例えば商品を色々とサイトに掲載している場合、この商品について問い合わせるといったボタンを用意し、問い合わせフォームに誘導したいことがあるかと思います。
今回は特定の商品ページから遷移すると、フォームの1行テキストの項目に商品名が自動で挿入され、フォームの項目として送信できるようにする、という方法を以下のマニュアルを元にご紹介します。
フォームの項目の値をJavaScriptで指定する - マニュアル | MovableType.net
フォームの作成
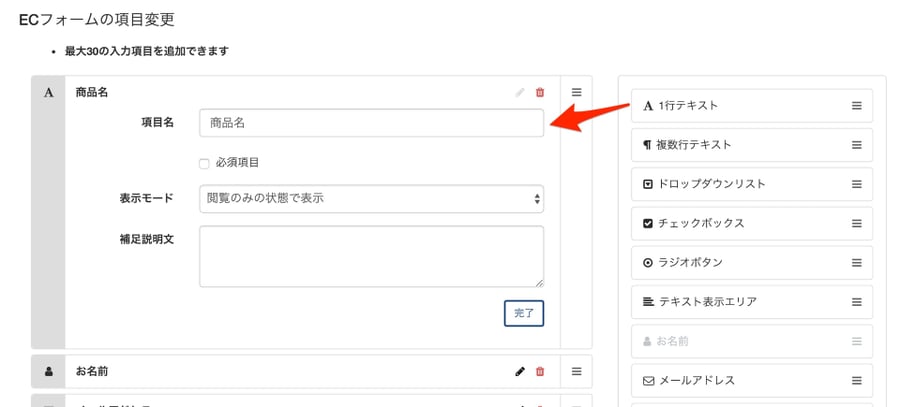
まずフォームを作成するのですが、今回の項目は以下になります。
- 商品名(1行テキストの閲覧のみの状態で表示)
- お名前
- メールアドレス
- 内容(複数行テキスト)
ポイントは、最初の商品名の部分を1行テキストを利用し項目名を商品名に変更、表示モードを閲覧のみの状態で表示を選びます。
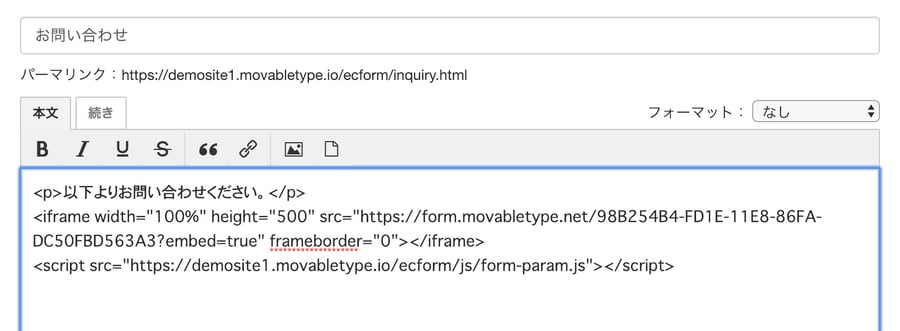
フォームのページを作成しフォームとscriptを設置
次にウェブページ等でお問い合わせページを作成し、先程のフォームiframeのソース貼り付け、以下のファイルをファイルマネージャー等でアップロードし、読み込み用のリンクを貼ります。
上記ファイルのポイントは、var names = ["商品名"];の商品名が先程1行テキストで設定した項目名と同じになっているところです。

