お待たせいたしました!要望のあった、一部のテーマの印刷対応をしました。
ブラウザメニューから[印刷]をすると、背景画像や色がなくなってしまったり、デザインが崩れて印刷されてしまう…。という声にお応えし、PCで見たままの印刷ができるようになっています。
今回対応したのは、特に印刷での利用用途が多いこちらのテーマです。

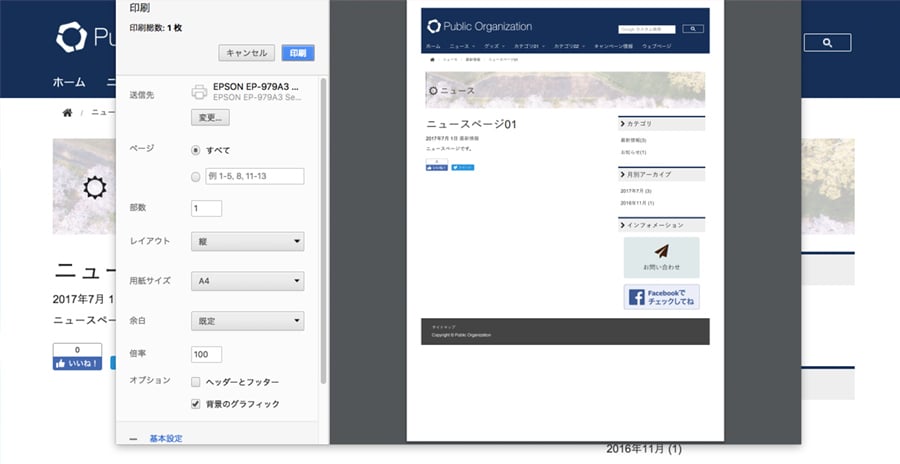
ブラウザから[印刷]を選ぶと、PC版のデザインがそのままA4サイズにぴったり収まるように印刷できます。
※MEDIAのみ、記事の可読性を優先してスマホ版のサイトのデザインになっています。
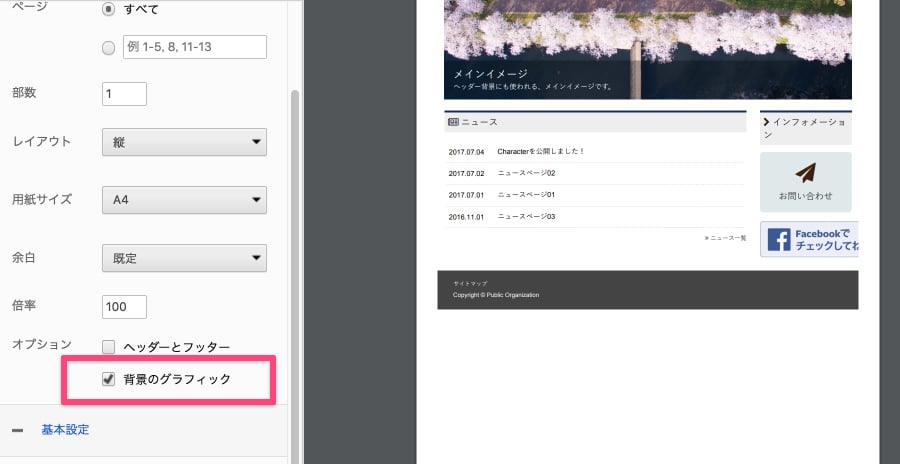
印刷の際は、Chromeの場合「詳細設定」からオプションの「背景のグラフィック」にチェックを入れてくださいね。

