先日、MovableType.net 逆引き辞典をリニューアルしました!
開発者の目線から「こんな機能が欲しい!」という点を盛り込み、見やすさも使いやすさもパワーアップ!
掲載するMTタグの種類も大幅に増えています。
テンプレート開発で立ち止まった時、すぐに解決できるサイトを目指しました。ぜひ活用してみてくださいね!
今回は、そんな新しい逆引き辞典のポイントを作者自らご紹介します。

MovableType.net 逆引き辞典リニューアルのポイントを紹介!
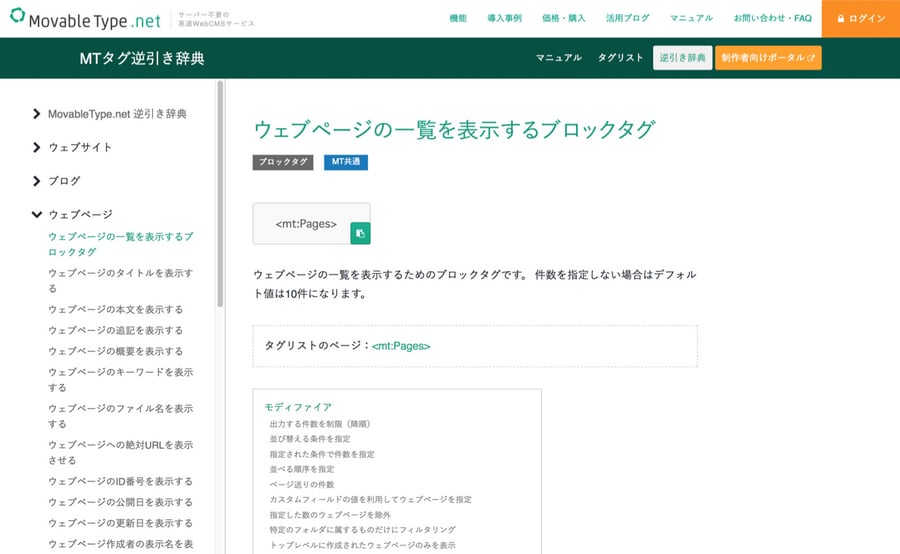
ポイント1:カテゴリ別で探しやすい、2カラムデザイン!
デザインを完全リニューアルしました!
2カラム構成になり、サブカラムにウェブサイト、ブログ、ウェブページ等のカテゴリ別にナビゲーションが、
メインカラムには選択したMTタグの情報が表示されます。
常にナビゲーションが表示されているのでページ遷移数が少なくなり、次々とMTタグを探すことができます。

ポイント2:掲載MTタグ大幅追加!
タグリストに掲載しているMTタグを、全て逆引き化して掲載しました。
「記事の内容を表示」「サイトのURLを表示」などの基本的なMTタグも掲載しています。
モディファイアも一緒に紹介しているので、テンプレート開発時の「こんなときはどうするの?」がすぐに解決できます。
ポイント3:MTタグのコピーがボタンクリックで簡単に
MTタグ、モディファイアの表示エリアのとなりにコピーボタンを設置しました!
クリックすると該当の文字列がコピーされる仕組みです。ドラッグの一手間がなくなり、テンプレート開発が捗ります!

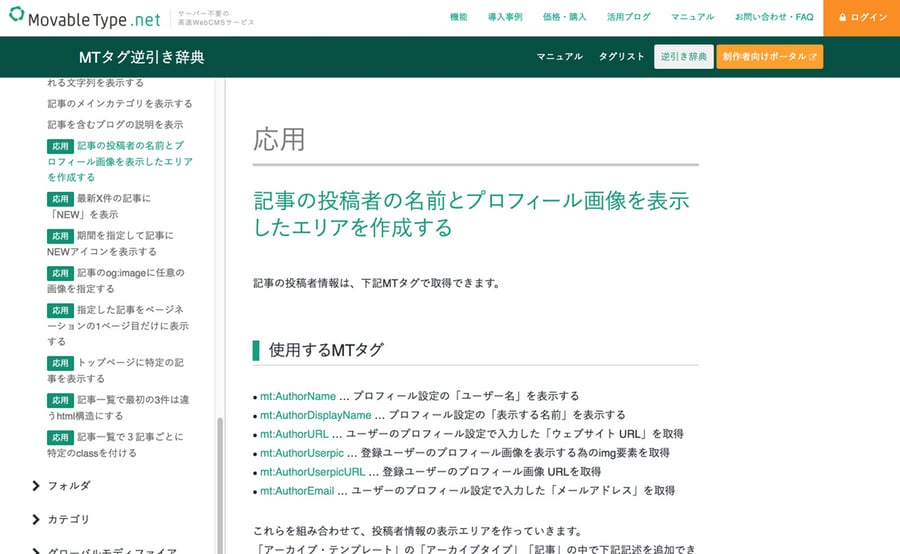
ポイント4:応用もご紹介!
<mt:if>をつかった条件分岐や、カスタムフィールドを組み合わせた実践的な使い方を「応用」としてご紹介しています。以前の逆引き辞典に掲載していた内容も、カテゴリ別に分類して収録しています。

いかがでしたか?
他にも、「こんな機能が欲しい!」といった声があれば、ぜひお聞かせください。
新しくなった逆引き辞典で、みなさんのテンプレート開発をお手伝いできたら嬉しいです!




