記事の更新担当者様向け!記事編集時に役立つオススメ機能のご紹介
MovableType.net はウェブサービス型のため、新しい機能が追加されると、みなさんの環境にすぐに新しい機能が追加されるようになっています。そのため「いつの間にこんな機能が追加されたの?」「昨日はなかったこのボタンは何?」ということもあるのではないでしょうか?
今日は、日ごろ MovableType.net で記事を更新している方に向けて、記事編集時に役立つ機能をいくつかピックアップしてご紹介します。
※MovableType.net と Movable Type の機能は異なる部分があります。Movable Type に関しては movabletype.jp をご参照ください。
目次
- 記事を書くときに役立つ機能
- リンクのURLやタイトルを編集したいとき
- 画像挿入時に代替テキスト(alt属性)を入れるとき
- 間違って保存してしまったので元に戻したいとき
- 1つの記事を複数人で編集するときに役立つ機能
- 下書きのプレビューを関係者に共有したいとき
- 自分が変更した内容をメモして残しておきたいとき
- 他の人が編集した箇所を確認したいとき
- 記事を公開した後に役立つ機能
- 既存の記事をコピーして新規作成したいとき
- 日時を指定して内容の修正を予約しておきたいとき
記事を書くときに役立つ機能
一度挿入したリンクを編集したいとき
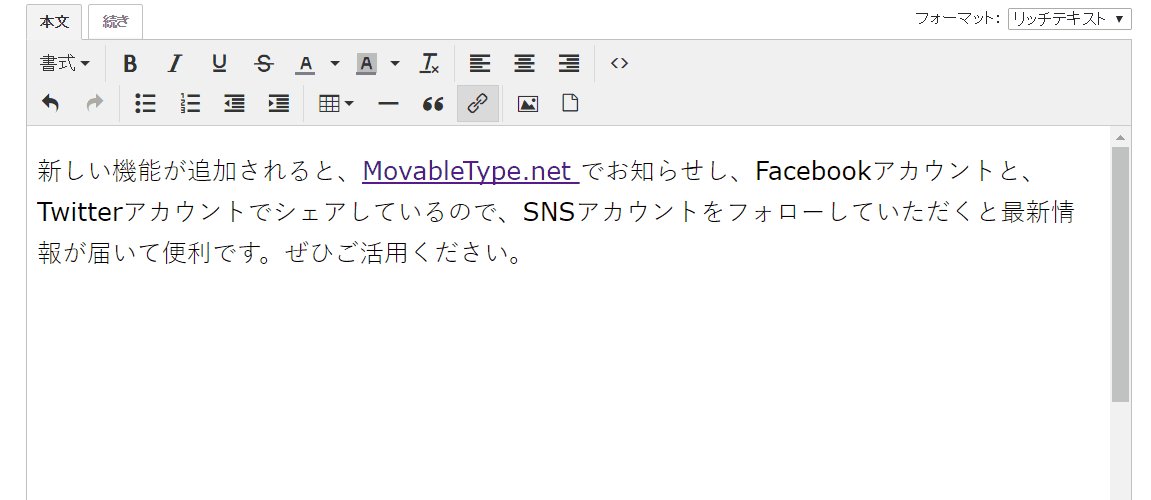
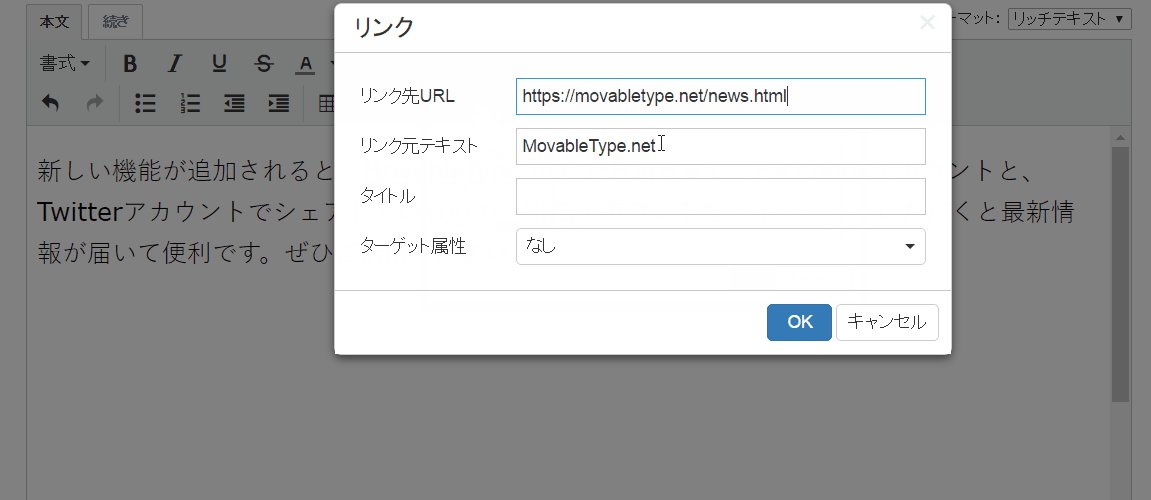
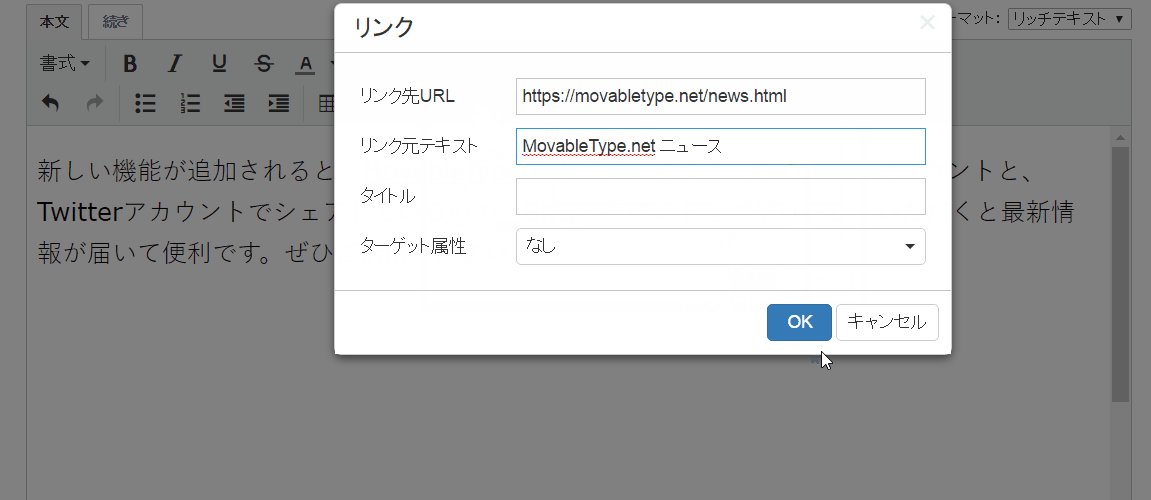
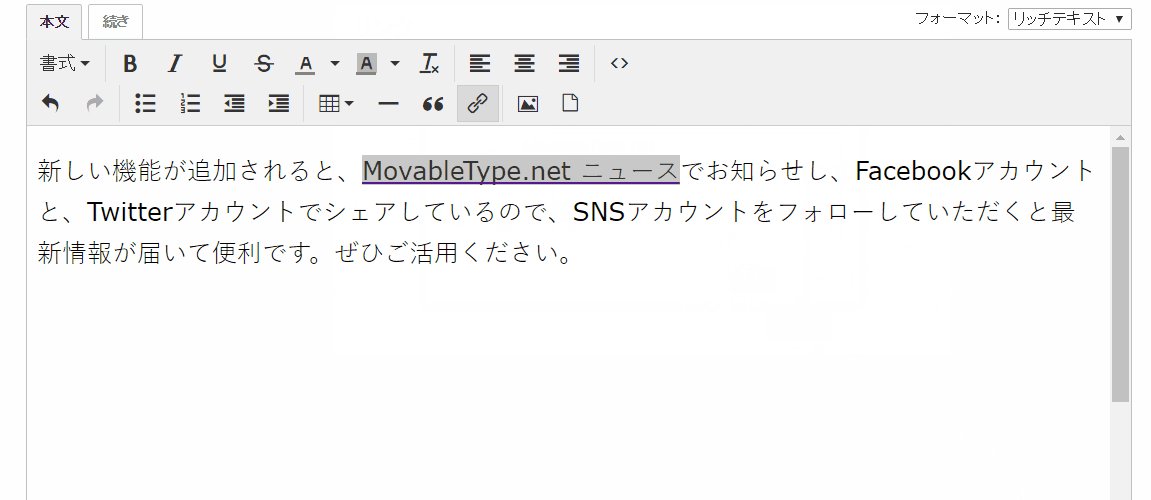
一度挿入したリンクのタイトルや URL の修正が必要な場合、リンクを1から挿入しなおす必要はなく、編集することが可能です。リンク部分にカーソルをあわせて、ダッシュボードのリンクボタンを押すと「リンク先URL」「リンク元テキスト」「タイトル」「ターゲット属性」など、すべて編集できます。

