
先日、カスタムフィールドに新たなシステムオブジェクト、「メンバー」が追加されました。
このカスタムフィールドを作成すると、メンバーのユーザー情報にフィールドが追加されます。SNSのURLや、プロフィール文など、独自でユーザー情報を追加できるようになりますよ。
例えば、ブログやメディアサイトなどで執筆メンバーが複数いる場合に「各執筆者のサイトやSNSを表示させたい!」という場合にこのフィールドが有効です。
今回はテーマ「Owned Media」上で「メンバー」のカスタムフィールドを活用して、記事の終わりにユーザ情報を表示させるカスタマイズをしてみましょう!
サンプルコードも紹介しているので是非一緒に試してみてください。
「Owned Media」の記事の終わりにユーザー情報を表示させる流れ
メンバーのカスタムフィールドを作る
まずはカスタムフィールドを作成します。
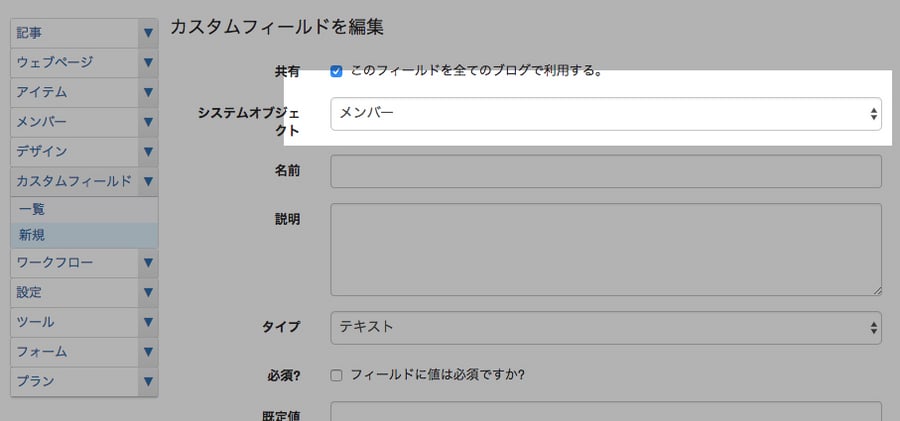
サイトの編集画面から、カスタムフィールド>新規に移り、必要事項を入力していきます。
システムオブジェクトをメンバーにするのがポイントです!
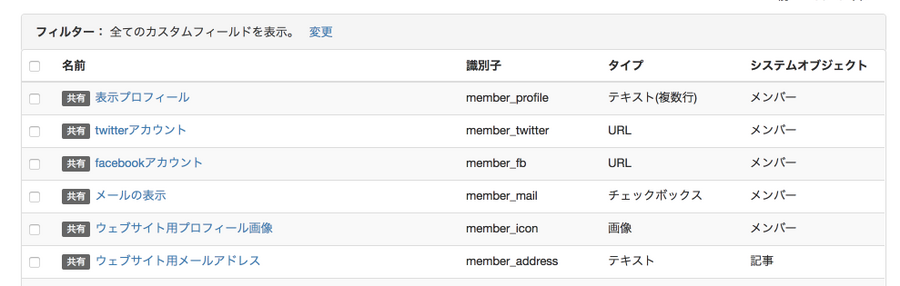
記事の終わりに表示させたい内容を考え、今回は以下の6つを設定しました。
- ウェブサイト用メールアドレス
- ウェブサイト用プロフィール画像
- メールの表示
- facebookアカウント
- twitterアカウント
- 表示プロフィール

設定については画像を参考にしてください。
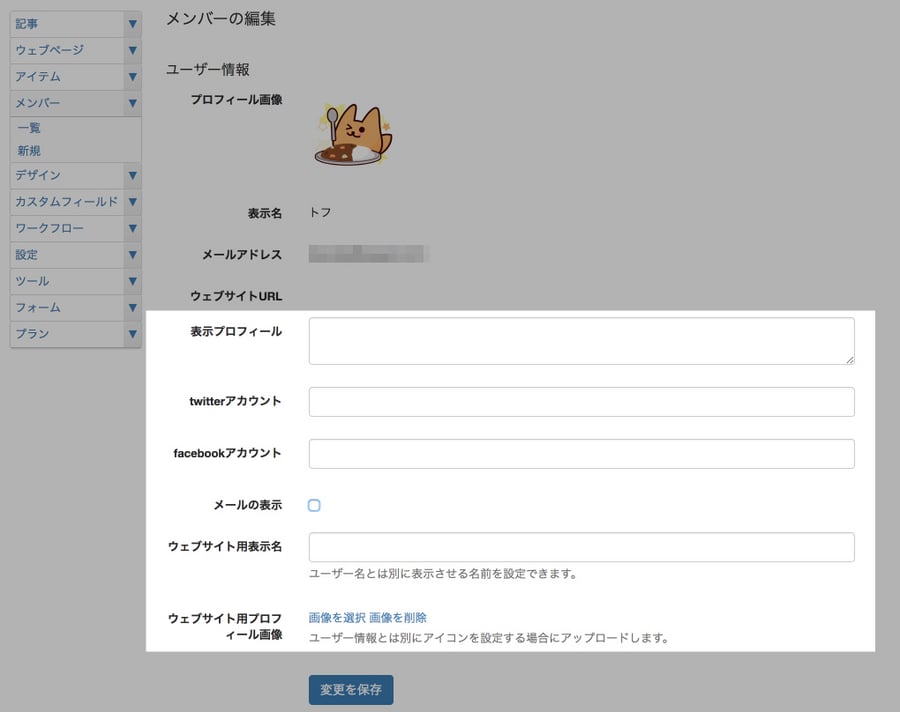
ウェブサイト用プロフィール画像、ウェブサイト用表示名、ウェブサイト用メールアドレスは、アカウント内で設定されているものとは別のものを使いたい場合のために用意しました。
メールアドレスはメンバーで設定されているので、表示/非表示を切り替えるチェックボックスで対応します。
設定が終わると、メンバー>一覧>投稿者名 から入ったユーザー情報の画面にカスタムフィールドが追加されています。

これでカスタムフィールドの準備が完了しました!
記事のテンプレートを編集する
続いて、カスタムフィールドに対応できるようにテンプレート側を編集します。
執筆者情報を記事の終わりに表示させたいので、デザイン>テンプレートから記事のテンプレートを開きます。
カスタムフィールドに対応するMTタグを考えます。
プロフィール、Facebookアカウント、X(旧:Twitter)アカウントはフィールドに「入力があれば内容を表示」させます。これは<mt:If tag="CustomFieldValue" identifier="識別子">〜</mt:If>を使って対応します。