すでにテーマを使用したWebサイトを運用中の方は、テンプレートの書き換えとCSSを追加して印刷に対応できます。
印刷対応CSSを追加する手順
1.追加ファイルをダウンロード
印刷対応したテーマに追加したファイル、「print.css」をダウンロードします。
こちらのファイルは今回のアップデートで各テーマに追加されたファイルと同じものです。
2.CSSの読み込み
ダウンロードしたcssフォルダの中に、「print.css」というファイルが入っています。
このファイルはサイトの要素がA4サイズに収まるようスタイルが書かれています。これを印刷時のみに適用されるようにします。
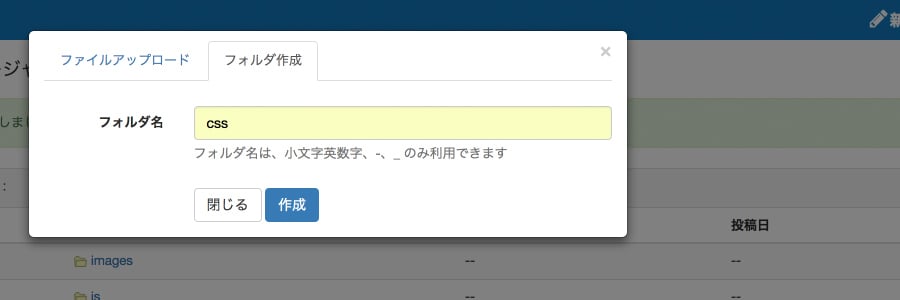
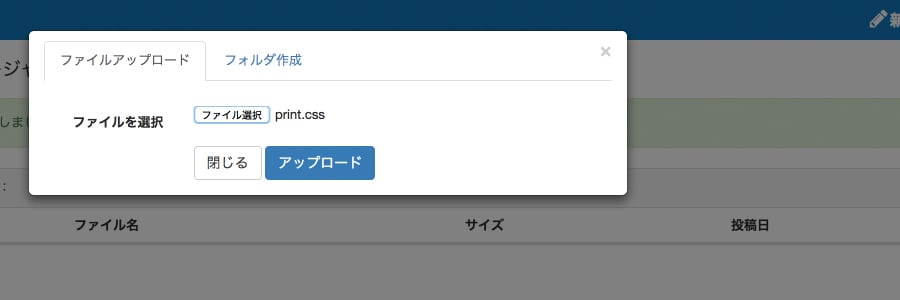
まずはデザイン>ファイルマネージャに「css」フォルダを作り、その中に「print.css」をアップロードします。
 |
 |
続いて、デザイン>テンプレートから読み込むファイルを追加します。
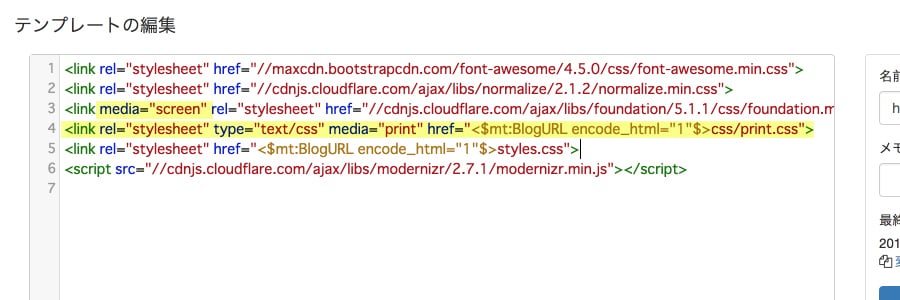
一部のテーマを除き<head></head>内でのファイルの読み込みはテンプレート・モジュールの「common_stylesheet」や「header-script」に記述されているので、次のように書き換えます。
- まずは「print.css」を追加。
場所は、「styles.css」の読み込みの1つ前です。
<link rel="stylesheet" media="print" href="<$mt:BlogURL encode_html="1"$>css/print.css">
media="print"で、印刷時のみ読み込みにしているのがポイントです。 - 既存のfoundation、boorstrapを画面にのみ適用させます。 media="screen"をlinkタグに追加します。
例)<link rel="stylesheet" media="screen" href="//cdnjs.cloudflare.com/ajax/libs/foundation/5.1.1/css/foundation.min.css">
3.確認
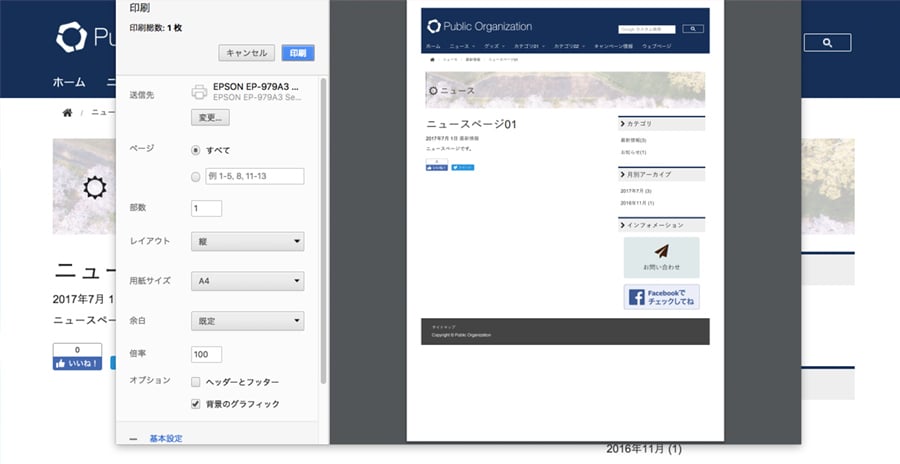
保存したら、ブラウザで印刷での見え方を確認していきます。
サイトを開き、メニューからファイル>印刷を選択します。
プリントダイアログにプレビューが表示されるので、確認してみましょう。

A4サイズに印刷されます。
「資料でサイトを印刷したものが必要なんだけど…」という際に
ぜひお試しください!




