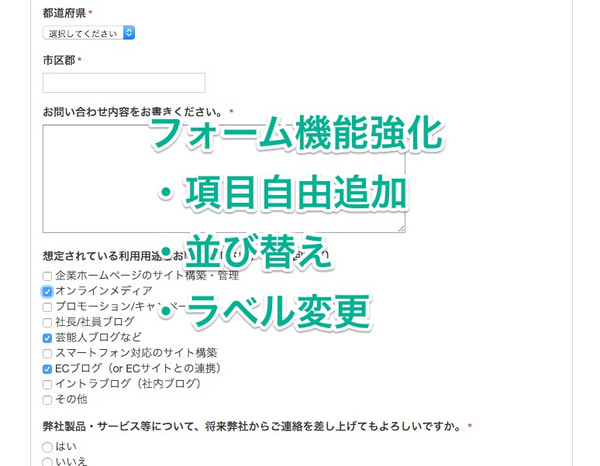
フォーム機能がパワーアップし、項目の自由化やラベルの変更ができるようになりました。

今回は、実際にお問合せフォームの作り方をご紹介します!
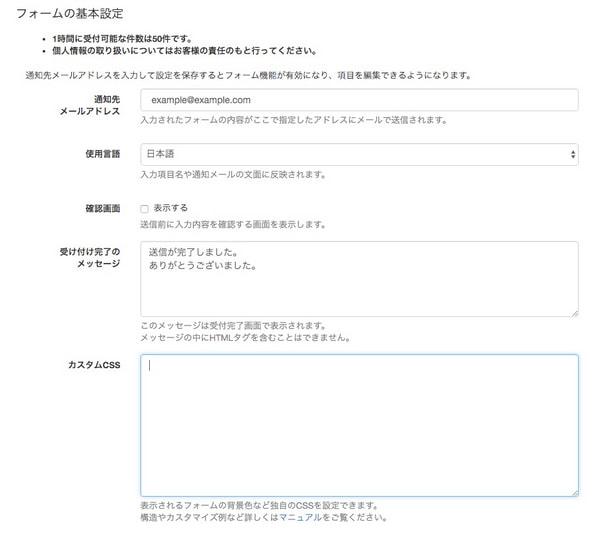
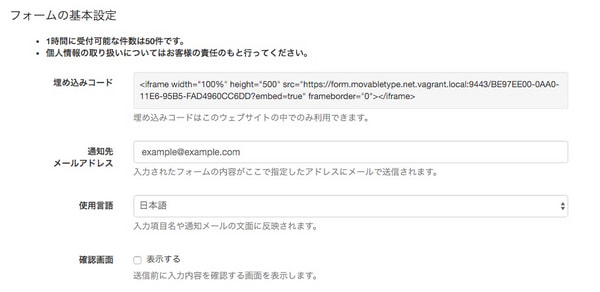
フォームの基本設定を行う

通知先メールアドレスにフォームの内容を受け取るメールアドレスを入力して保存します。
フォーム機能が有効になり、右上に項目を編集するメニューが表示されます。
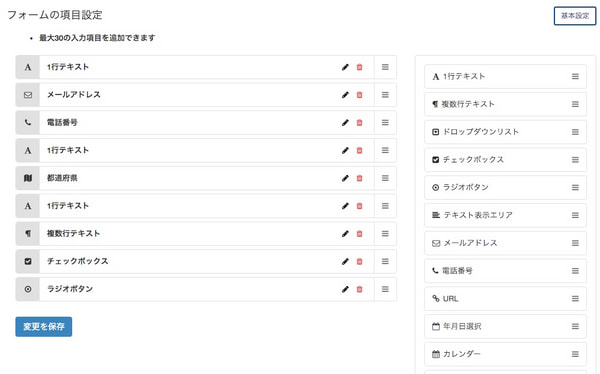
フォームの項目を設定する
右上「項目設定」のリンクからページを開き項目を設定していきます。

右側に様々な項目の種類が用意されているので、ドラッグ&ドロップで左側に並べていきます。今回作るフォームの各項目と種類の対応はこちらです。
| ラベル名 | 項目の種類 |
| お名前 | 1行テキスト |
| メールアドレス | メールアドレス |
| 電話番号 | 電話番号 |
| 貴社名 | 1行テキスト |
| 都道府県 | 都道府県 |
| 市区郡 | 1行テキスト |
| お問合せ内容をお書きください | 複数行テキスト |
| 想定されている利用用途をお聞かせください。(複数回答可) | チェックボックス |
| 弊社製品・サービス等について、将来弊社からご連絡を差し上げてもよろしいですか。 | ラジオボタン |
実際に上記項目を並べていきます。

作成場所を変更したい場合は、ドラッグ&ドロップで並び替えが可能です。
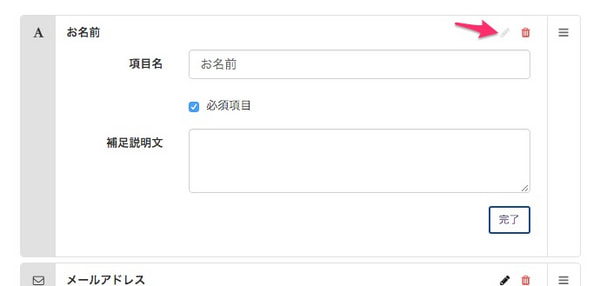
では、この項目を1つずつ設定していきます。ラベルなどを変更する場合は項目の右側にある鉛筆アイコンをクリックすると設定画面が表示されます。