一度挿入したリンクの編集が可能です。
画像挿入時に代替テキスト(alt属性)を入れるとき
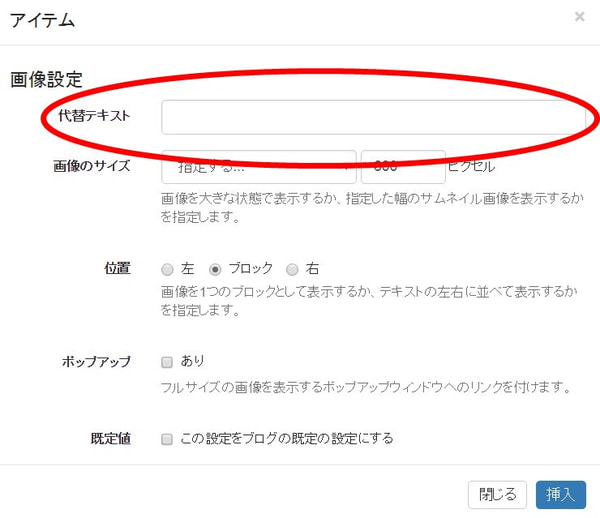
ニュース記事やブログ記事に画像を挿入する場合、HTML が分からなくても簡単に画像の代替となるテキスト情報(alt属性)を含めることが可能です。
画像挿入時に、画像のサイズや位置を指定する「画像設定」のポップアップが表示されます。その一番上にある、「代替テキスト」にテキストを入れるとOKです。
間違って保存してしまったので元に戻したいとき
「コピーして編集していたつもりが、前の記事を上書きして保存していた!」という場合など、保存前の過去の状態に戻したい場合は「変更履歴」を参照することで元に戻せます。
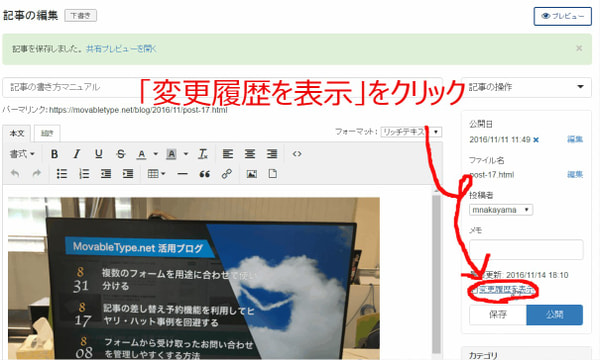
保存ボタンの上にある「変更履歴を表示」をクリックすると、保存ボタンを押すごとに残された変更履歴が一覧で表示されます。

