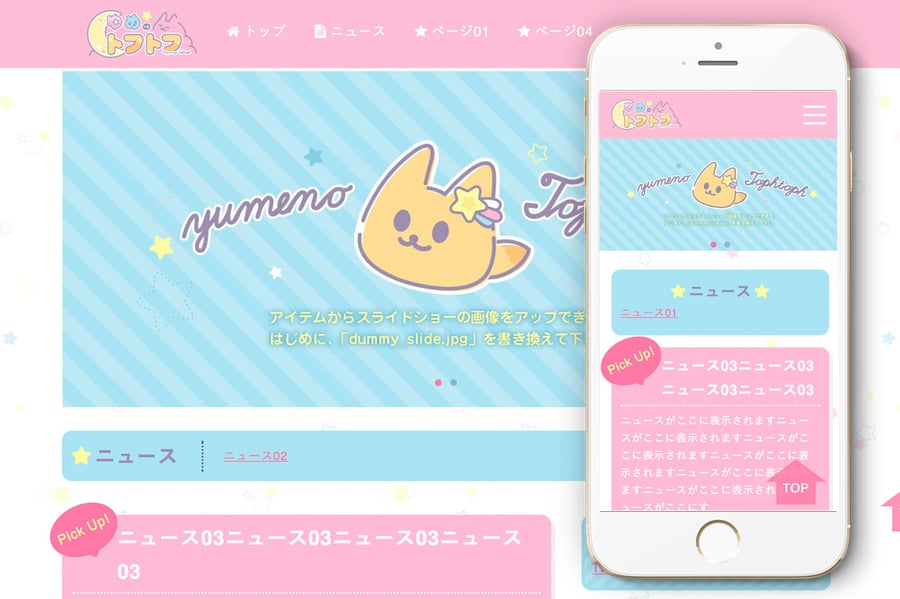
先日公開した新テーマ「Character」、ご覧いただけましたでしょうか?
画像や色を替えるだけで雰囲気がガラッと変わるので、オリジナルのキャラクターサイトに使用するのはもちろん、会社や商品のサイトにも対応できるテーマです。ぜひカスタマイズをして、思い通りのサイトを作ってみてくださいね。
ここではデザイン&開発担当者が自ら、オリジナルキャラクターのサイトを制作しながら、新テーマ「Character」のデザインカスタマイズ方法をご紹介していきます!

テーマ「Character」デザインカスタマイズの流れ
画像の準備
ではさっそく、サイトに必要な画像を揃えましょう。
「Character」は画像を使う部分が多いため、ここを変えるだけでもオリジナリティの高いサイトになりそうです!
テーマに使われる画像は デザイン>ファイルマネージャー>images で管理されており、この画像を上書きしてカスタマイズしていきます。必要な画像は7つです。
・ロゴ(logo.png)
ヘッダー、フッターに表示されるロゴ画像です。どちらにも同じ画像が使われます。

・スライド(main_slide.jpg + スライドさせる分の画像)
スライド部分の画像です。まず、何も設定されていないときに表示される画像を用意します。画像サイズは、幅913px、高さ400p以上で横長の比率のものがおすすめ。
ファイル名は「main_slide.jpg」です。(画像サイズが大きくなるため、.jpgを使っています。)
スライド部分の画像が1枚なら、この画像を上書きするだけでOKです。スライドボタンも表示されません。
2枚以上をスライド表示する場合には、必要な分(最大4枚まで)の画像を準備します。こちらはファイルマネージャーとは別の方法で管理するため、後ほど設定していきましょう♪

・共通のOGP画像(ogimage.jpg)
SNSでシェアされた際に表示されるサイト共通の画像です。
ここのインパクトで拡散具合も変わってくるかも!?しっかり設定しましょう!
最近のogimages推奨サイズは幅1200px、高さ630pxです。(ファイルサイズが大きいため、.jpgを使用しています。)ファイル名は「ogimage.jpg」です。

ノーイメージ画像(noimage.png)
メインページやニュース一覧でサムネイル画像の指定がない場合に表示される画像です。ファイル名は「noimage.png」です。

favicon(favicon.ico)
ファビコンです。キャラクターサイトを作るなら、ここにもかわいい画像を設定したいですね♪ファイル名は「favicon.ico」です。
![]()
背景画像(bgimg.png)(必要に応じて)
サイトの背景に設置する画像です。必要な場合のみ用意してください。ファイル名は「bgimg.png」です。
SNSエリアのアイコン(sns_icon.png)(必要に応じて)
SNSエリアに表示しているかわいい吹き出しアイコンです。これは飾りなので必須ではありませんが… ページのポイント作りにいかがでしょうか?ファイル名は「sns_icon.png」です。
![]()
準備したら、デザイン>ファイルマネージャー>images から、該当のアップロードします。上書きされ、画像が差し変わります。