「1行テキスト」の項目を作成する
1行テキストの場合は項目名、回答必須かどうか、説明文を設定できます。今回は項目名の変更と必須項目にチェックを入れて完了を押します。同じように1行テキストで作成する他の項目も設定してみてください。必須項目の設定や補足説明が必要であれば説明文を記述します。
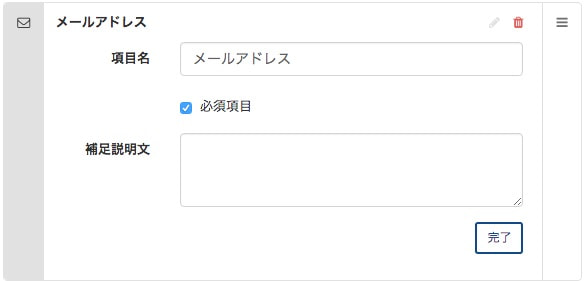
「メールアドレス」の項目を作成する
次にメールアドレスですが、1行テキストと同じく、項目名、回答必須かどうかを設定し、補足説明文が必要であれば入力します。
 フォームに入力されたメールアドレスは、お問合せ内容を受信する際にReply-To:に設定されます。
フォームに入力されたメールアドレスは、お問合せ内容を受信する際にReply-To:に設定されます。
電話番号はラベルも同じなのでそのままで、次に都道府県を必須項目に設定します。
「複数行テキスト」の項目を設定する
続いて複数行テキストの項目を「お問い合わせ内容をお書きください。」に変更して必須項目にチェックを入れます。

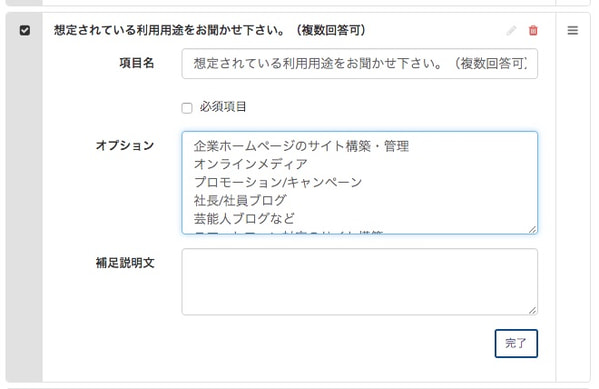
「チェックボックス」の項目を設定する
チェックボックスの項目名には「想定されている利用用途をお聞かせください。(複数回答可)」と入力して、次のようなテキストを改行区切りで入力します。
企業ホームページのサイト構築・管理
オンラインメディア
プロモーション/キャンペーン
社長/社員ブログ
芸能人ブログなど
スマートフォン対応のサイト構築
ECブログ(or ECサイトとの連携)
イントラブログ(社内ブログ)
その他

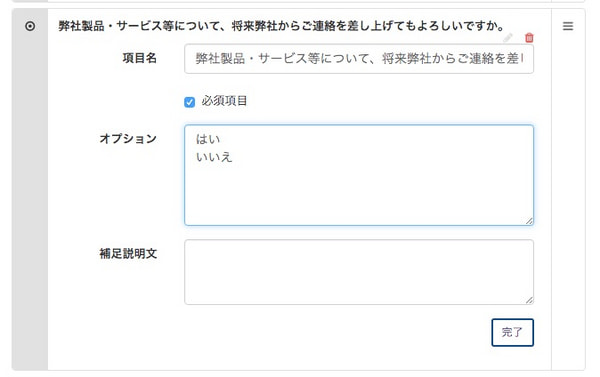
「ラジオボタン」の項目を設定する
最後のラジオボタンには項目名に「弊社製品・サービス等について、将来弊社からご連絡を差し上げてもよろしいですか。」と入力し、必須項目にチェックをいれ、オプションに「はい いいえ」を改行区切りで入れます。

全部設定が終わったら、変更を保存ボタンを押せば項目の設定は完了です。
フォームの設置方法

基本設定ページに表示される、埋め込みコードのソースをコピーします。
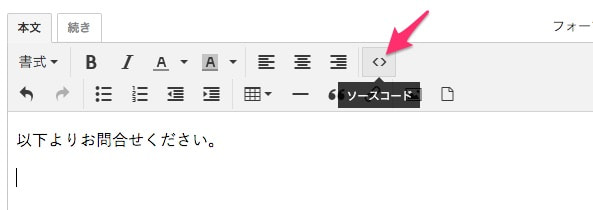
コピーしたソースコードをウェブページや記事に貼り付けます。リッチテキストエディタを利用している場合はメニューの「ソースコードボタン」をクリックして貼り付けてください。もちろん、テンプレート等でもご利用いただけます。

その他の「確認画面の表示」「完了メッセージ」などは、必要に応じて適宜設定してください。
機能強化されたフォーム機能の具体的な使い方をご案内しました。ぜひお試しください!