[保存]ボタンの上に「変更履歴を表示」のリンクがあります。
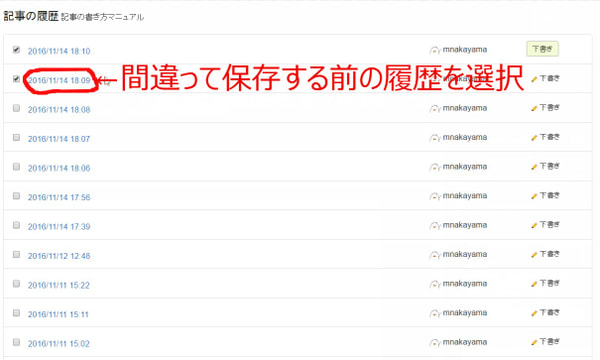
履歴一覧が表示されるので、日時を参考に、間違って保存する前の履歴を選択し、クリックします。
戻したいor参照したい履歴を一覧から選択できます。
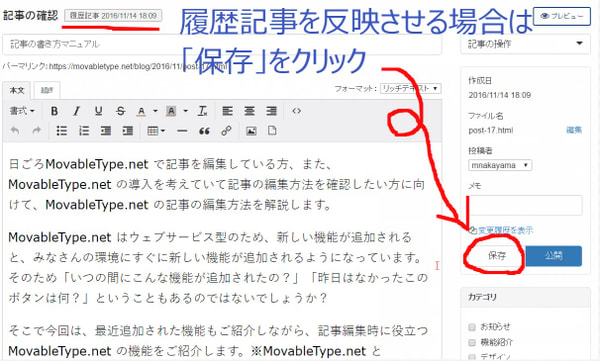
履歴がひらくので、[保存]ボタンを押せば、履歴が反映されます。選択した履歴よりも前に戻したい場合は、保存を押さずに「変更履歴を表示」リンクから再度、履歴を選択してください。

