MovableType.net では、デザインテンプレートをカスタマイズして雛形となる独自のテーマを作成し、それを別のサイトで読み込んで開発することが簡単にできるので、開発効率をあげることが可能です。詳しくは次の記事をご覧ください。
さらに、コンテンツ(記事とウェブページ)のエクスポート・インポート機能を利用すると、デザインだけではなくコンテンツの雛形を用意できるので、より開発速度をあげることが可能です。

エクスポート・インポートの手順はマニュアルをご確認ください。
インポート機能では画像などのファイルも元のサイトのURLを指定すれば読み込むので、必要に応じて雛形のコンテンツに画像を入れておくことも可能です。
今回は、「One Page」テーマ(1ページ+ニュース)用のシンプルな企業サイト向けの雛形コンテンツを用意しました。雛形コンテンツの入ったサンプルサイトはこちらです。デザインは初期状態です。
この記事とウェブページをエクスポート(書き出し)したファイルです。雛形としてご利用いただければと思います。
これらのコンテンツについて、説明していきます。
製品・サービス部分

この部分は、製品を2つ紹介するということを前提に、One Pageで利用しているBootstrapのルールに則って記述されています。
<div class="row"> <div class="col-md-6">左カラム</div> <div class="col-md-6">右カラム</div> </div>
こちらの記述を行うと、横幅最大を12として6:6で自動的に半分になります。ウィンドウサイズが狭くなるスマートフォンなどでは右側が下にくるなど、適切にレイアウトされます。
リッチテキストエディタでサンプルソースのテキストを変更したり、画像をアップしたりしてご利用ください。
会社概要部分

会社概要の部分は通常のテキストの下に、tableタグで表を作成してあります。
MovableType.net のリッチテキストエディタには表を簡単に作れる機能がありますが、このサンプルでそのHTMLソースを少し工夫しています。
ポイントはソースのclassの所で、こちらもBootstrapのルールにあわせてtable-borderedで罫線を引き、table-stripedで交互に色をつけることを実現しています。
<table id="company_profile" class="table table-bordered table-striped" summary="会社概要">
こちらもリッチテキスト上でテキストを変更してご利用ください。
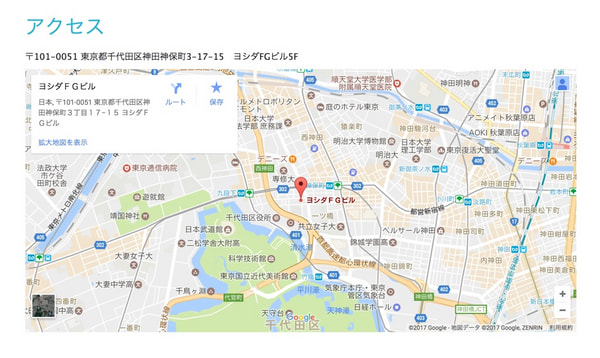
アクセス部分

アクセス部分では、住所などを書いた上でGoogleマップを貼り付けています。
ポイントはwidthを100%にして、heightを350から450pxに設定することです。これにより横幅一杯に表示しつつ、スマートフォンでも閲覧しやすい高さに調整されます。
また、最近Googleマップが改良され「スマートフォンで操作するときは2本指で行う」という仕様になったので、スマートフォンでスクロールしていたら地図を動かしてしまった、といった事がなくなりました。
お問い合わせ部分

お問い合わせ部分は、MovableType.net 標準機能であるお問い合わせフォームを設置してください。
詳しい手順はマニュアルをご覧ください。
ニュース部分

ニュースは記事を1つでも書くと表示される部分で、今回は「お知らせ」カテゴリを追加して記事を1つサンプルで追加しました。この記事は削除してご利用ください。
One Pageで使えるコンテンツの雛形をご紹介してきましたが、いかがでしたでしょうか?
独自のデザインテーマと雛形になるコンテンツを用意すると、非常にスピーディーにサイトを構築することができます。
是非、本記事のサンプルを利用する、または自社で使える雛形を用意してサイト制作を効率よく行っていただければと思います!




