インポートの機能強化として、Movable Type から移行する際のインポート時にカスタムフィールドのファイルも記事に紐付いて読み込まれるように対応しました。
※ Movable Type と MovableType.net の違いはこちらをご参照ください。
https://movabletype.net/features/compare.html
今回は具体的な手順をご紹介します。
- 専用のテンプレートを使い Movable Type でファイルを書き出す
- MovableType.net 側にカスタムフィールドを事前に作る
- インポート機能を使って読み込む
それぞれ詳しく解説していきます。
専用のテンプレートを使い Movable Type でファイルを書き出す

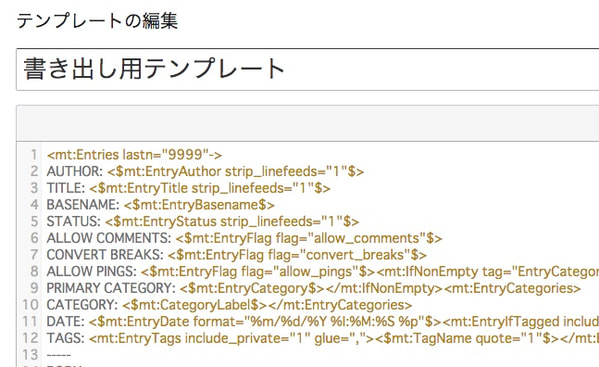
Movable Type では、エクスポート機能を利用した場合は画像などのファイルは出力されません。そのため、専用のテンプレートを利用してファイルを作ります。
※このテンプレートではカスタムフィールドのファイルをURLとして出力します。
移行元の Movable Type のインデックステンプレートで、ソースを貼り付けて保存・再構築します。出力ファイル名は「export-entry.txt」などにします。
公開されたテンプレートを確認からページを開き、コンピュータ上に保存しておきます。
MovableType.net側にカスタムフィールドを事前に作る
カスタムフィールドを含むインポートデータを読み込む場合は、事前に MovableType.net に読み込むウェブサイトもしくはブログに同じ識別子のカスタムフィールドを作成しておく必要がります。

Movable Type の種類が MovableTypne.net のタイプにあたり、ベースネームが識別子にあたりますので、その2箇所を Movable Type と MovableType.net で同じにしてください。
インポート機能を使って読み込む
ここまで準備ができたらいよいよ、MovableType.net のツール>インポートからインポートを行います。

先ほど書きだしたファイルを選択して、アイテムのインポートにチェックを入れます。
※カスタムフィールドのファイルに関してはこのチェックに関係なく読み込まれますが、記事内の画像やファイルも合わせて読み込む場合が多いと思いますので、基本的にはチェックを入れることになると思います。
読み込むボタンを押すと、インポートが始まり記事が読み込まれます。ファイルに関しては時間がかかるため、完了したら登録のメールアドレスへメールで連絡が来るようになっています。
こちらでカスタムフィールドのファイルも含めたインポートが完了です。Movable Type からの移行の際に是非ご活用ください!