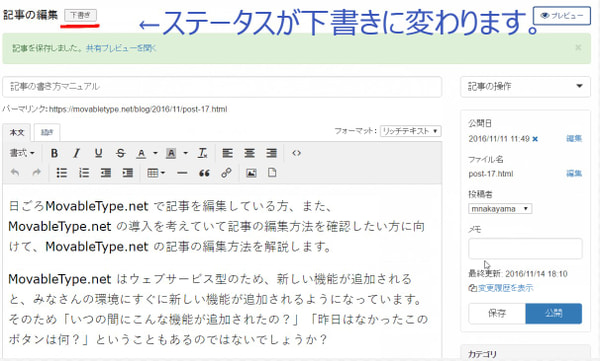
履歴記事の[保存]ボタンを押した後、記事のステータスが「履歴記事」から「下書き」に変わっていれば、履歴が下書きに反映されています。
記事のステータスは管理画面の左上でも確認することが可能です。
1つの記事を複数人で編集するときに役立つ機能
下書きのプレビューを関係者に共有したいとき
MovableType.net のアカウントを持っていない関係者や社外の人に、公開前の記事や記事の差し替え版(差し替え版については記事を公開した後に役立つ機能でご紹介しています。)を共有することが可能です。操作方法や機能の詳細は、■共有プレビューを使いこなして効率的で安全な運営を! で既にご紹介していますのでそちらをご参照ください。
管理画面右側の「記事の操作」から「共有プレビューを開く」を選択し、共有プレビュー用の URL を取得することで、下書き状態の記事を共有できます。共有した URL は記事が正式に公開されたり、削除されると自動的に失効するようになっています。また、共有プレビューの URL は推測されにくいものとなっていますが、閲覧パスワードを設定することも可能です。
MovableType.net のアカウントを持っている人に共有した場合は、共有プレビューのページから、記事の編集画面に推移することもできるため、運用の効率がアップします。
自分が変更した内容をメモして残しておきたいとき
他の人が書いた記事を確認して、自分が修正した場合、修正内容のメモを履歴に残すことができます。
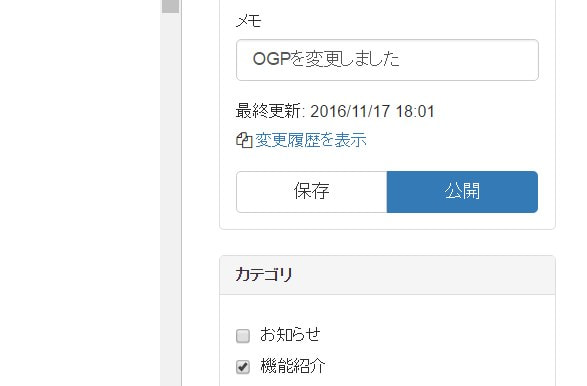
管理画面右側の「メモ」の欄に50文字以内のメモを入れて[保存]ボタンを押すと、変更履歴の右側にメモが表示されます。誰がどんな修正をしたのか、履歴を開かなくても確認できるので、複数人で記事を確認する場合に便利です。

