ここ数年、ウェブサイトの背景に動画が使われているのをよく見かけるようになりました。

使い方によっては非常に効果的ではありますが、動画はファイル容量が大きくなるため、転送量の増大が懸念され(MovableType.net では、プランによってご利用いただける転送量の目安があります)、さらにスマートフォンなどの場合は、動画ではなく画像を表示させるなどの工夫が必要です。
今回は YouTube の IFrame Player API を使って背景動画を実現する方法をご紹介します。
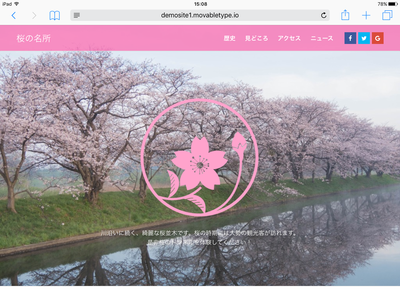
実際に「One Page」テーマをベースに作成したデモサイトはこちらです。
http://demosite1.movabletype.io/onemovie/
IFrame Player APIの詳細については、公式サイトをご覧ください。
iframe 組み込みの YouTube Player API リファレンス
動画を YouTube にアップロードしておく
まず、動画を YouTube の自分のアカウントにアップロードしておきます。
背景用動画を用意する際のポイントは3点あります。
- 読み込み容量を抑えるため、解像度は720p以下に
- ループ再生にもなるので、読み込み容量を抑えるためにあまり長い動画にはしない
- 背景専用の動画の場合は、YouTube 上は限定公開(URLを知っている人のみ閲覧可能)にしておく
テンプレート編集
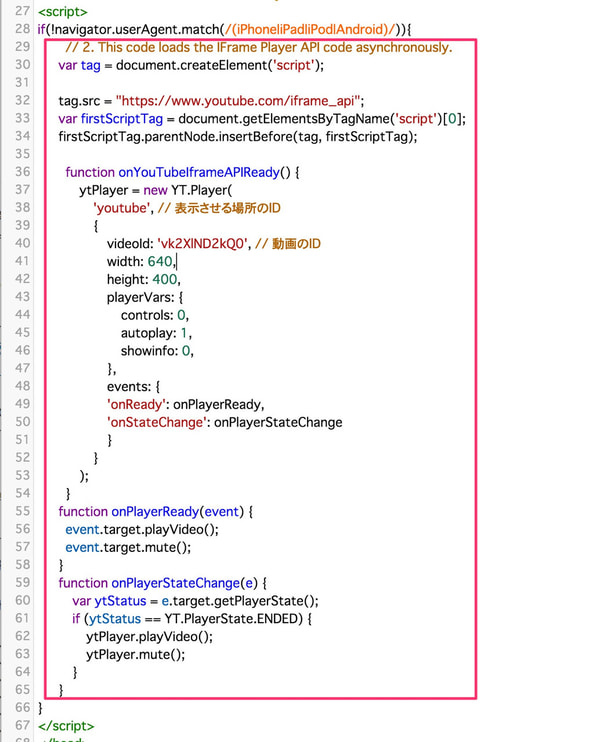
YouTube Player API で指定されているコードを表示させたいページに貼り付けます。
今回はトップページに表示させるため、ソースをhead内に記述しています。

ポイントはこちらです。
- 表示させるIDの部分で指定したIDで、表示箇所に「<div id="youtube"></div>」と記述する
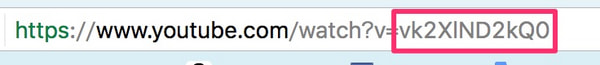
- videoidは動画URLの最後の部分を指定する

- コントローラー(controls)と情報(showinfo)は非表示にし、自動再生(autoplay)する
- event.target.muteで動画に音がある場合にミュートする
- 最後に動画が終わったまた最初から再生するように指定
これで指定した箇所に動画が表示されますが、幅や位置などの調整は見せ方によってCSSで行ってください。
スマートフォン、タブレットでは画像を表示する


スマートフォンやタブレットはモバイルデータ通信でアクセスしている可能性が高いため、容量の多い動画は読み込まずに画像を表示させる、など工夫が必要です。
今回のデモサイトでは JavaScript で実現し、YouTube のスクリプト部分をifで囲むことによって、スマートフォンやタブレットの場合は動画を読み込まないようにしています。(背景画像は別途CSSで指定しておきます)
if(!navigator.userAgent.match(/(iPhone|iPad|iPod|Android)/)){
}
YouTube の動画を背景として利用する方法の一例をご紹介してきました。
デザイン要素に動画を使いたい場合は、是非お試しいただければと思います!