また、ウェブサイト用表示名とウェブサイト用プロフィール画像には「フィールドに入力があれば内容を表示し、なければユーザ情報に入っている内容を表示」させることにしましょう。
これは<mt:If tag="CustomFieldValue" identifier="識別子">〜</mt:If>に加えて<mt:If elseで分岐させて対応します。
メールアドレスは「チェックボックスにチェックがあれば内容を表示」という仕組みがいいですね。こちらは<mt:If tag="CustomFieldValue" identifier="member_mail" ne="0">〜</mt:If>で対応しましょう。
さらに、SNSやメールについては入力情報はリンク先のURLとして使用し、実際表示される内容はアイコンにすると自然なデザインになります。
最終的なソースコードはこちらになりました。
(記事:88行目〜)
<section class="entry__author">
<h3 class="entry__author--title">この記事の筆者</h3>
<div class="entry__authorWrap clearfix">
<!--表示アイコン-->
<figure class="entry__authorWrap--icon">
<mt:if tag="CustomFieldValue" identifier="member_icon">
<img src="<mt:CustomFieldAsset identifier="member_icon"><$mt:assetURL$></mt:CustomFieldAsset>">
<mt:else>
<img src="<mt:If tag='AuthorUserpicURL' square="1"><$mt:AuthorUserpicURL$><mt:else><$mt:BlogRelativeURL$>common/images/default-userpic-90.jpg</mt:if>" width="90" height="90">
</mt:if>
</figure>
<div class="entry__authorTextWrap">
<!--表示名-->
<h4 class="entry__authorTextWrap--name">
<a href="<$mt:ArchiveLink archive_type='Author'$>">
<mt:if tag="CustomFieldValue" identifier="member_name">
<mt:customfieldvalue identifier="member_name">
<mt:else>
<$mt:EntryAuthorDisplayName escape='html'$>
</mt:if>
</a>
</h4>
