こんにちは!プロダクトマネージャーの早瀬です。
「CMSを入れていないウェブサイトなんだけど、自分たちでニュースとか更新できようにできないかな?」といった相談を個人的に知人から受けまして、その希望をMovableType.netで実現しました。

その際、どのような手順でどのような対応を行ったかを記事としてまとめてみたいと思います!
サイト移行の大まかな流れ
サイトを移行し、CMS化する流れはざっくりと以下になります。
- 現在のサイト構成を確認し、どういったサイト構成にするか設計する
- 現行サイトのファイルを移行する
- 必要な部分のCMS化を行う
サイト構成の確認と設計
まず、現行のサイトの確認をします。サイト構成はシンプルに以下でした。
- トップページ(index.html)
- ギャラリー(gallery.html)
- 受注制作(order.html)
- 販売について(sales.html)
- レッスン(lesson.html)
- お問い合わせ(contact.html)
CMS化する方法としては、いくつかのページはファイルのままアップする、すべてのページをウェブページで管理できるようにする、など色々あるのですが今回は必要最低限で以下の方法をとることにしました。
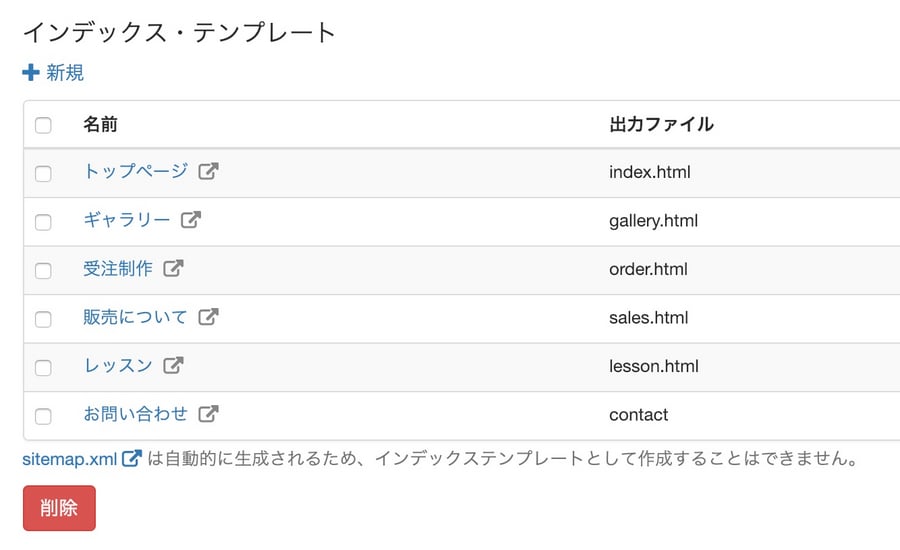
- 各ページはインデックス・テンプレートで作成する
- お問い合わせは標準機能のフォームに差し替える
- お知らせなどのニュースに関するテンプレートを追加する
現行サイトのファイルを移行
ひとまず、現在のサイトのhtmlやcssや画像パーツなどをアップロードします。
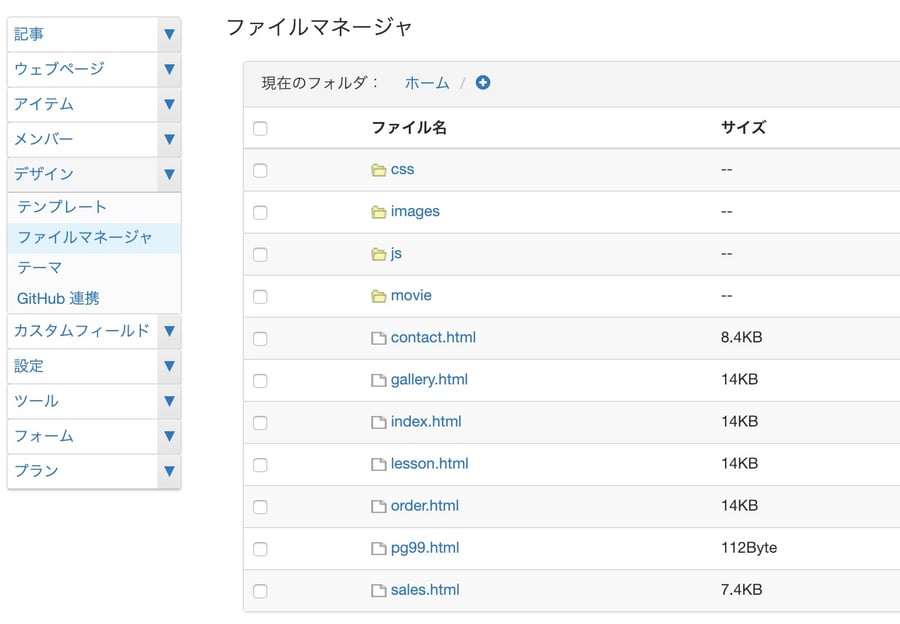
静的なファイルはデザイン>ファイルマネージャで管理でき、ZIPに圧縮してアップロードすると階層構造そのままに展開することも可能です。
複数ファイルをアップロードできる ZIP 展開機能が利用できるようになりました
容量の大きなZIP ファイルを分割してアップロードする時のコツ
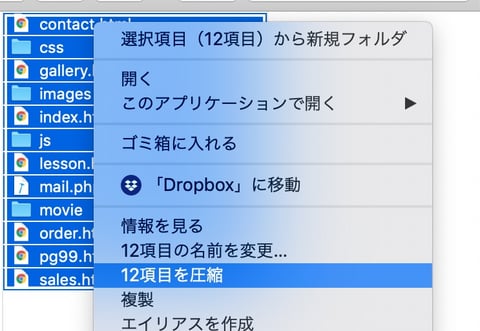
今回のポイントは、ZIPに圧縮する際にドメイン直下に余計なフォルダができないように、現行のサイトのルート直下のファイルとフォルダを全選択して圧縮します。

