こんにちは、デザイン担当のsaoriです。
今回は既存のベーステーマをカスタマイズし、ギャラリーサイトを作ってみました!
1からテーマカスタマイズをするよりも簡単&時短で完成できますよ。
デモサイト
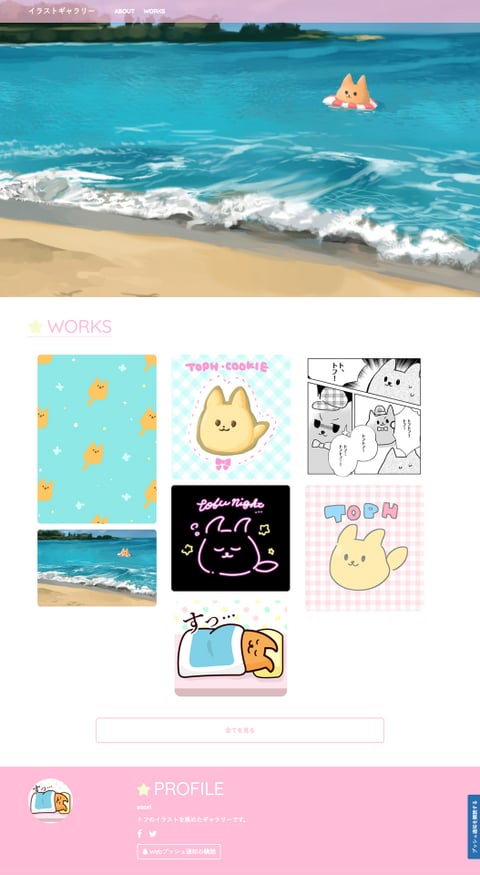
(例1)イラストギャラリー

