メディアサイトやブログを運営していて、サイドバーにバナーリンクを並べておくことがありますよね。バナーの表示順を変更したり、差し替えたい場合、通常はテンプレートを直接変更する必要がありますが、アイテムのカスタムフィールドを活用すれば、簡単に調整できるようになります。
その仕組みを作る方法について MovableType.net のベーステーマ「Rimo」を使ってご紹介します。

まず、アイテムのカスタムフィールドを「バナーリンクの表示と並び順」「バナーリンクのURL」という名前で2つ作成します。(初めてカスタムフィールドを作成される方は■カスタムフィールド作成|マニュアル をご参照ください。)
「バナーリンクの表示と並び順」の設定
1つ目のカスタムフィールド「バナーリンクの表示と並び順」では、バナーを表示するorしないに加えて、どの順番で表示させるかをドロップダウン形式で選択できるように設定していきます。

- システムオブジェクト:アイテム
- 名前:バナーリンクの表示と並び順
- 説明:バナー画像の並び順をコントロールします。表示しない場合は0、数字が小さい方が上に表示されます。
- タイプ:ドロップダウン
- オプション:0,1,2,3
- 必須:オフ
- 識別子:banner_sort
ドロップダウンで表示させる選択肢は「オプション」で指定します。オプションの値は、0,1,2,3とカンマで区切って書いてください。数字の意味としては、バナーとして表示しない場合は「0」、「1」「2」「3」は数字が小さい方が上に表示、となります。
バナーリンクのURLの設定
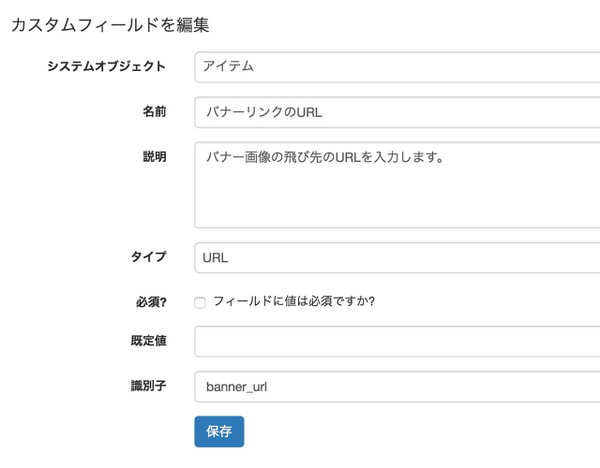
2つ目のカスタムフィールド「バナーリンクのURL」では、バナー画像に指定するURLをテンプレートをさわらずに変更・指定できるように設定していきます。

- システムオブジェクト:アイテム
- 名前:バナーリンクのURL
- 説明:バナー画像の飛び先のURLを入力します。
- タイプ:URL
- 必須:オフ
- 既定値:(空)
- 識別子:banner_url
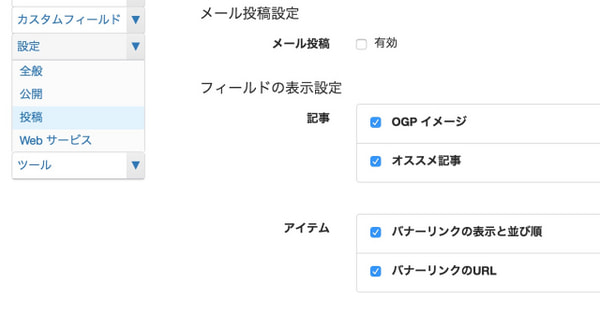
2つのカスタムフィールドの設定方法をご案内しました。もしも作成したカスタムフィールドの表示順を並び替えたい場合は、設定>投稿の「フィールドの表示設定」から、ドラック&ドロップで変更できます。

テンプレートに追記する
次にカスタムフィールドで指定した内容が反映されるように、テンプレートに追記します。
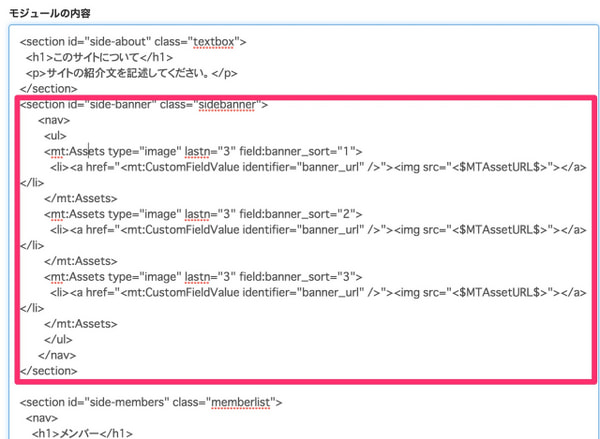
デザイン>テンプレートのテンプレート・モジュールにサイドバーがあるので開き、次のソースを記述します。

<section id="side-banner" class="sidebanner">
<nav>
<ul>
<mt:Assets type="image" lastn="3" field:banner_sort="1">
<li><a href="<mt:CustomFieldValue identifier="banner_url" />"><img src="<$MTAssetURL$>"></a></li>
</mt:Assets>
<mt:Assets type="image" lastn="3" field:banner_sort="2">
<li><a href="<mt:CustomFieldValue identifier="banner_url" />"><img src="<$MTAssetURL$>"></a></li>
</mt:Assets>
<mt:Assets type="image" lastn="3" field:banner_sort="3">
<li><a href="<mt:CustomFieldValue identifier="banner_url" />"><img src="<$MTAssetURL$>"></a></li>
</mt:Assets>
</ul>
</nav>
</section>
この記述によって、「バナーリンクの表示と並び順」の「オプション」の値が「1」を指定している画像の最新3つ、「2」を指定している画像の最新3つ、「3」を指定している画像の最新3つの合計最大9個まで、表示させるバナーを設定することができます。
<mt:CustomFieldValue identifier="banner_url" /> では「バナーリンクの URL 」で指定した値が表示され、<$MTAssetURL$> では画像自体の URL が表示されます。
運用方法
仕組みができたので、実際の運用方法についてです。
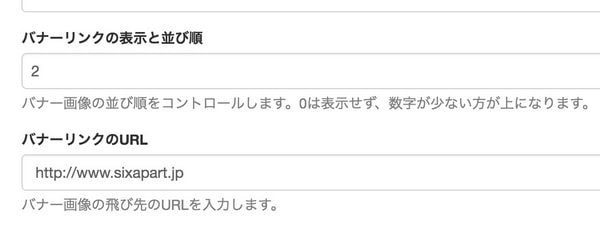
アイテム>一覧から、バナーとして設置したい画像の編集ページを開きます。すると、先ほど作成した「バナーリンクの表示と並び順」と「バナーリンクのURL」が編集ページに表示されているので、あとはそれぞれ値をいれるだけです。
これならテンプレートをさわらず簡単に操作できるので、HTMLに明るくない担当者でも気軽にメンテナンスできます。

このように、アイテムのカスタムフィールドを活用するとテンプレートをさわらず、簡単に運用できる仕組みを作ることができます。ぜひ色々とお試しください!