50文字以内のメモを入れて保存する。

変更履歴一覧の右側にメモや編集した人が表示される。
他の人が編集した箇所を確認したいとき
自分が書いた記事を他の人に修正してもらった後に、履歴を比較して、修正された箇所を確認することが可能です。実はこの機能は、先日新規に公開されたばかりの「履歴比較機能」という新機能になります。
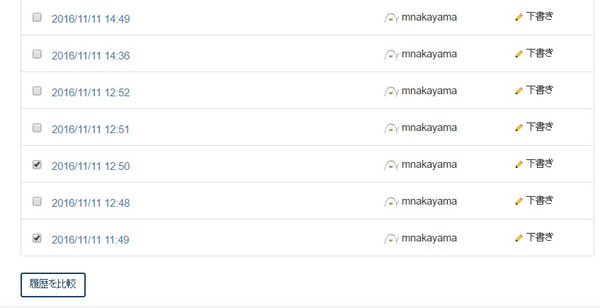
記事編集画面の「変更履歴を表示」で、履歴の一覧を表示し、比較したい履歴を2つ選択します。選択できたらページの下にある[履歴を比較]をクリックしてください。

比較したい履歴の左側の□にレ点を入れ、[履歴を比較]をクリック
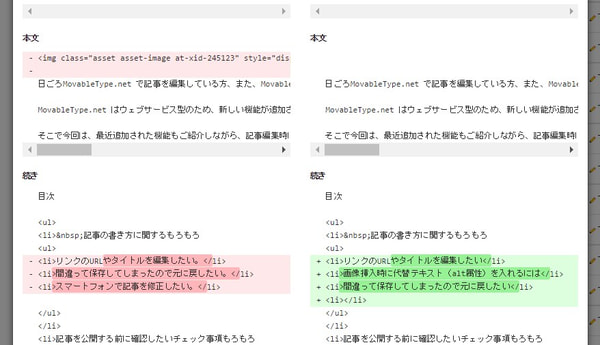
2つの履歴が表示され、カスタムフィールドも含めて変更箇所を確認することができます。

修正箇所は色が着くため、ひと目で確認可能。
記事を公開した後に役立つ機能
既存の記事をコピーして新規に作成したいとき
毎月開催するセミナーの告知記事や商品紹介記事など、フォーマットが決まっているような記事を更新するときは、既存の記事をコピーして、新規作成することが可能です。
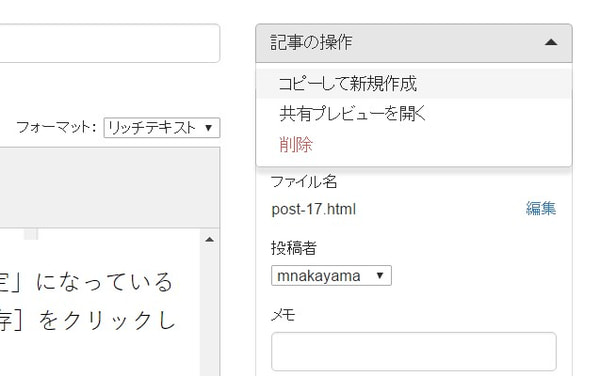
管理画面の右側にある「記事の操作」から、「コピーして新規作成」をクリックすることで簡単に作成できます。

「記事の操作」を開いて「コピーして新規作成」をクリック
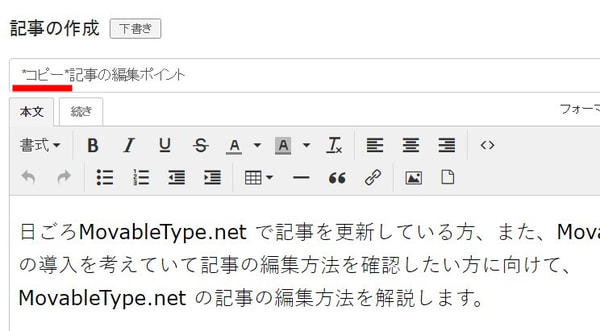
コピーして作成された記事のタイトルには、先頭に*コピー*と入るようになっているため、公開前に任意のものに編集すればOKです。