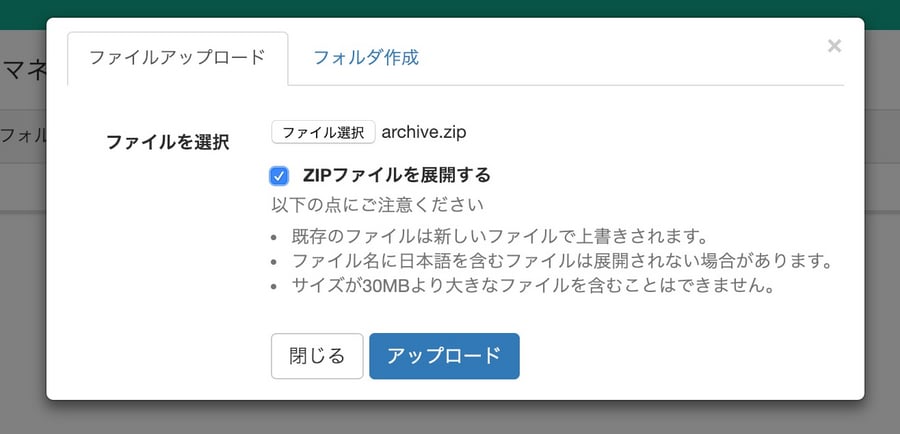
圧縮したZIPファイルを選択すると、以下のように展開するかを聞かれるのでチェックを入れてアップロードします。

アップロードが完了し、展開処理が終わると以下のようにファイルマネージャー上で管理できるようになります。各ファイルへのパスが問題なければそのままページとして表示されます。

必要な部分のCMS化
続いて、必要の部分のCMS化とお知らせ部分を記事で更新できるようにしていきます。
各ページのインデックス・テンプレート化
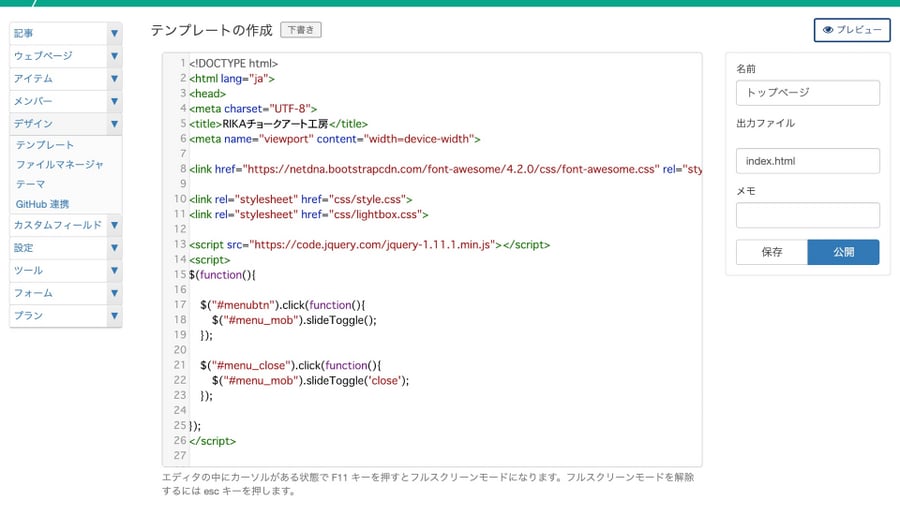
まず、各ページをテンプレート化します。デザイン>テンプレートのインデックス・テンプレートの新規からテンプレートを作成するのですが、ここには元のサイトのindex.htmlのhtmlソースを貼り付けます。