色設定
続いて、色の指定をします。配色には少しコツが必要ですが、上手にコントロールしていきましょう!
デザイン>テンプレート>テンプレート・モジュール>config を開いて、設定を確認します。
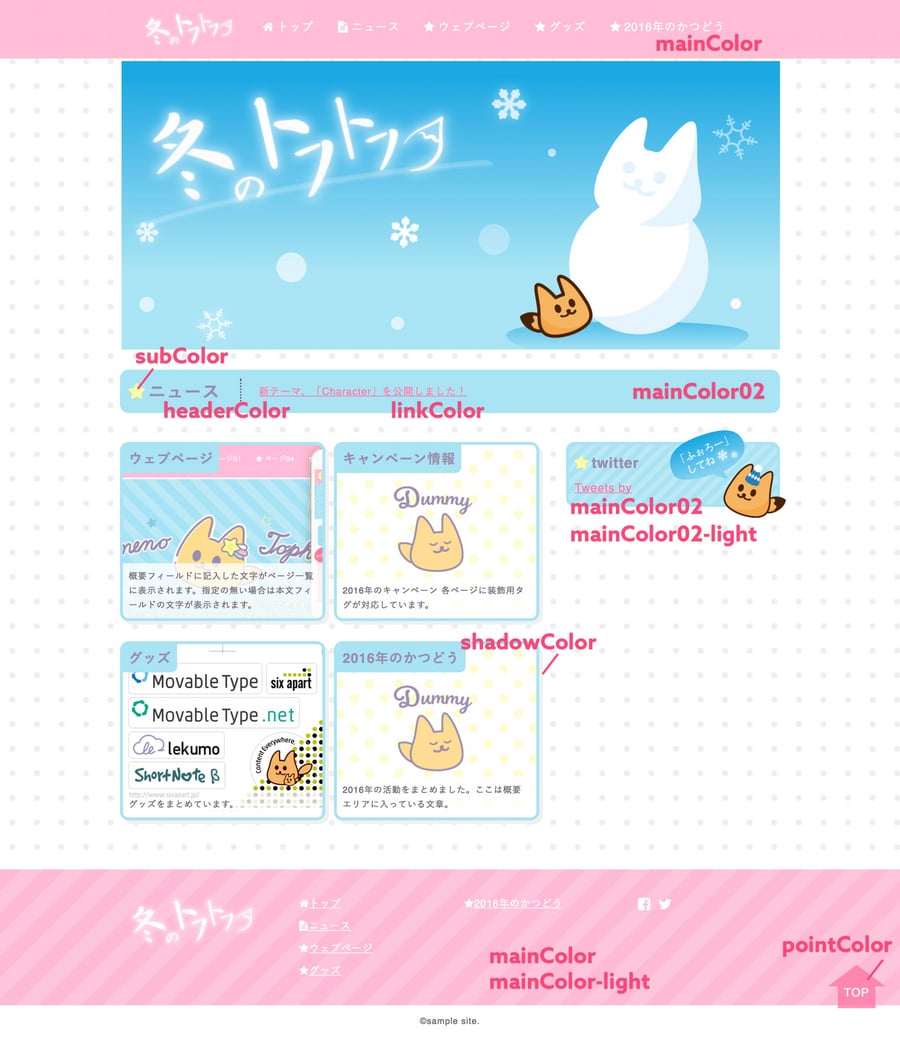
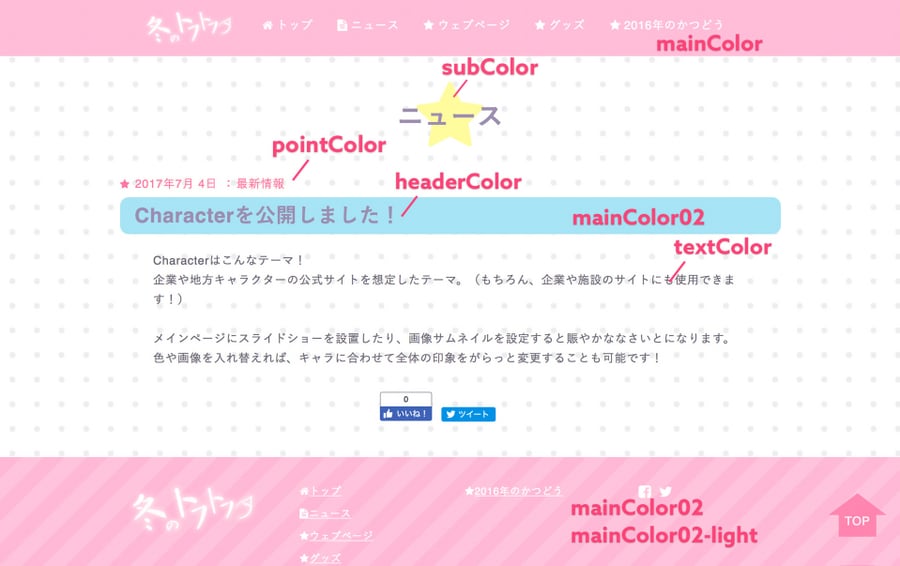
指定箇所とテーマは次の画像のように対応しています。


