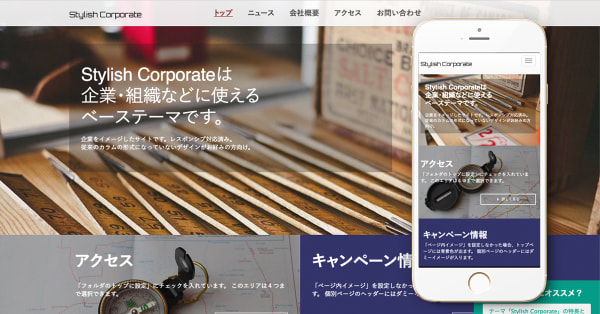
先日公開した新テーマ「Stylish Corporate」ご覧になっていただけましたでしょうか?
従来の「左メニュー右メイン」といったカラムにとらわれない、新しいテーマを作りたい…という思いから、「Stylish Corporate」を制作しました。
どんなところが新しいのか?制作者がそのポイントをご紹介していきます!

今までになかった!トップページ
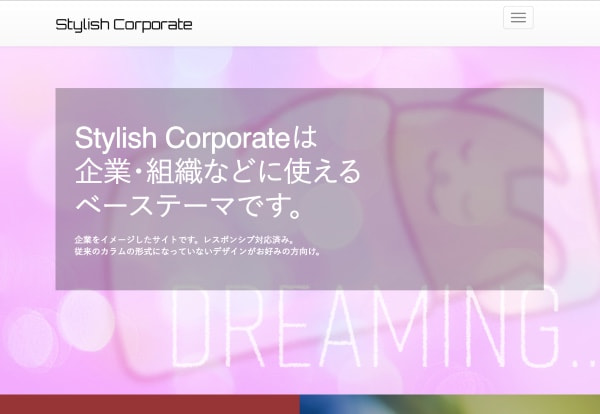
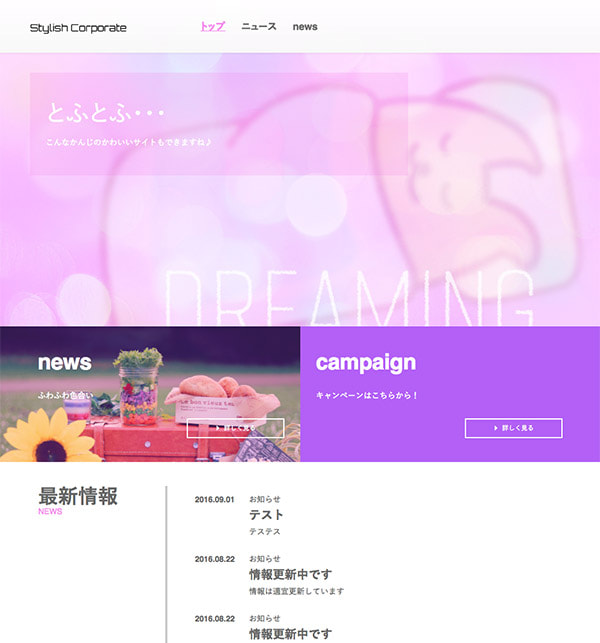
トップページには画面いっぱいにイメージを使っています。表示範囲によって途切れていないので、広々とした印象ですね。
ここに高解像度の画像を使うことで、ぐっとリッチな雰囲気のサイトになります。イラストをつかってもおもしろそうです。

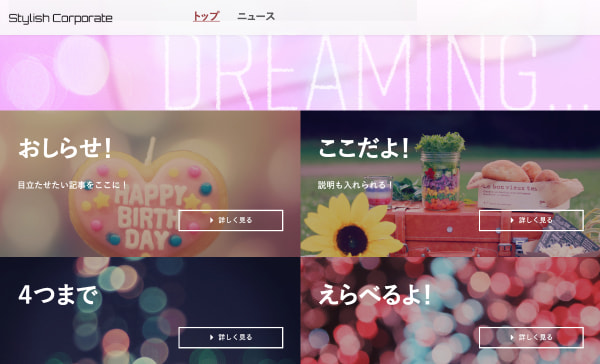
トップページから各ウェブページへのリンクを設置することができるのも、このテーマの特長の1つです。
「ここへのリンクはグローバルナビからだけではなく、もっと目立たせたい!」というページを4つまでウェブページ作成画面のカスタムフィールドで指定して表示することができます。
設定した画像とともに並べられ、綺麗にレスポンシブ(※ウィンドウサイズに合わせた内容幅の変更)もしてくれますよ。