日時を指定して内容の修正を予約しておきたいとき
MovableType.net は記事を公開した後に、その記事の差し替え版を公開予約しておくことが可能です。また「共有プレビュー機能」にも対応しているため、差し替え版の内容を関係者に確認してもらうこともできます。
例えば、イベントの告知を公開した後に、イベントが終了したタイミングで「このイベントは終了しました。現在開催中のイベントはこちらです。」といったテキストやリンクが表示されるようにしたい場合や、公開してから時間が経ったコンテンツを公開中の記事はそのまま、差し替え版で修正して差し替え内容を社内でレビューしてもらいたい場合にご活用ください。
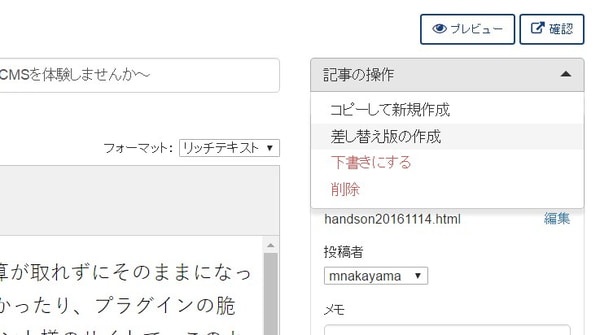
利用方法は、既に公開済みの記事の編集画面を開き、右側の「記事の操作」から「差し替え版の作成」をクリックします。

「記事の操作」から「差し替え版の作成」をクリック
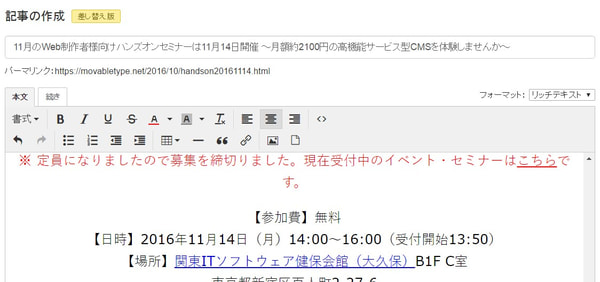
差し替え版の編集画面が開くので、文言の追加や修正を行ってください。もちろん内容を変更しても、公開中の記事には影響しません。

「このイベントは終了しました。」などの、未来の修正箇所を編集する。
編集ができたら、差し替え日の指定をします。デフォルトでは公開日が「未定」になっているので、通常の記事を公開するときと同じ要領で、差し替え日を指定し、[保存]をクリックします。
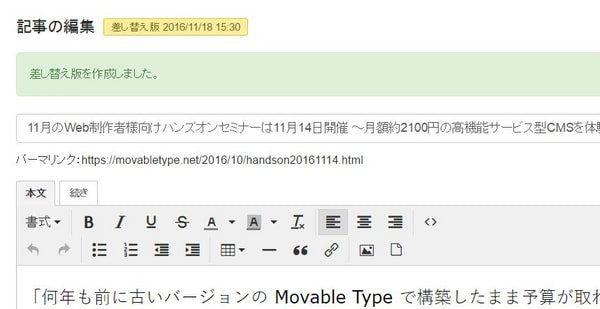
差し替え版の作成が完了すると、編集画面の右上に「差し替え版を作成しました」と表示され、変更履歴の一覧でも確認することができます。

記事編集画面の右上に、小さく差し替え版の公開日時が表示されます。
MovableType.net は効率よく記事を更新するための機能を続々と追加しています!無料トライアルも可能ですので、「ためしに記事を書いてみたい!」という場合は、アカウントを作成して、ぜひお試しください。
「トフでもできる!?テーマ開発講座」
 こんな方におすすめ
こんな方におすすめ・MovableType.net のベーステーマをもっと自由にカスタマイズしたい
・MovableType.net でカスタマイズしたテンプレートを汎用的に使えるようにテーマ化したい
・これから Movable Type をはじめてみようと思っている