注意するポイントは、メイン色など背景となる要素の上に乗った文字が見えるように文字色、本文リンク色を指定することです。
さらにかざり色を明るく、ポイント色を濃くすると効果的です。
全体の配色の統一感も重要になります。配色ツールを使うなど、バランスよく配色していきましょう。
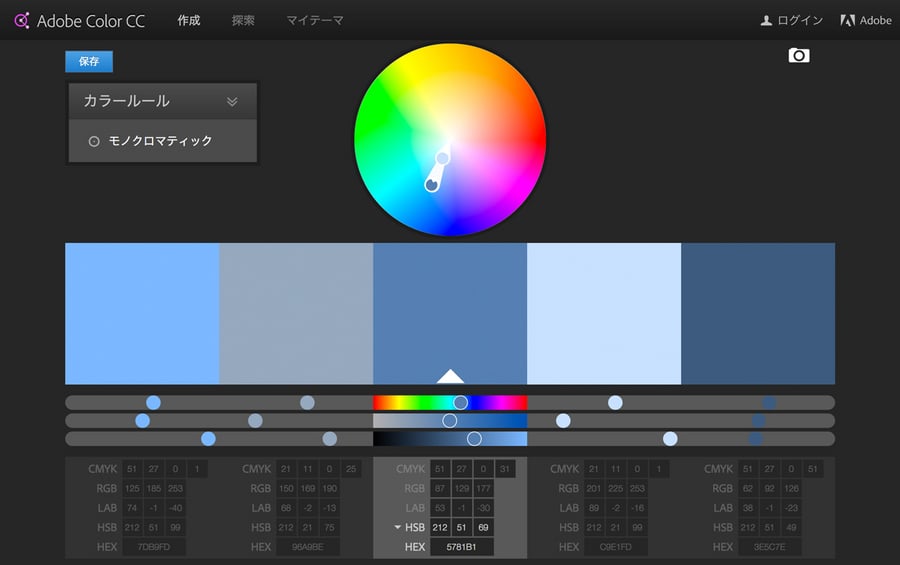
おすすめの配色ツール

「Adobe Color CC」は、配色のルールを選択し、メインとなる色を選ぶとそれに合わせた5色が表示されます。
メインカラー02にはなじみの良い色を、ポイントカラーやサブカラーには補色などを使って、目立たせてみましょう!
ツールを参考に、今回の設定は
- 背景色:bgColor … #ffffff
- 文字色:textColor … #404040
- 白抜き文字色:whitetextColor … #ffffff
- 本文リンク色:linkColor … #415682
- 見出し色:headerColor … #415682
- メイン色:mainColor … #5881b1
- メインよりすこし明るい色:mainColor-light … #5881b1
- メイン色02:mainColor02 … #9bc3d4
- メイン02よりすこし明るい色:mainColor02-light … #b2d3e1
- かざり色:subColor … #e5e2e0
- ポイント色:pointColor … #415682
- 影:shadowColor … #F1F1F1
に設定しました。

カスタマイズが進んできましたね!!
スライド画像設定
メインページの上部、スライド部分の画像を設定します。
設定>全般 にあるスライド画像1〜4からスライド用画像をアップロードしていきます。
設定が終わったら、メインページを確認してみましょう!アップした画像が、スライドに登録されています。