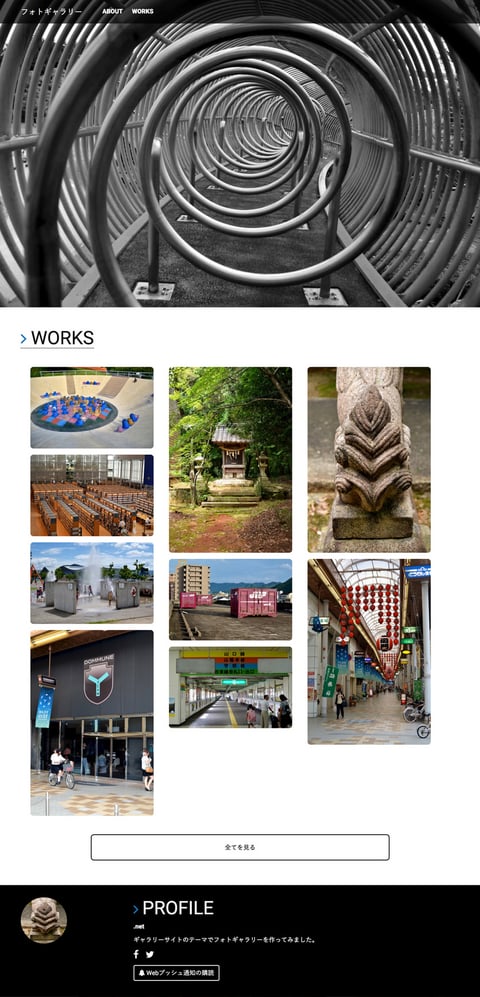
(例2)フォトギャラリー

元にしたテーマは「One Page」です。
メインページに大きめのビジュアルと記事の一覧を表示させ、たくさんの画像を見せるのに適したサイトになりました。
運用しやすいカスタムフィールドを用意しており、記事ページから画像を投稿することで簡単にギャラリーサイトが作れます。
もちろん、写真やイラスト以外にもポートフォリオサイトにもオススメです。
今回用意した2つのデモサイトは同じ構造のテンプレートのテーマを、配色やアイコンを変更して作成しています。デザインなどは公開する作品のテイストに合わせて変更してみるのもオススメです。
今回は、どんなカスタマイズをしたか? MovableType.net の機能についてを解説していきます。
この記事の最後から実際に使えるサンプルテーマもダウンロードできます。
記事
このサイトでは記事から画像を扱い、ウェブページでABOUTなどサイトに必要なページを扱います。
ギャラリーサイトを運用するにあたって、一番更新の量、頻度が多くなるのは画像です。なので、記事の編集画面からスムーズに画像を投稿できるようにすると良いですよね。
カスタムフィールド、カテゴリの設置
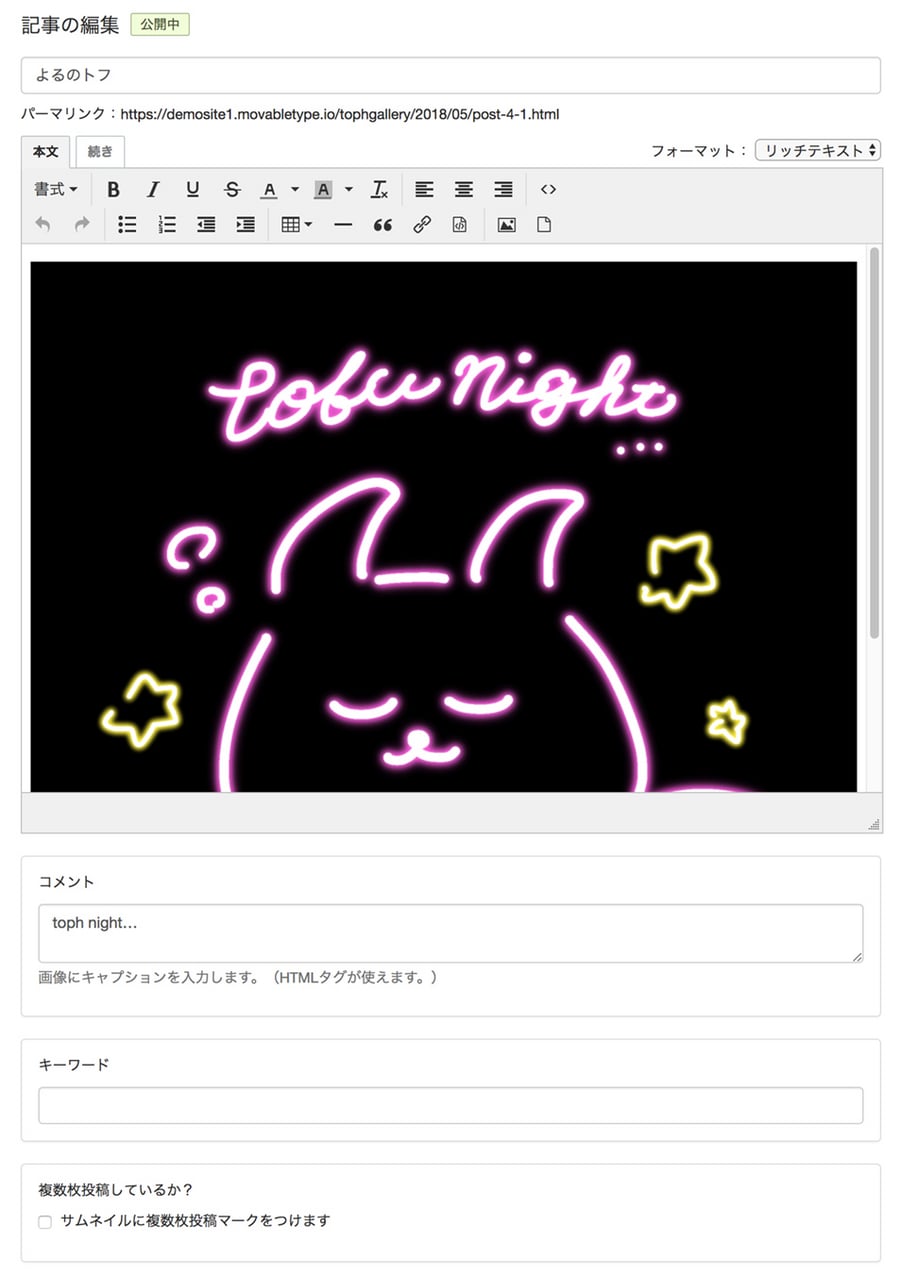
画像を投稿しやすいよう、記事の編集画面をカスタマイズしましょう。今回はこのように考え、カスタムフィールドを設定し、投稿画面を編集しました。

- 本文… 画像エリア。画像を挿入のみ使用します。複数枚入れてもOK。
- コメント… 文字エリア。画像の説明を入力します。
- 複数枚投稿しているか?… チェックボックス。本文内に画像が複数枚ある場合はオンにしましょう。
今回は思い切って本文は画像のみの入力にしています。これで1記事で扱う画像の数に制限がなくなりました。画像の説明などの文字はその下のカスタムフィールドに入力しましょう。
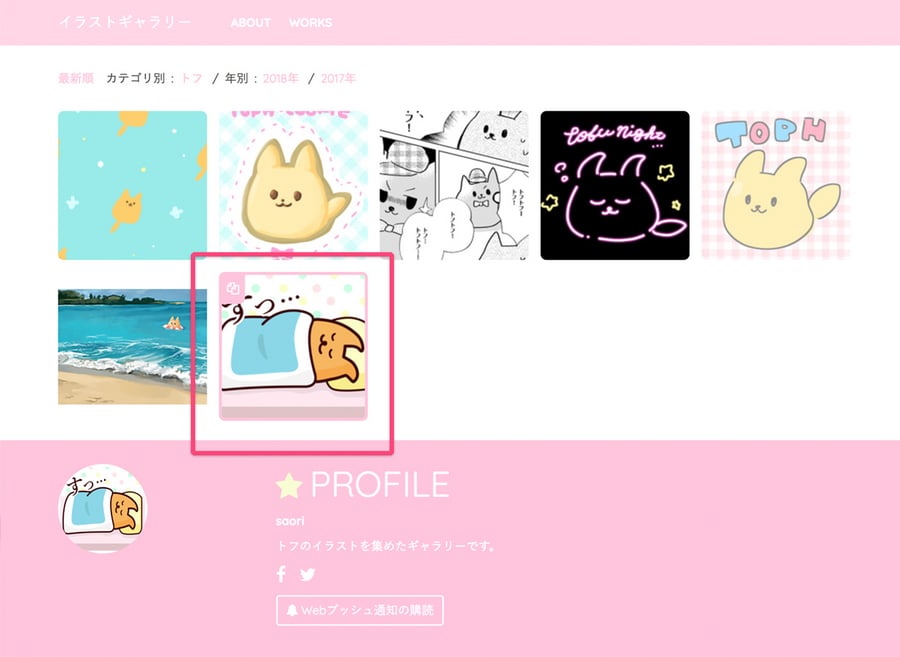
「複数枚投稿しているか?」のチェックボックスは、オンにすれば、サムネイルに複数枚投稿があることがわかるようアイコンがつきます。