<ul class="entry__authorList">
<!--Webサイト-->
<mt:if name="member_url" tag="mt:EntryAuthorURL">
<li>
<$mt:EntryAuthorURL$>
</li>
</mt:if>
<!--メール-->
<mt:if tag="CustomFieldValue" identifier="member_mail" eq="1">
<li>
<mt:if tag="CustomFieldValue" identifier="member_address">
<a href="mailto:<mt:customfieldvalue identifier="member_address">"><i class="fa fa-envelope" aria-hidden="true"></i></a>
<mt:else>
<a href="mailto:<$mt:EntryAuthorEmail spam_protect="1"$>"><i class="fa fa-envelope" aria-hidden="true"></i></a>
</mt:if>
</li>
</mt:if>
<!--twitter-->
<mt:if tag="CustomFieldValue" identifier="member_twitter">
<li>
<a href="<mt:CustomFieldValue identifier="member_twitter">" target="_blank"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</li>
</mt:if>
<!--facebook-->
<mt:if tag="CustomFieldValue" identifier="member_fb">
<li>
<a href="<mt:CustomFieldValue identifier="member_fb">" target="_blank"><i class="fa fa-facebook-official" aria-hidden="true"></i></a>
</li>
</mt:if>
</ul>
<!--プロフィール-->
<mt:if tag="CustomFieldValue" identifier="member_profile">
<div class="entry__authorTextWrap--profile">
<mt:customfieldvalue identifier="member_profile">
</div>
</mt:if>
</div>
</div>
</section>
これで、記事テンプレートの編集は完了です!
CSSを編集する