出力ファイルを同じindex.htmlにします。
上記の方法で他のページもすべて作成します。

作成したら、ファイルマネージャーでアップロードした各htmlファイルを念の為削除しておきます。

お問い合わせフォームの差し替え
元のお問い合わせフォームはphpで作成されていたので、MovableType.netのフォームに置き換えます。
項目は元のフォームと同じものにし、必要に応じてカスタムCSSで見た目も調節します。

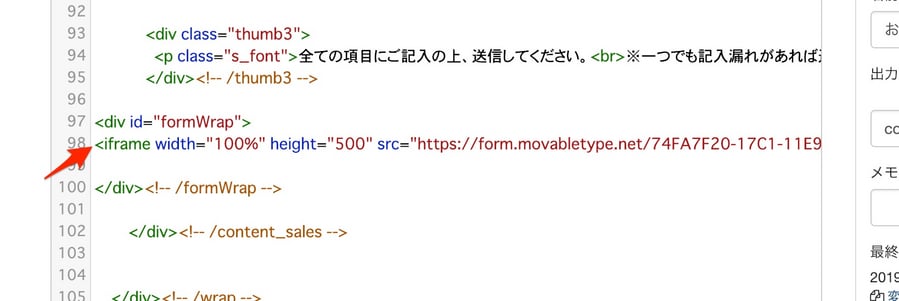
作成したフォームの埋め込みコードは、お問い合わせテンプレートの該当の箇所に貼り付けます。

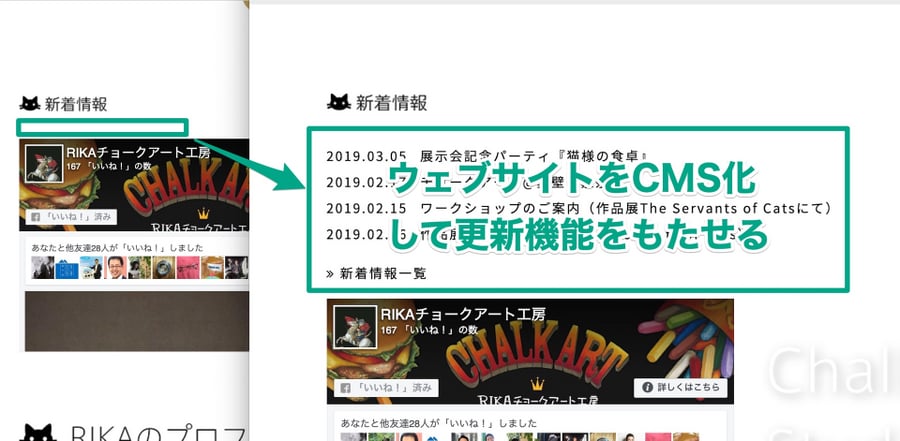
トップページに新着記事一覧部分を追加する
トップページに最新の新着記事一覧を追加します。トップページの該当箇所に以下のようなソースを追加します。
<div class="news">
<ul>
<mt:Entries unique="1" limit="5">
<li>
<a href="<$mt:EntryPermalink$>">
<time class="new-icon" datetime="<$mt:EntryDate format="%Y.%m.%d"$>"><$mt:EntryDate format="%Y.%m.%d"$></time>
<p class="title"><$mt:EntryTitle encode_html="1"$></p>
</a>
</li>
</mt:Entries>
</ul>
</div>
<p class="text-right news-list"><a href="<$mt:BlogURL encode_html="1"$>news.html" class="newslist-button"><i class="fa fa-angle-double-right"></i> お知らせ一覧</a></p>
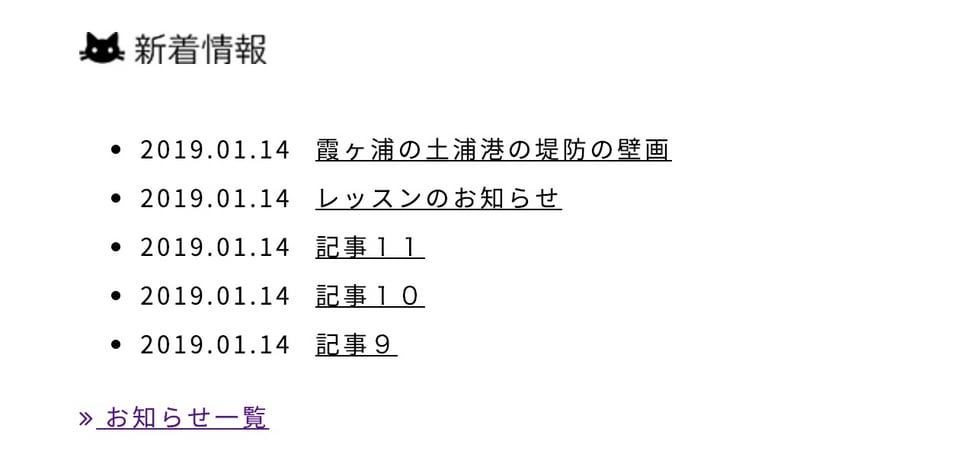
これで以下のように記事の更新情報のリストを表示できます。表示を整えるためにニュース用のCSSも追加してください。