また、カテゴリ名もサムネイルに表示されるようにしているので、投稿時に設定しておくのがオススメです。
ウェブページ
One Page では、ウェブページもメインページのサムネイルに表示していましたが、写真を目立たせるために削除しています。ヘッダーナビのリンクのみの表示です。
ブログのカスタムフィールド
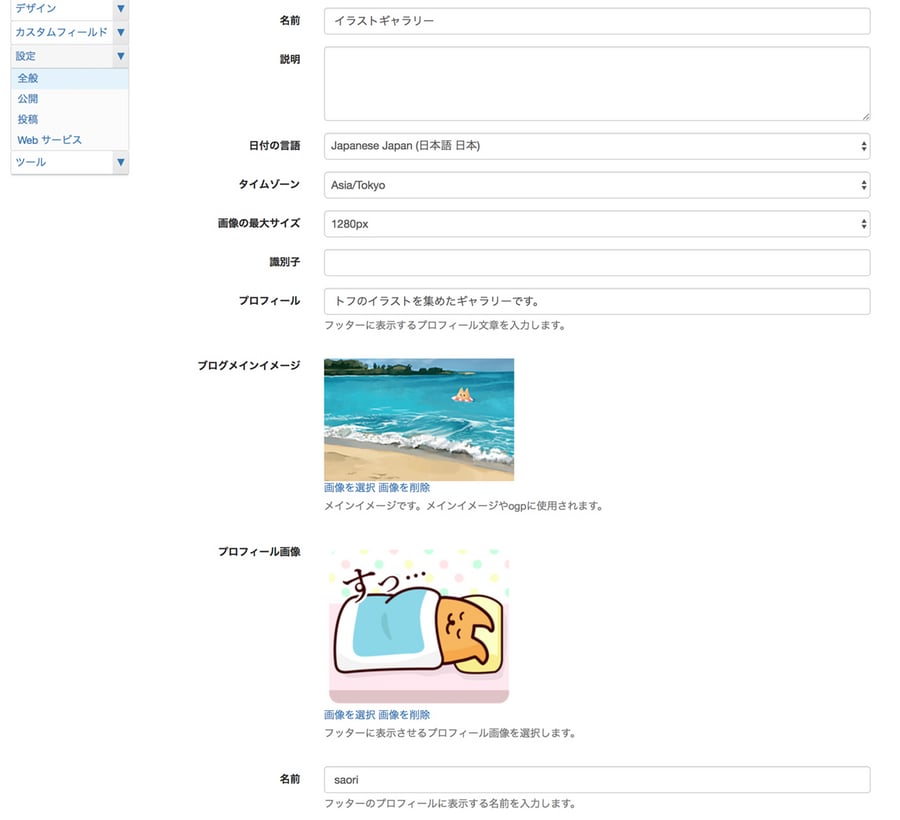
メインページの画像や、フッターのプロフィール情報など、このサイトに1つしかないものはブログのカスタムフィールドから入力します。次の内容で設定しました。

- ブログメインイメージ… メインページの大きな画像です。ogpにも使用される、サイトの顔です。
- プロフィール… フッターのプロフィールに入る文章です。
- 名前… フッターのプロフィールに表示する名前を入力します。
- プロフィール画像… フッターのプロフィールに入る画像です。
Webプッシュ通知
Webプッシュ通知機能にも対応しています。
記事の更新(画像の投稿)をお知らせできます。
外部の画像投稿サイトに比べてログインをする必要がないため、ユーザーからの注目を狙えます。
テーマダウンロード
今回つくったテーマはこちらよりダウンロードできます。
これで、ギャラリー用のカスタマイズが完了しました!
MovableType.net の機能を活用して、CSSやjQueryプラグインを組み合わせるとさらに便利で見栄えのあるサイトになりますよ。
今回作ったテーマはギャラリーテーマとしての一案なので、これを参考にぜひご自身でもカスタマイズに挑戦してみてくださいね!




