MovableType.netフォームで個別のURLを持たせて表示させる
こちらは MovableType.net フォーム と MovableType.net のフォーム機能で利用できる機能です。
*この記事の内容は、MovableType.net フォームでのみ利用できる機能です。
MovableType.net フォームの新機能として、各フォームに個別のURLを持たせてフォームを表示できるようになりました。
アンケートフォームなど、わざわざサイト内にページを作ってそこに貼り付けるのはちょっと面倒、、、といった場合に簡単にフォームを作成して公開することが可能です!
今回は実際の設定方法をご紹介します。
フォームの作成
フォームの基本設定や項目については以下のマニュアルや活用ブログの記事をご覧ください。
ページ設定を行う

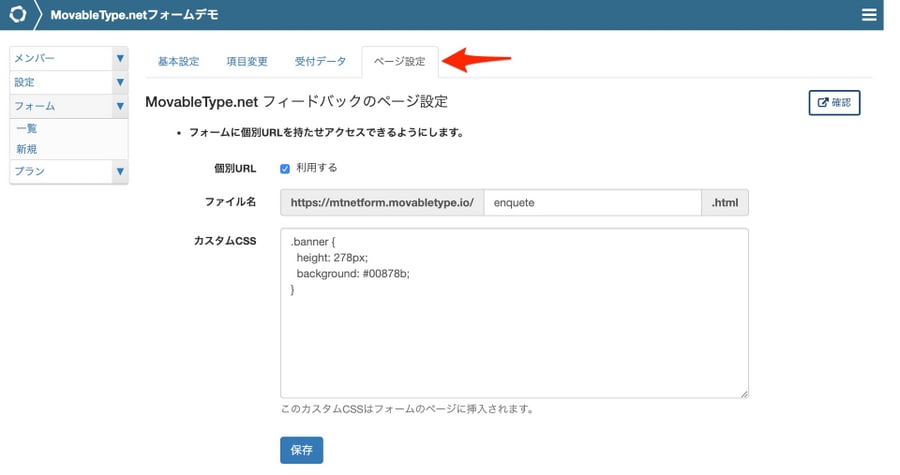
フォームの設定ページのタブのページ設定をクリックすると、以下の項目が表示されます。
- 個別URL:利用するにチェックを入れると、該当のフォームにURLをもたせることができます。
- ファイル名:実際に表示させるページのファイル名を設定します。
- カスタムCSS:フォーム内のCSSは基本設定のカスタムCSSで指定しますが、その外側の見た目をCSSでコントロールすることができます。
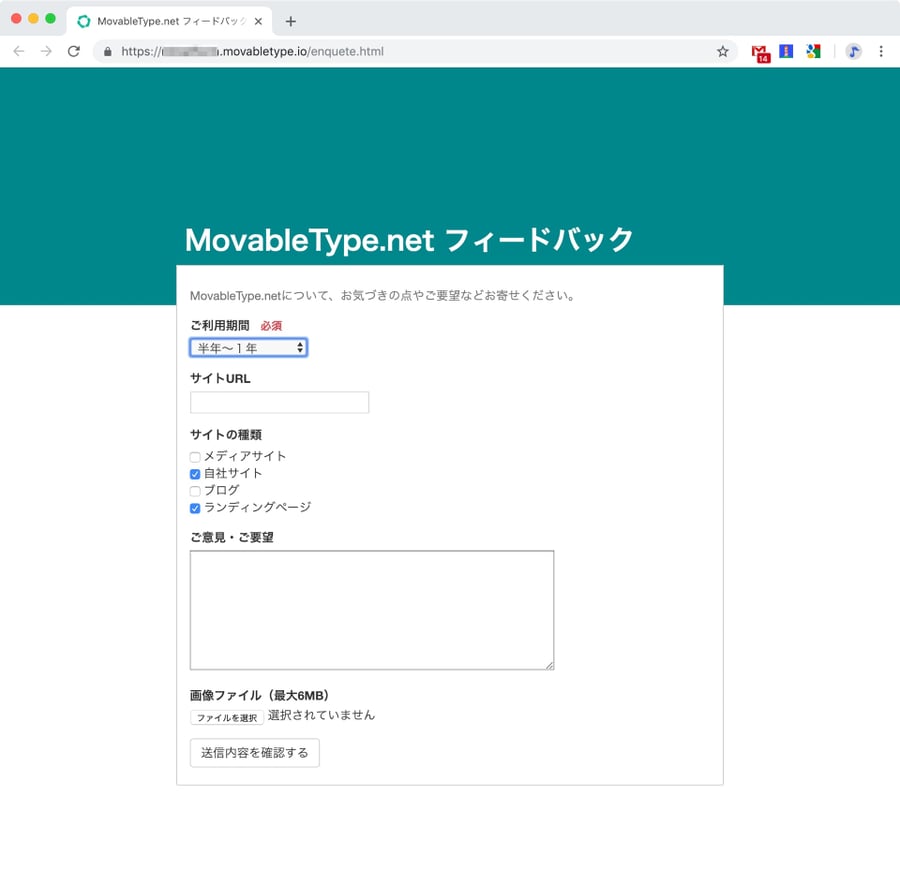
設定し保存すると、右上の確認リンクから実際のページを表示することができます。

カスタムCSSによる見た目のカスタマイズ
フォームの標準のCSSは以下になっているので、カスタムCSSではそれを上書きするかたちで指定します。
body {
margin: 0;
}
.banner {
height: 278px;
background: #316a8b;
}
.content {
max-width: 640px;
margin: -100px auto 0;
}
.form-title {
color: white;
margin: 0 10px 5px;
font-size: 2em;
}
@media (max-width: 640px) {
.banner {
height: 122px;
}
.form-title {
font-size: 1.5em;
}
}
.banner の background: #316a8b の値を変えるとヘッダーの色が変わるので効果的です。
是非様々な用途でご活用ください!
*この記事の内容は、MovableType.net フォームでのみ利用できる機能です。