先日公開した「差し替え予約機能」ですが、具体的な利用例の第3弾として履歴を活用した運用例をご紹介します。

「いつもは決まった内容だけど1年の内で1ヶ月だけ内容が変わる、その後また元の内容に戻る」といったページの運用を想定します。
ケース:観光に関するトップページ、通年同じ内容だが桜の期間だけ内容が変わり、その後元の内容に戻る
始めに、観光案内のトップページをウェブページで作成しておきます。

差し替え予約機能で3月1日に桜まつりの情報に変更
次に、3月1日0時から桜まつりに関する情報をメインとした内容に変更します。
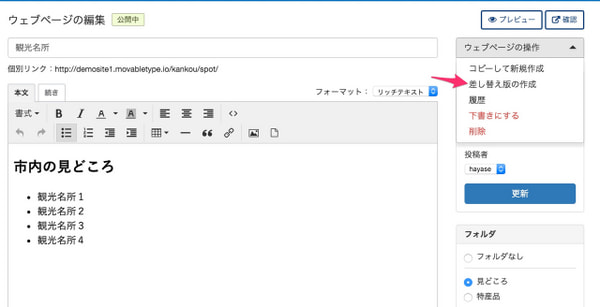
ウェブページの編集ページを開くと公開中のラベルになっているので、ウェブページの操作の差し替え版の作成を選択します。
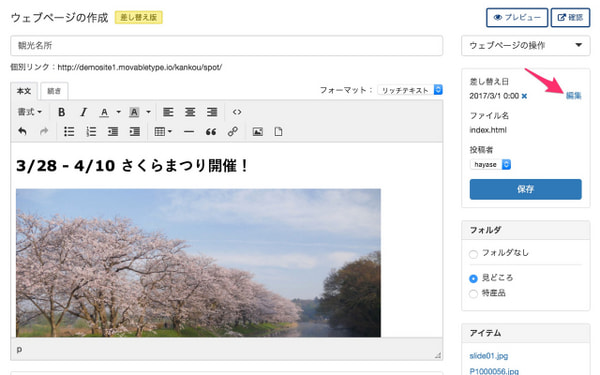
差し替え版の内容の準備が終わったら、差し替え日を3月1日の0時に設定し保存します。

このように、差し替え予約をしておけば3月1日に自動的に切り替わります。

履歴機能を利用して4月11日に元の内容に戻す
切り替わったら、イベントが終わった後の4月11日0時に元の内容に戻すための設定をします。
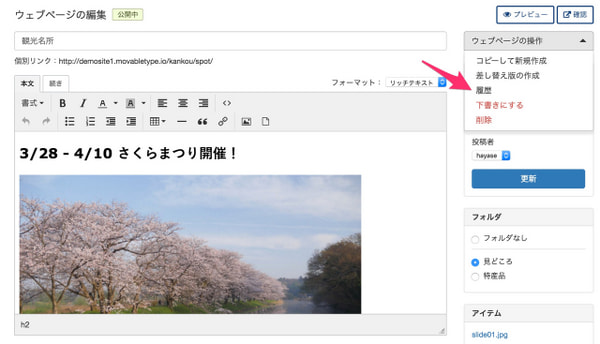
まず、ウェブページの編集画面のウェブページの操作の履歴を選択します。

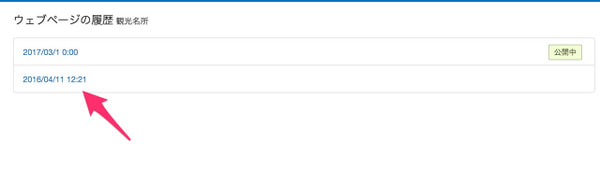
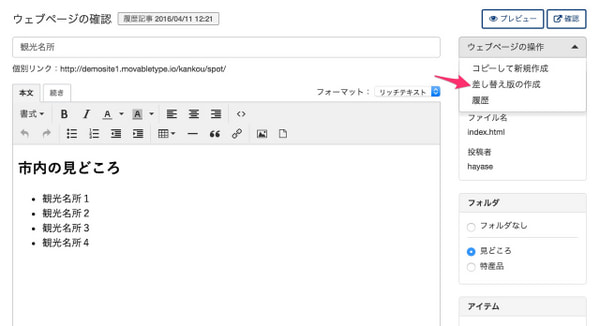
履歴は差し替え予約が行われたタイミングで残っているので、公開中のひとつ前のものをクリックします。

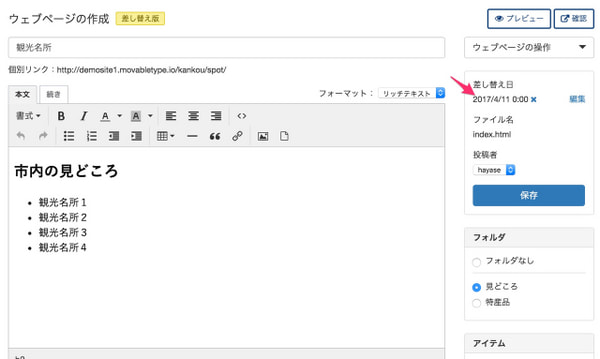
確認ページが表示されるので、内容の確認後にウェブページの操作から差し替え版の作成を選択します。

後は、この内容の差し替え日を4月11日0時に設定して保存します。

これで、自動的に元の内容に戻ります。
考え方としては「単純に過去の状態に巻き戻って戻す」ということではなく「過去の状態のものをコピーし、未来の差し替え内容として利用する」ということになります。これによって、一時的な内容も消えることなく残るので、翌年も同じように履歴から過去の内容を流用することが可能になります。
差し替え予約機能はサイト運用の助けとなると思いますので、是非色々な用途でご利用いただければと思います。




