ 404 ページを設置した場合
ウェブサイト内で 404 エラーが発生した
>> デフォルトの 404 ページが表示されます
ウェブサイト配下のブログ内で 404 エラーが発生した
>> 該当ブログに設置した 404 エラーページが表示されます
※ 404 ページを設置していないブログではデフォルトの 404 ページが表示されます

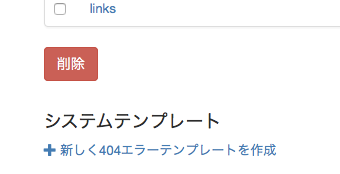
404 ページは、ウェブサイトやブログのサイドバーメニュー [デザイン] - [テンプレート] からページを開き、一番下の「システムテンプレート」項目にある [+新しく404エラーテンプレートを作成] リンクから作成できます。HTML もご利用いただけますので、通常のページと同様に作成可能です。
お客様のサイト構成に合わせてご活用ください!