グローバルナビのしくみ
他のテーマは、ウェブページを作ると自動的にグローバルナビ(一番上にあるナビゲーションのこと)にページ名が追加されていく仕組みになっていました。が、「Stylish Corporate」では”グローバルナビに表示させるかどうか?”を選択できるので、表示させないことも可能です。
この選択ができると「そこまで目立たなくてもいい」「他からリンクさせたいだけなんだけど」といったページも簡単に作ることができるので、ページの役割に幅を持たせることができます。使い方は、ウェブぺージ編集画面のチェックボックスの選択ボタンひとつで設定可能です♪


ウェブページのフォルダとページ一覧のしくみ
フォルダを利用してページを分類したり、階層構造が作れるテーマは以前からありました。
(Public Organization、General Corporateなど)
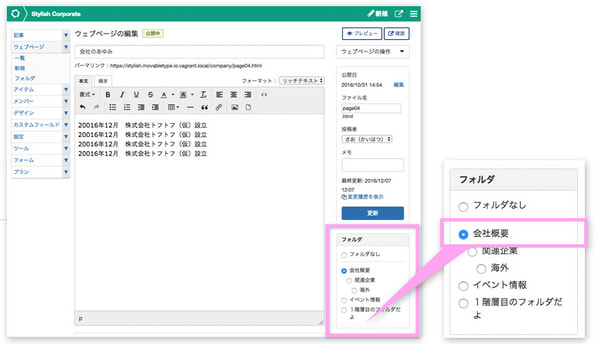
「Stylish Corporate」ではウェブページの編集画面から、ラジオボタンを切り替えることで
レイアウトの変更ができる仕組みになっています。
具体的に見ていきましょう!
「会社概要」というフォルダに、会社概要に関するページを入れています。


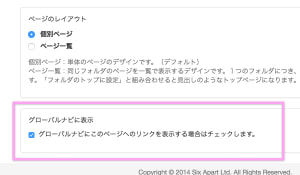
ページのレイアウトを個別ページ(デフォルト)で作成しました。この状態です。

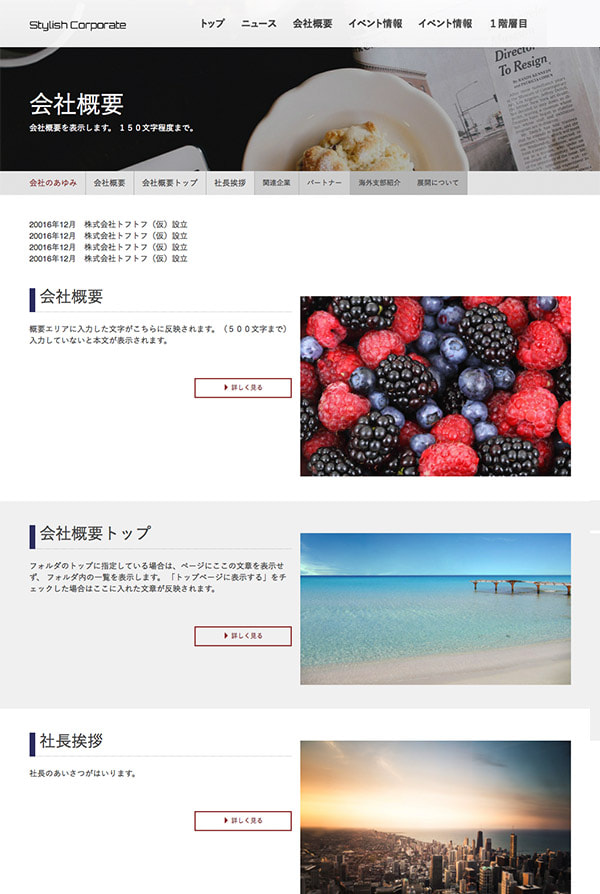
では、ページのレイアウトを”ページ一覧”にすると?


フォルダに入っているページの一覧が表示されるようになりました!
このように、アーカイブを作ることができます!アーカイブがあると、下層にあるぺージが想像しやすくなり、訪問者にも親切な作りになりそうです。
さらに「フォルダのトップに設定」も合わせてチェックすれば、グローバルナビからこの一覧ページが優先的にリンクされるようになります。(そのときはファイル名を「index.html」にしてくださいね。)
フォルダとページの仕組みで、より使いやすいサイトが作れるようになりました。
今回は新テーマのアピールポイント!をご紹介してまいりましたが、その他、色の変更、SNSの設定など、他テーマでも可能だったカスタマイズにももちろん対応しています。
ここまでの内容も含め、詳しい説明はマニュアルにまとめてありますので、ぜひご覧ください!
「Stylish Corporate」という名前ではありますが、使い方次第で個人でも、お店でもお使いいただけるテーマになっています。 新テーマでご不明な点や、「使ってみたいけど、ここはどうすればいいの?」などご質問ありましたら、サポートにフィードバックをいただけますと幸いです。
これからも、皆様に快適にお使いいただける新テーマを開発してまいります!

(スタイルシートを変更してゆめかわ系のサイトにしてみました)