アイコン設定
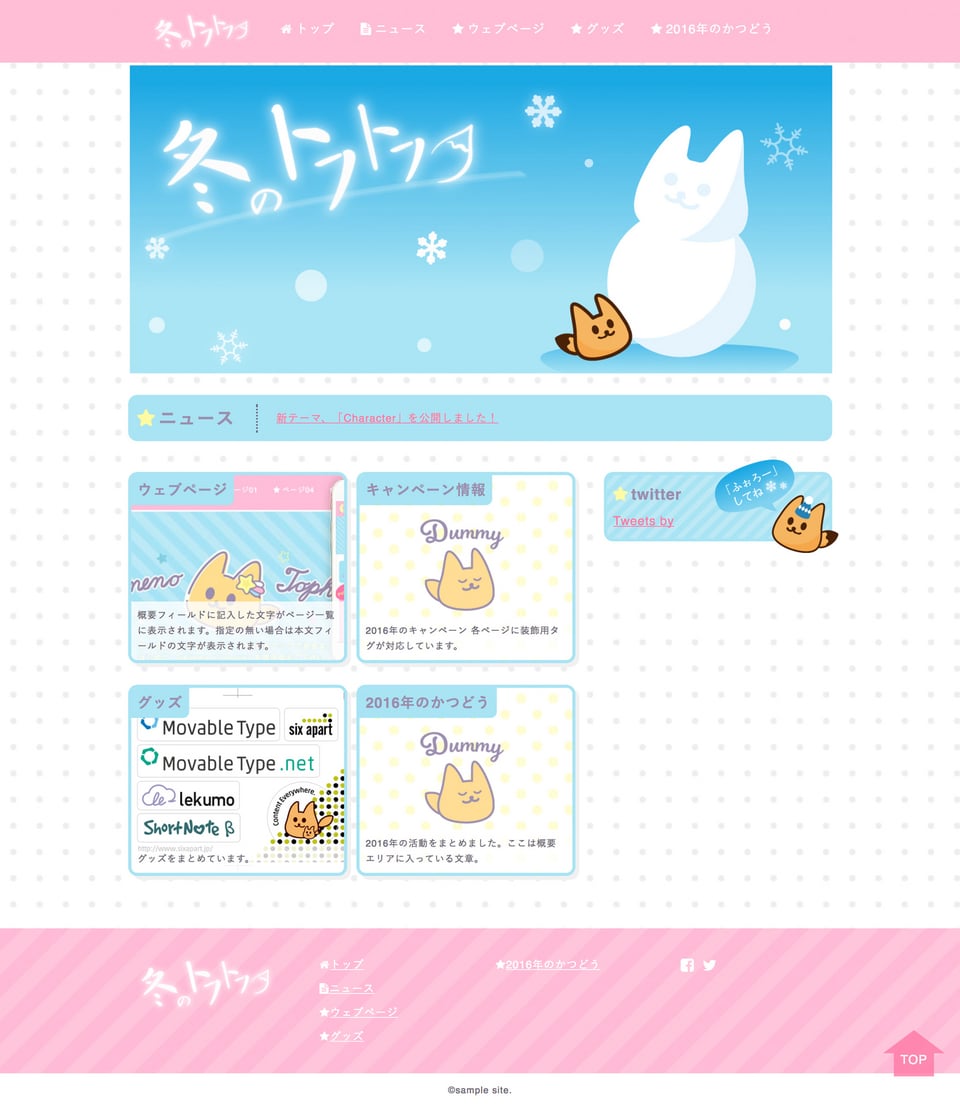
ページ内で使われているアイコン(デフォルトではになっています)を変更することができます。
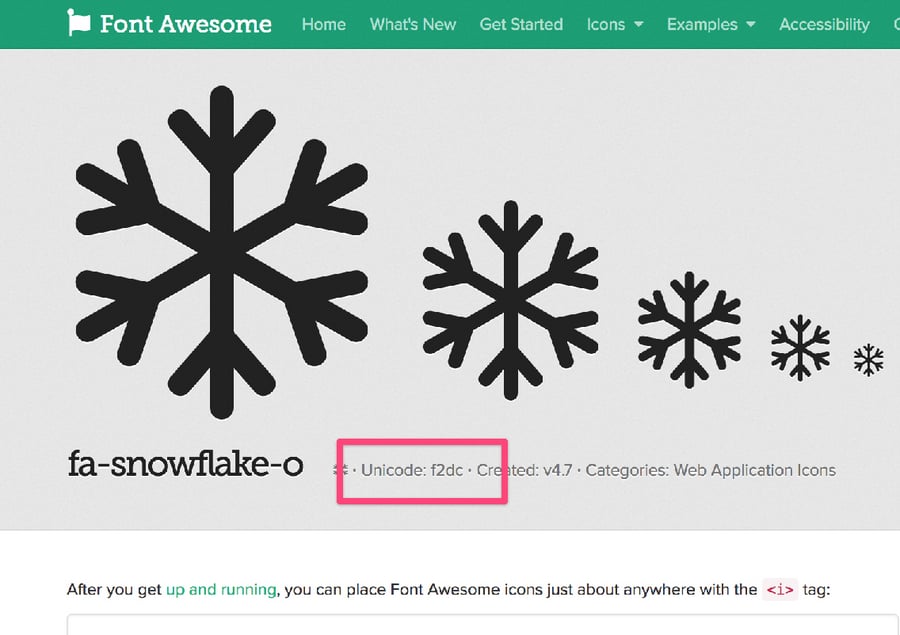
今回は、雪の結晶に変更したいと思います。
まずはデザイン>テンプレート>テンプレート・モジュール>configを開いて、設定の方法を確認します。アイコン(charmIcon)の部分に、コードが設定されていますね。
![]()
アイコンの設定には、Font Awesomeを使用しています。Awesomeはフォントアイコンを表示できるライブラリです。
使用したいアイコンのコードを調べ、こちらに書き換えます。

