先日公開した新テーマ「Public Organization」は、実は実際の自治体のサイトを作りながら制作したテーマになります。
そのため、かなり実用的な機能をカスタムフィールドで実装するなど運用しやすいテーマになっています。
今回はマニュアルには掲載していない、サイトとして仕上げるのに必要な説明と、実際のサイトで運用に利用しているマニュアル(第一弾)も再利用しやすいように Wordファイル でご提供します!

テーマの特長と簡単なカスタマイズ方法についてはマニュアルをご参照ください。
管理・運用に役立つマニュアルは Wordファイル をダウンロードしてご利用ください。
マニュアルとこの記事の情報があれば、ひとまずサイトをつくり上げ運営することができるようになっています。
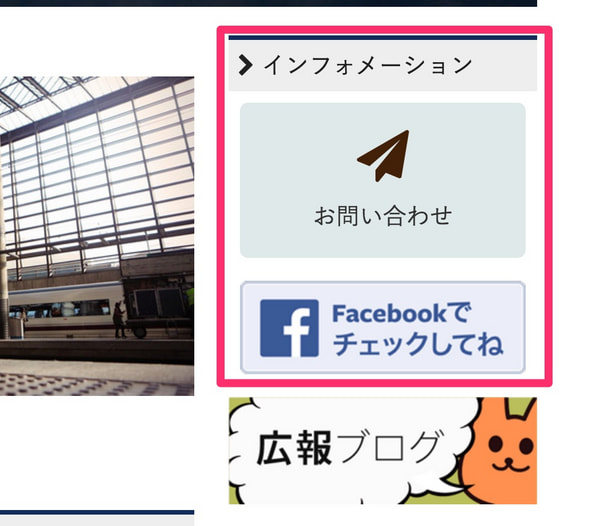
インフォメーション部分を変更する

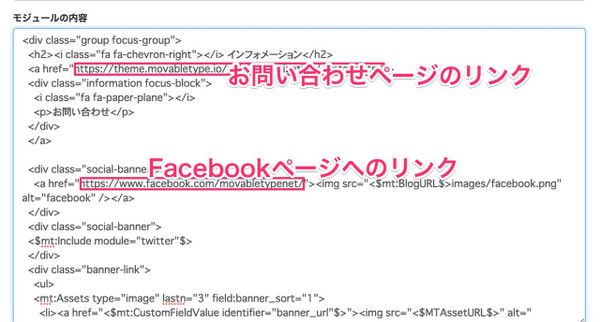
全てのページで表示されるモジュールであるインフォメーションの枠は、デザイン>テンプレートのテンプレート・モジュールの information というモジュールで変更します。
お問い合わせフォームを作成したらそのリンクを設定する、Facebook ページを持っていればそのリンクを設定します。

また、X(旧:Twitter)モジュールも読み込んでいるのでそのモジュール内に X(旧:Twitter)で発行されたソースを貼り付けると表示できます。
フッターのコピーライトを変更する

フッターのコピーライト部分は、デザイン>テンプレートのテンプレート・モジュールの footer モジュールから変更できます。
「Copyright © Public Organization」と記述してる場所を変更してください。
config で Google カスタム検索を設定する
デザイン>テンプレートのテンプレート・モジュールの config モジュールでは、メインカラーの変更、Google サイト内検索の設定、ソーシャルボタンの表示設定など行えます。
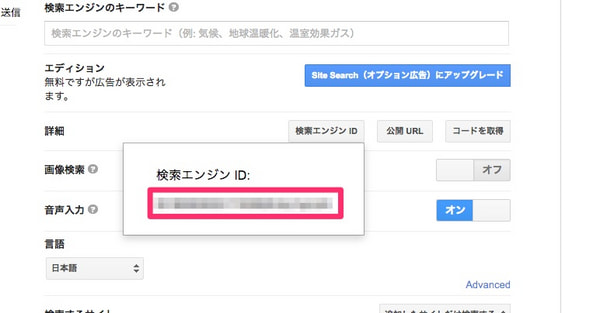
その中で、検索ボックスの検索対象を自分のサイトにするために Google カスタム検索 IDを指定する必要があります。基本的な登録方法については次の記事を参照していただきたいのですが、
実際には、検索エンジンの編集の基本ページにある、検索エンジンIDに表示される文字列を

を config 内の該当の箇所に入力してください。

特定のウェブページをトップに表示。2つしかない場合の対応方法
このテーマにはカスタムフィールドで指定した特定のウェブページをトップページに掲載する、という機能がありますが3つ指定することを想定しているため2つの場合は右側が空いてしまいます。

こちらを調整する方法をご紹介します。
まず、Public Organization テーマは Foundation というフレームワークをベースにしています。
そのルールに従った変更をするだけで簡単に調整することが可能になっています。
今回の具体的な変更箇所は、デザイン>テンプレートのテンプレート・モジュールの top-pages というモジュールになります。
こちらコードがあるので
<div class="columns medium-4 large-4">
次の内容に変更します。
<div class="columns medium-6 large-6">
Foundation は横幅最大を12として、その比率で幅がきまるので6にすることによって2分割となります。これにより右側の余白を調整することができます。

ぜひ新テーマをお試しいただき、ここはどうなの?などご不明な点がありましたらサポートにフィードバックをいただけますと幸いです!