各商品ページにお問い合わせページへ誘導するリンクを作成する
お問い合わせページへ遷移する場合に、以下のようにURLの後ろに項目名と値を入力すると、フォームのページでその項目の値がセットされるようになります。
http://example.movabletype.io/contact.html?項目名=値
今回は商品名が記事タイトルになっているので、記事のテンプレートで自動的に項目の値部分を入力できるようにしてみました。
<a href="<$mt:BlogURL$>inquiry.html?商品名=<$mt:EntryTitle encode_html="1"$>"> <button class="item__button"><span>商品について問い合わせる</span></button> </a>
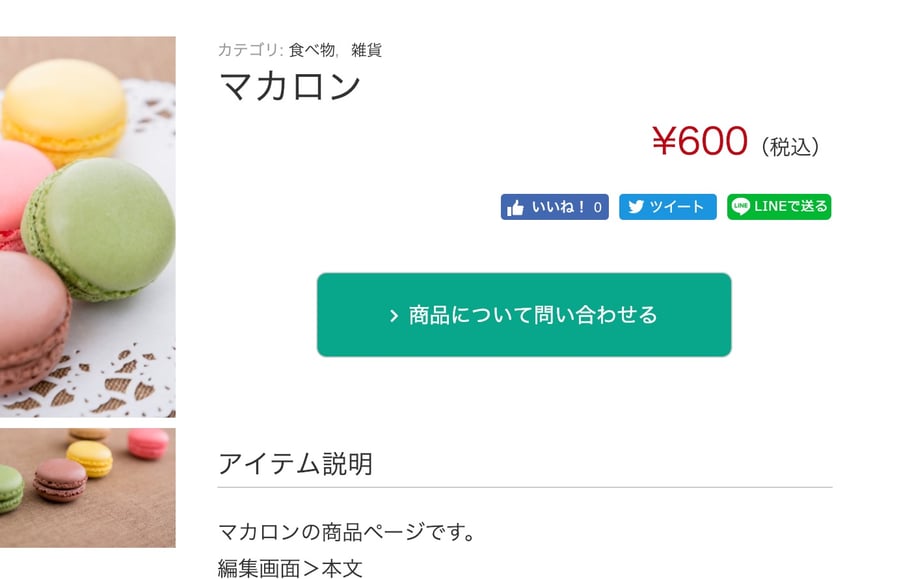
実際の表示結果は以下のようになり、

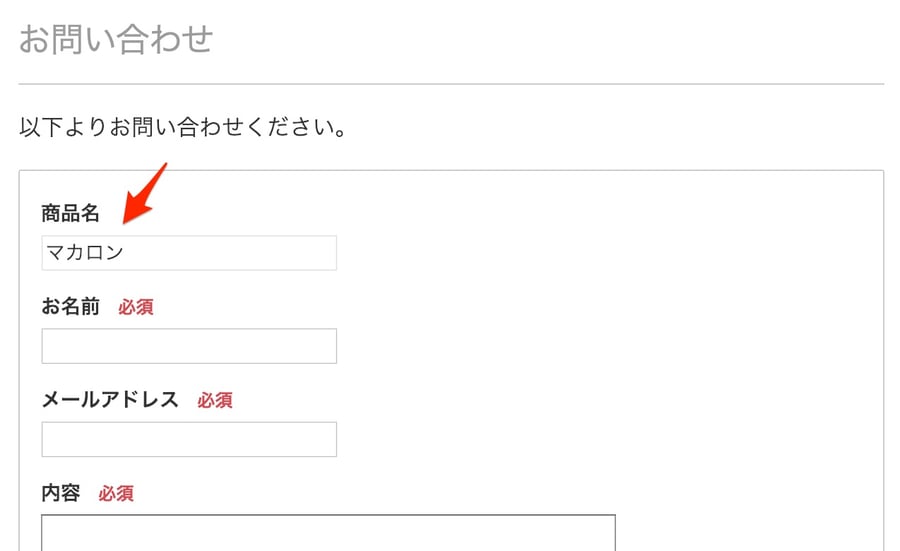
このページから遷移すると、フォームでは以下のように表示されます。

商品名の部分は編集不可状態になっているので、このままお問い合わせを送信すると商品名の項目としてマカロンが入った状態で受け付けることができます。
今回はURLの指定を自動的にできるボタンにしてみましたが、もちろん手動で記述し記事内にリンクを張っても大丈夫です。
フォームの項目の値を指定する方法は様々な運用で使えますので是非お試しください!




