本日 Playstation VR が発売され、一気に一般向けにもVR(バーチャルリアリティ)が普及しそうな昨今、皆様いかがお過ごしでしょうか?プロダクトマネージャーの早瀬です。

私も個人では RICHO THETA S を使って、360度写真を地上や空から撮っているのですが、どうやって他の人に見せようか?というところで悩みます。
現状、他の人に見せる主な方法は2つ挙げられます。
- THETA 公式サイト等に写真を投稿して、そのページか提供されるプレイヤー(スクリプトコード)を貼り付けて見せる。
- Facebook が今年対応したので Facebook にアップロードする
ただ、複数の家族でキャンプに行った時に撮った場合などは次の条件によりなかなか見せづらいな、、と思いました。
- 公式のサイト貼り付け系は基本公開が前提なのでプライベートなものは上げられない
- Facebook の場合、Facebook を使っていない人に見せられない
そこで MovableType.net 上で見せることができれば、基本機能としてブログ毎にベーシック認証もかけられるしプライベートな写真でも良い感じではないか?と思い、360度VRな画像を見ることのできるギャラリーテーマを作ってみました。
ブラウザ上で表現するための JavaScript のライブラリは、Mozilla のVRチームが開発している A-Frame を利用しています。
このライブラリをベースにして、MovableType.net のテンプレートを作成していきました。
VRGallery テーマの使い方
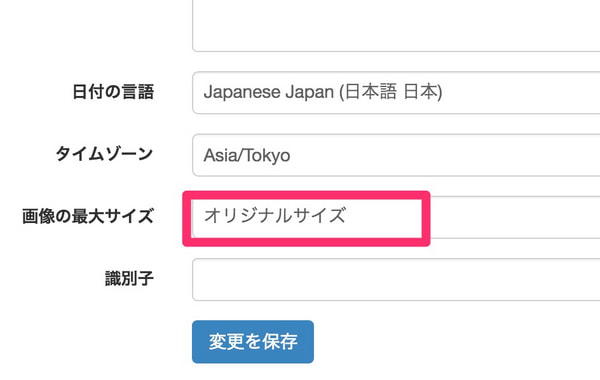
まず、VR用の画像は横幅が大きいので設定>全般の画像の最大サイズを必ずオリジナルサイズに設定します。

用意する画像に関しては通常はTHETAで撮った場合でも4MB程度になるので、画像加工ソフトなどで1MB程度に容量を減らしておくのが閲覧者に優しいかと思います。
続いて VRGallery テーマをダウンロードし、
デザイン>テーマの現在のテーマの右上「読み込み」から読み込ませます。メインページのみの潔いテンプレートと必要なファイルなどが読み込まれます。
このテーマは最新のアイテムの15枚をギャラリーとして表示できるようになっています。
画像の追加は、アイテム>新規から行います。THETA などで撮影した360度が展開されたような画像をアップロードします。

アイテムのアップロードは複数枚対応しているのでまとめて選択してアップロードが可能です。
画像もアップロードしたデモサイトはこちらです。
http://demosite.movabletype.io/vrgallery/
PCの場合はドラッグで視点を360度移動でき、中心の丸を他の画像のサムネイル画像にあわせ、丸が緑色になったらクリックをすれば画像を変更できます。
※PCの場合ブラウザによって正しく表示されない場合があります。
スマートフォンでアクセスすれば加速度センサーなどによってスマートフォンを動かしながらぐるっと見渡せるようになります。中心の丸を他の画像のサムネイル画像にあわせ数秒すると画像が切り替わります。
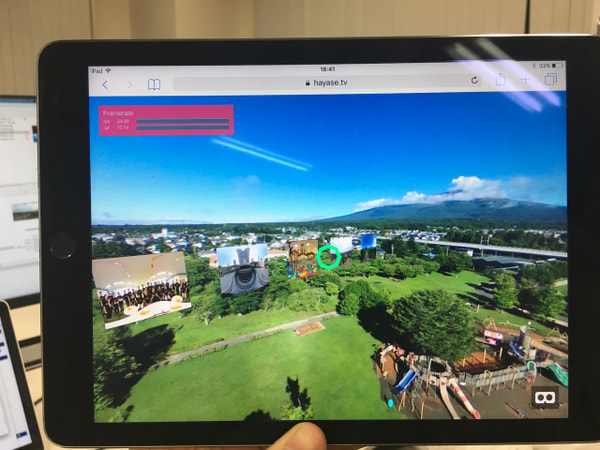
タブレットを使うと画面が大きく迫力があります。

さらに、右下のメガネのようなアイコンをクリックすると2眼モードになるので、スマートフォンを使ったVRゴーグルなどを使えば没入感と奥行きを感じることができます。

いかがでしたでしょうか?
イベントで撮った360度写真をまとめてギャラリーで見せたい!趣味のグループで撮った360度写真をパスワードで保護してメンバー限定で見せたい!など様々な用途でお使いいただけます。
是非実際に MovableType.net(ウェブサイト毎に14日間無料)でお試しいただければと思います!
360度画像をお持ちでない場合はサンプルフォトをご利用ください。