編集したテンプレートに対応するCSSを記述します。
テンプレート>スタイルシートに、以下を追記しましょう。
(スタイルシート:1334行目〜)
.entry__authorTextWrap {
margin-left: 120px;
}
.entry__authorWrap--icon img {
width: 90px;
}
.entry__authorList {
display: flex;
}
.entry__authorList li {
margin: 0 0.75rem 0 0;
font-size: 1.5rem;
}
.entry__authorTextWrap p {
margin-bottom: 0;
}
.entry__authorTextWrap--name {
font-weight: bold;
font-size: 1.5rem;
position: relative;
margin: 0 0 1rem;
padding: 0 0 0.5rem;
}
.entry__authorTextWrap--name::after {
content: "";
width: 55px;
height: 2px;
background-color: #666;
position: absolute;
bottom: 0;
left: 0;
}
.entry__authorTextWrap--profile {
font-size: 1rem;
margin-top: 1rem;
}
@media(max-width:840px) {
.entry__authorWrap--icon {
width: 240px;
float: none;
margin-right: 0;
margin: 0 auto;
}
.entry__authorWrap--icon img {
width: 100%;
}
.entry__authorTextWrap {
margin-left: 0;
}
}
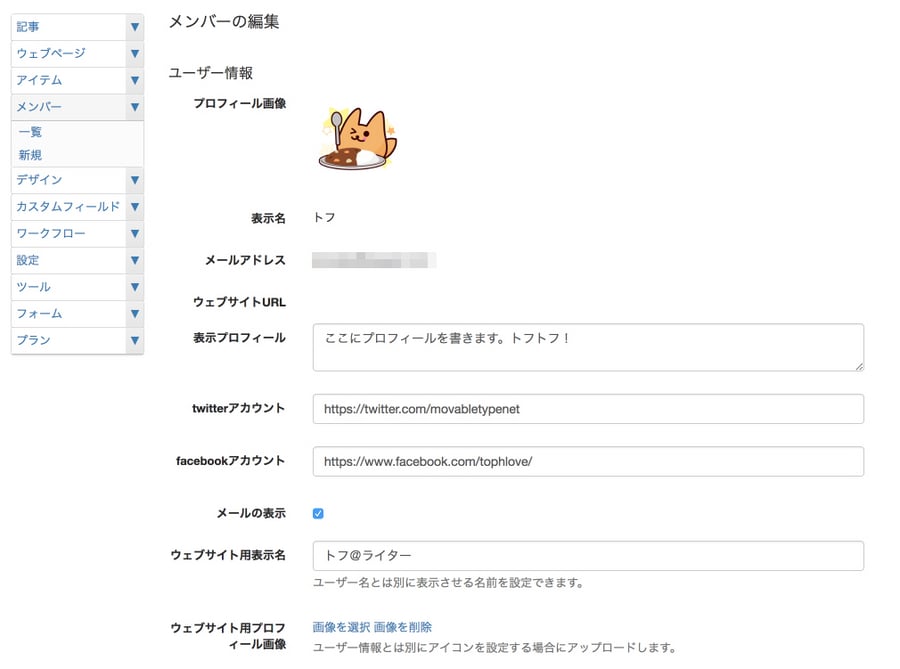
CSSを保存し、カスタムフィールド内に情報を入力してみましょう…


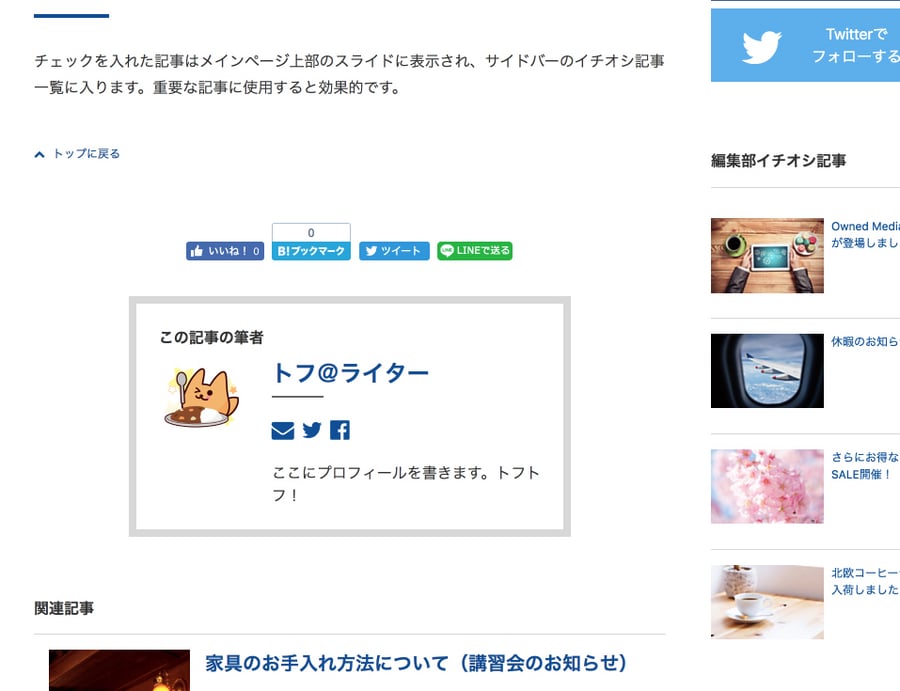
記事のおわりに、メンバーの紹介がつきました!
リンク先はカスタムフィールドで設定したURLになっているはずです。
これで「Owned Media」のユーザー情報の表示が完成です!
CSSはお好みでアレンジしても良いでしょう。
新機能、メンバーのカスタムフィールドを使ったユーザー情報の表示の手順についてご案内しました。
もちろん、「Owned Media」以外のテーマでも同じようにカスタマイズできます。ニュースやメディア系のブログなどにも応用できそうですね♪
ぜひお試しください!