お知らせ一覧ページの追加
他のページのテンプレートを流用してお知らせ一覧ページとして、インデックス・テンプレートでnews.htmlのページを作成します。
記事一覧部分はページ送りも含めると以下のようなソースになります。
<div class="news">
<ul>
<mt:Entries paginate_by="10">
<li>
<a href="<$mt:EntryPermalink$>">
<time class="new-icon" datetime="<$mt:EntryDate format="%Y.%m.%d"$>"><$mt:EntryDate format="%Y.%m.%d"$></time>
<p class="title"><$mt:EntryTitle encode_html="1"$></p>
</a>
</li>
<mt:EntriesFooter>
<nav class="page-navigation">
<ul class="page-navigation-list">
<mt:PaginationHasPrevious>
<li class="page-navigation-list-item page-navigation-prev"><a href="<$mt:PaginationPreviousURL$>" rel="prev">前の10件</a></li>
</mt:PaginationHasPrevious>
<mt:PaginationHasNext>
<li class="page-navigation-list-item page-navigation-next"><a href="<$mt:PaginationNextURL$>" rel="next">次の10件</a></li>
</mt:PaginationHasNext>
</ul>
</nav>
</mt:EntriesFooter>
</mt:Entries>
</ul>
</div>
</div><!-- /content_news -->
これを流用して、カテゴリアーカイブや年別アーカイブも必要に応じて作成します。
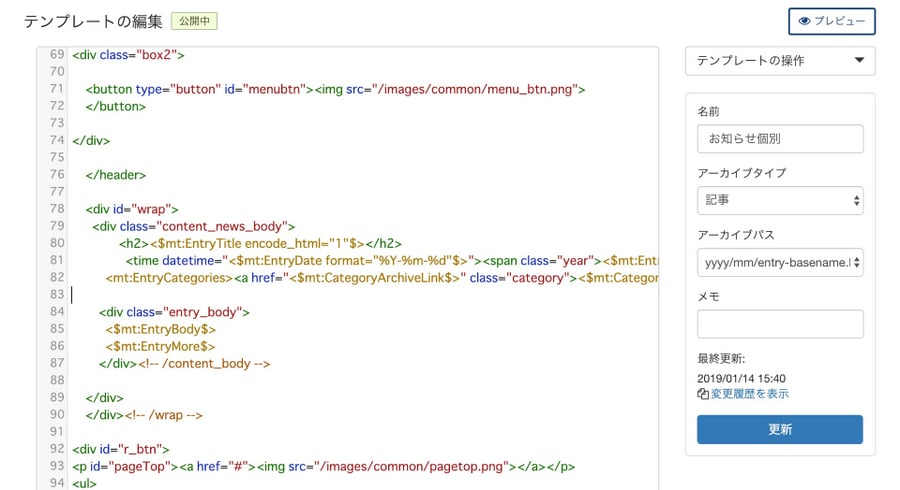
記事個別ページの追加
記事の詳細を表示する記事アーカイブのテンプレートを作成します。
デザイン>テンプレートのアーカイブ・テンプレートから、新規でアーカイブタイプを記事にして作成します。

ポイントは以下の部分のソースになります。
<div class="content_news_body">
<h2><$mt:EntryTitle encode_html="1"$></h2>
<time datetime="<$mt:EntryDate format="%Y-%m-%d"$>"><span class="year"><$mt:EntryDate format="%Y"$>年</span><span class="monthday"><$mt:EntryDate format="%b月%e日"$></span></time>
<mt:EntryCategories><a href="<$mt:CategoryArchiveLink$>" class="category"><$mt:CategoryLabel encode_html="1"$></a> </mt:EntryCategories>
<div class="entry_body">
<$mt:EntryBody$>
<$mt:EntryMore$>
</div><!-- /content_body -->
</div>
以上で更新機能を持たせるためのCMS化は完了です。実際に作成したサイトは以下になります。
是非サイト移行等で上記方法をご活用ください!
MTタグなども含むテンプレート編集について学習されたい方は以下のコンテンツもご覧ください!




