コーポレートサイトを運用しているけど、ニュースとは別にスタッフブログが欲しいな。この場合サイトはサイト、ブログはブログで運営した方がいいのかな?など検討されることがあると思います。
でも、ブログ記事も大事なコンテンツ、検索対策としてもドメインの配下にある方がいいんです♪
企業サイトの中にブログを設置するなんて、結構色々大変なんじゃない?と思いがちですが、ウェブサイトの配下に複数ブログを作成できる(※上限あり) MovableType.net なら簡単にできちゃいます!
今回は、企業サイトの中でスタッフブログを運営するケースを例に、ヘッダーメニューをサイトとブログで共通にする方法や、ブログの更新情報をサイトのトップに表示する方法などをご紹介します。

今回はベースとして、 中規模企業サイトに最適なテーマ「General Corporate」と、ブログ向けテーマ「General Blog」を使います。この Generalシリーズ は組み合わせて使うことを考慮して設計されています。
この記事を参照しながら、すぐに試せるサンプルテーマもインポート可能なファイルとして掲載しますので、是非実際に試してみてください!
実際に反映されたデモサイトはこちらです。
サンプルテーマのダウンロードリンクをご案内します。general-set-website.zip がウェブサイト用、general-set-blog.zip はその配下のブログ用です。
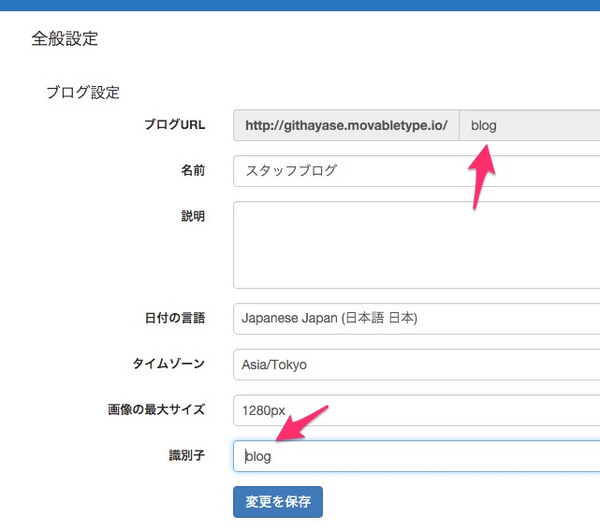
実際利用する際の注意点としては、スタッフブログを作る時のブログURLのフォルダ名を blog にし、識別子も blog にしてください。

ヘッダーメニューを共通化する

ウェブサイトとその配下のブログはテンプレートは基本的に別ですが、同じウェブサイト内の他のブログのモジュールを読み込むといったことも可能です。
今回はスタッフブログの方でその親にあたるウェブサイトの情報を引っ張ってくる、という方法をご紹介します。
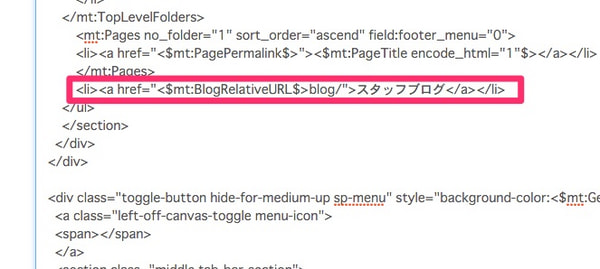
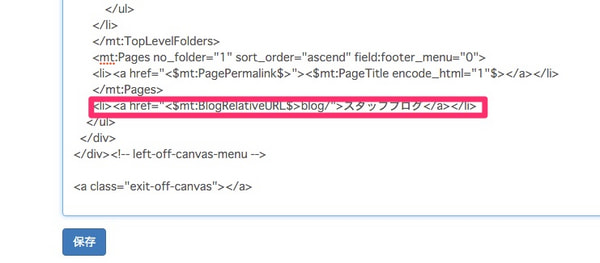
まず、親であるウェブサイトの方のヘッダーメニュー部分である、header-menu とスマホ時のメニューである left-menu モジュール内にそれぞれ、次のスタッフブログへのリンクを追加します。aタグ内のblog/の部分が先ほどブログを作る際にフォルダ名をblogにしたことに関係します。
<li><a href="<$mt:BlogRelativeURL$>blog/">スタッフブログ</a></li>
header-menuの追加位置

