テーマ「Basic theme」、「Stylish Corporate」、「Character」、「Landing Page」、「EC Brand」、「EC Blog」記事、ウェブページに同様のCSSスタイルが付いています。
<h2>〜</h2>、<h3>〜</h3>、 <h4>〜</h4>…といった見出しや、
太字、引用文、リンクといった、編集画面から可能なもの、その他リストやテーブルにもスタイルを用意しています!
CSSの知識がなくても、記事、ウェブページのデザインを簡単に整えることができるので、使い方によってぐっとレベルアップしたサイトになりますよ♪
また、「自分でCSSを書き換えて記事、ウェブページをカスタマイズしたい!」という場合にどうすればいいのか?もご紹介します!

目次
見出し系
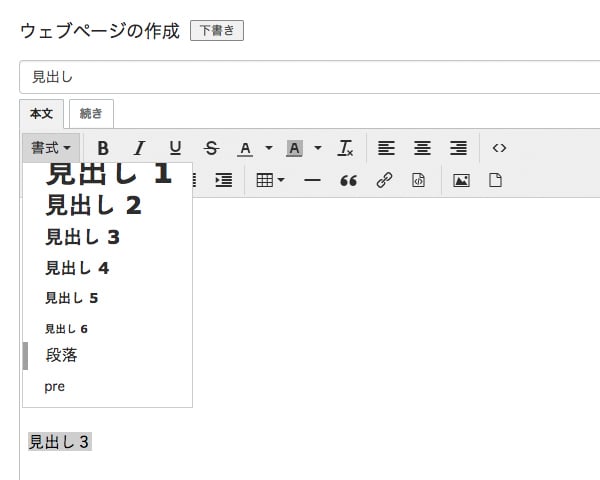
本文の見出しに使える<h2>〜<h6>までの見出しのスタイルです。

リッチテキストモードでは「書式」より選択できます。
<h2>〜</h2>
大見出し(記事タイトルと同じスタイルになります。)
<h3>〜</h3>
見出し
<h4>〜</h4>
見出し
<h5>〜</h5>
小見出し
<h6>〜</h6>
小小見出し(用意しているスタイルはここまでです。)

強調文字、リンク、引用文
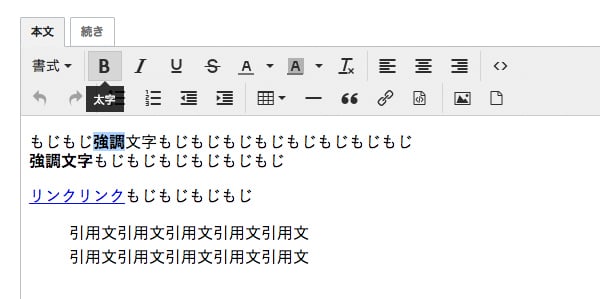
編集画面、入力エリア上のボタンからタグをつけることができます。

強調文字
強調文字強調文字
リンク
リンクリンクリンク
引用文
引用文引用文引用文引用文引用文引用文

リスト系
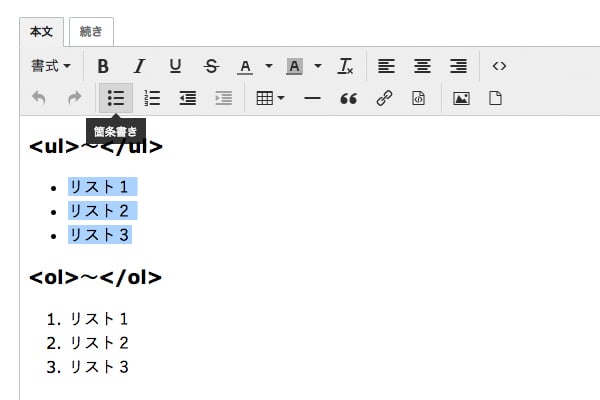
オーダーリスト(箇条書きのリスト)と、ナンバーリスト(順番をふってくれるリスト)の2種類用意されています。

<ul>〜</ul>
- リスト1
- リスト2
- リスト3
<ol>〜</ol>
- リスト1
- リスト2
- リスト3

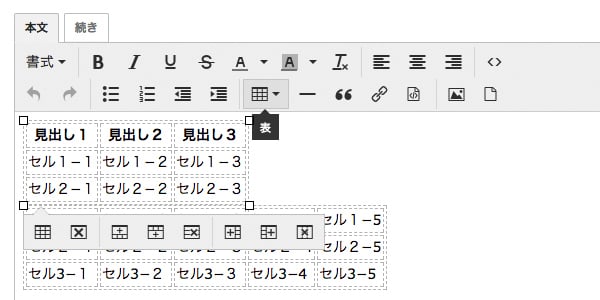
テーブル
表を挿入します。

| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| セル1−1 | セル1−2 | セル1−3 |
| セル2−1 | セル2−2 | セル2−3 |

本文内のデザインをカスタマイズ(CSSを理解している方向け)
「自分でCSSを書き換えたい!」という場合は、テーマの「CSSテンプレート」を編集します。
テンプレート>デザイン>インデックス・テンプレート「スタイルシート」(styles.css)を開き、本文内のスタイルを指定している部分を探します。
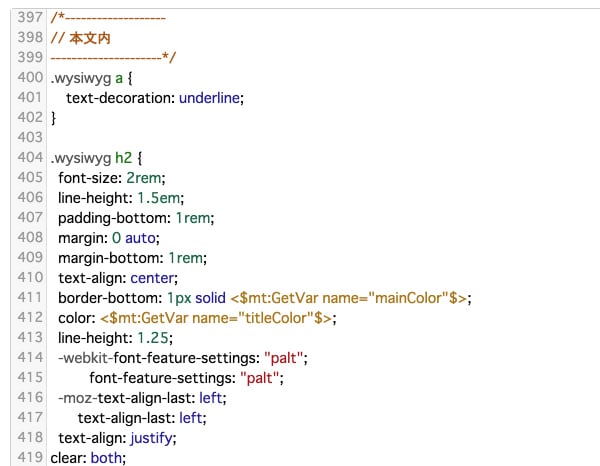
コメントアウトで「本文内」もしくは、class名が「wysiwyg」のものが、本文内のスタイルに関する記述です。

テーマ「EC Brand」では400行目から始まります。開始位置がそれぞれのテーマにより異なりますが、wysiwygの内容はどれも同じです。
「wysiwyg 要素」という形でスタイルを指定しているので、変更したい部分を探し、CSSを編集していきましょう。

カスタマイズしてみました♪
使いこなせばウェブページ、記事の使い方に幅が出ます。
ぜひ試してみてくださいね!