こちらに書き換えると…
![]()
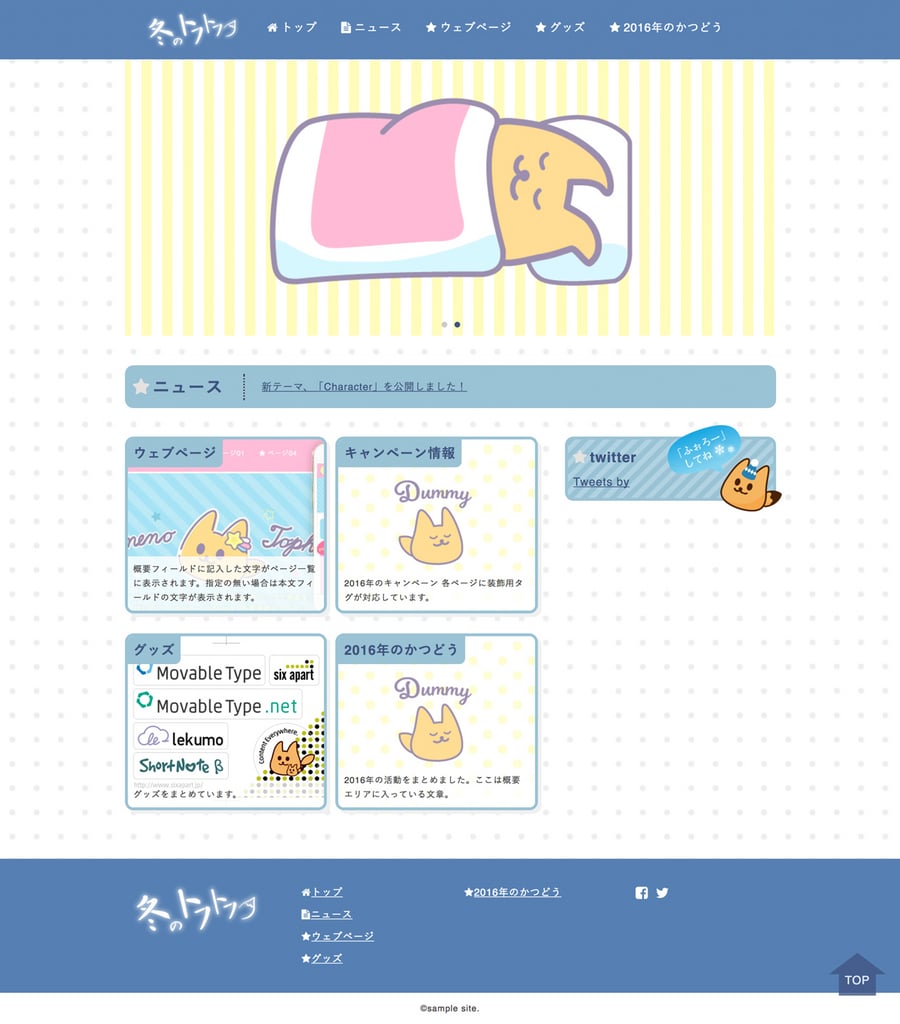
サイト内の各場所のアイコンが変更されました!
これで、デザインのカスタマイズが完成です!
今回作った実際のキャラクターサイトは、こちらからご覧になれます。
画像やconfigが入っているファイルはこちらからダウンロードできますので参考にしてみてください!
デザイン以外の部分や運営をする際のバナーやSNS設定はマニュアルを参考に、設定をすすめてみてくださいね。では、よいテーマカスタマイズを♪




