MovableType.net は サービス型CMS です。CMS の利用用途はウェブサイトだけとは限りません。
例えば以前紹介したタブレットアプリ風に見せる方法などもあります。
今回はウェブサイトの情報と連動してディスプレイなどでデジタルサイネージとして表示する方法をサンプルと一緒にご紹介します!

まずどのようなシーンで利用するか?の例をあげてみます。
- 飲食店のオススメメニューをウェブサイトで掲載しつつ店内のディスプレイにも表示する。
- 施設のイベント情報をウェブで掲載しているが、その情報を実際の施設内のディスプレイでも表示する。
- オフィスのエントランスにあるディスプレイに最新事例を表示しておく。
こういった場合にウェブサイトを更新するだけでサイネージも自動的に更新される、となれば非常に効率的で効果的です。
これらを実現するための例をご紹介します。必要なものはこちらです。
- MovableType.net で運営するウェブサイトとサイネージ用のテンプレート
- PCとWiFi環境
- ディスプレイ
サイネージ用ページの作成

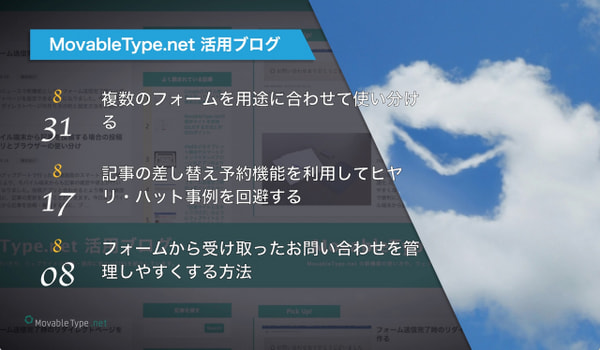
まずサイネージ用のページですが、デモサイトをご覧ください。活用ブログの記事をサイネージ化したものになります。
※ Chrome でフルスクリーンで表示することを前提としているため Google Chrome などのWebkit対応のブラウザでフルスクリーンでご覧ください。
https://movabletype.net/blog/signage.html
動作としては最新の記事が3件ずつ3ページ自動で切り替わります。右側の画像は3件の内一番上の記事のメインイメージが表示されます。
サンプルのテンプレートはこちらからダウンロードできますので、インデックステンプレートで作成してご利用ください。
各ファイルの詳細はこちらです。
- signamge.html
実際に表示されるHTMLを出力します。右側に表示される画像は記事のカスタムフィールドの識別子が「main_image_entry」と設定されていますので、サイトの構成にあわせて変更してください。 - signage.css
ページのレイアウト等を調整するCSSです。見た目の変更などこのファイルを変更します。背景画像はimages/ogimage.jpgが初期で設定されていますので必要に応じて変更してください。 - animate.css
3ページの切替時のアニメーションタイミングの調整になります。
ディスプレイ表示用のPC
通常使っているノートPCなどを利用しても良いですが、オススメは Google のスティック型PC Chromebitなど小型のものです。

非常に小型でHDMI端子に挿して、別途電源だけ繋げば利用できるので、場所もとらずに簡単に利用できます。
今回はテンプレートがWebkit対応ということもあり、利用するブラウザは Google Chrome です。
やり方としては、Chromeブラウザを開き作成したサイネージ用のページの URL を指定して表示、さらにそれをブラウザの機能でフルスクリーン表示にするだけです。
表示用のディスプレイ
ディズプレイはテレビなどの大きなディスプレイでも良いですし、場所がなければPC用途のディスプレイでもいいと思います。
最近のディスプレイなら HDMI にも対応していますし、安価なものも多くあります。
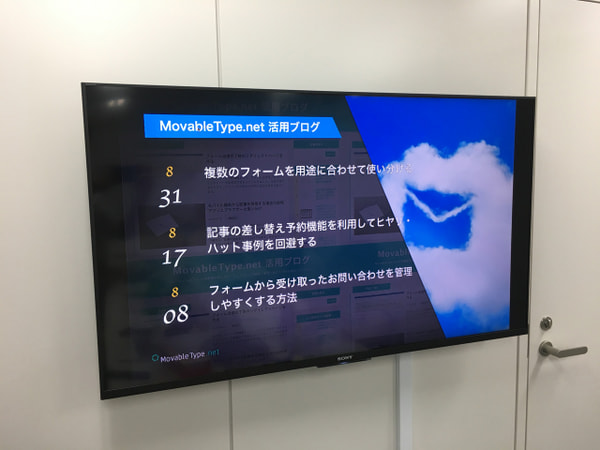
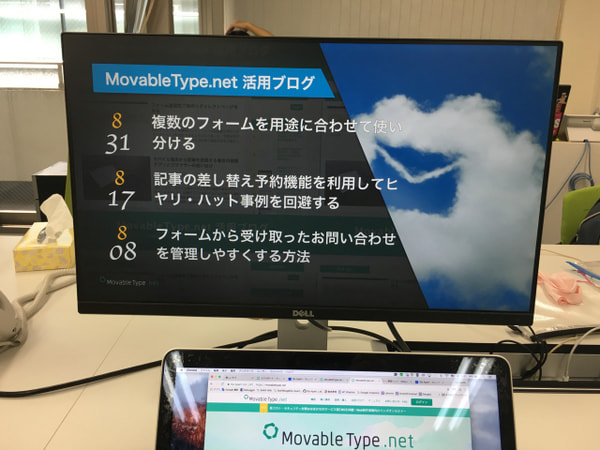
ページの最初の画像が大きめな壁掛けテレビに表示した例、画像がPC用ディスプレイに表示した例になります。

このように、CMS の良いところは同じデータを色々なデバイスで利用できることです。今回のサンプルテンプレートも一例であり、作り方次第で様々な表現が可能です。
是非、一度お試しいただければと思います!