left-menuの追加位置

この手順で、ウェブサイトのメニューに配下のブログへのリンクが追加されました。
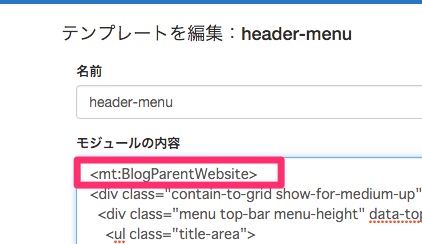
続いて、スタッフブログの方のメニューをみていきます。こちらも header-menu と left-menu モジュールを親であるウェブサイトと全く同じ内容にした上で、次のタグでくくります。※テンプレートのソースに関してはサンプルテーマをご参照ください。
<mt:BlogParentWebsite> </mt:BlogParentWebsite>

このタグはそのブログが所属している親ウェブサイトの情報を取ってくる、ということになるので実際表示される内容は親であるウェブサイトと同じものになります。
これによって、ヘッダーメニューが共通化され、自然に行き来できるようになりました。
内容が共通なモジュールは1つで共用する

サイドバーに表示している Information などまったく同じ内容でMTタグの影響を受けないものは、共通で1つ作り同じものを読み込む運用がおすすめです。
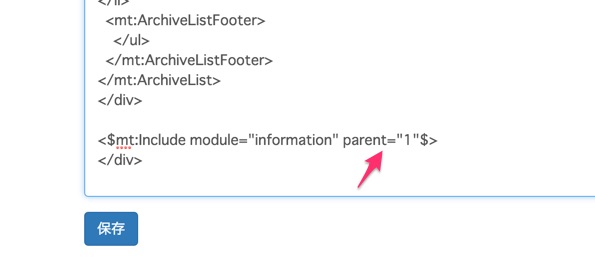
今回は親ウェブサイトに information というモジュールがあるので、スタッフブログの webpage-sidebar と news-sidebar の mt:Includeタグ 内で、モジュールを指定した後に parent="1" と指定することによって親ウェブサイトのモジュールを呼び出しています。

これにより、親ウェブサイトのモジュールを変更するだけで配下のブログの該当部分も変更できます。
共通のバナーや広告などを設置するときなどに便利ですね。
ウェブサイトに特定のブログの記事一覧を表示する

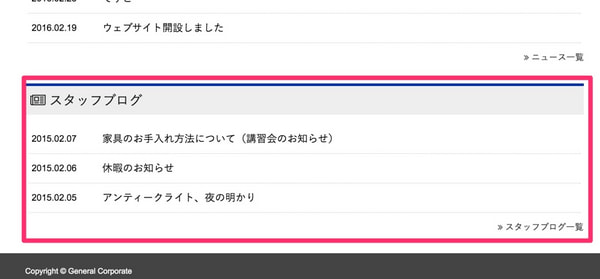
最後に紹介するのは、ウェブサイトのトップページに配下の特定のブログの記事一覧を表示する方法です。今回はスタッフブログの記事一覧を表示します。
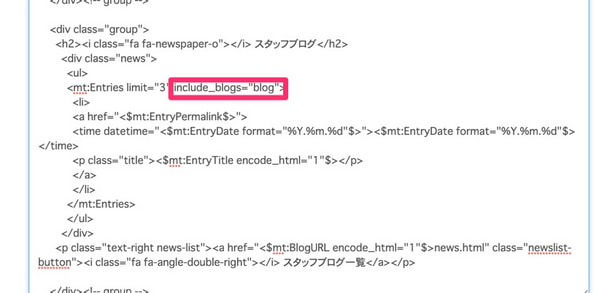
具体的にはウェブサイトのメインページ内に、ニュース一覧と同じ内容を複製し見出しなどを変更し、mt:Entriesタグ に include_blogs="blog" を追加するだけです。

include_blogs を入れることによって、そこで指定したブログの記事一覧を表示することができます。
ここでのポイントは、ブログを作成した後に識別子としてblogを指定したことです。識別子を指定しておくことにより include_blogs などで指定でき、ウェブサイトとブログをセットにしたテーマを作りやすくなります。
ウェブサイトと配下のブログを組み合わせる方法の一例をご紹介してきましたが、ここからさらにCSSを1つにし共通化していくなどより管理しやすいようにすることができると思います。
実際のサンプルテーマを試しつつ、是非色々な運用をお試しいただければと思います!




