サイト内検索は機能では、記事とウェブページが基本的な検索対象となります。
今回は、インデックス・テンプレートを追加する方法をご紹介します。
なお、この方法は手動で対象コンテンツを追加しているので、インデックス・テンプレートに限らずファイルマネージャーでアップロードしたhtmlファイルなども対象にすることも可能です。

entry.jsonファイルの準備
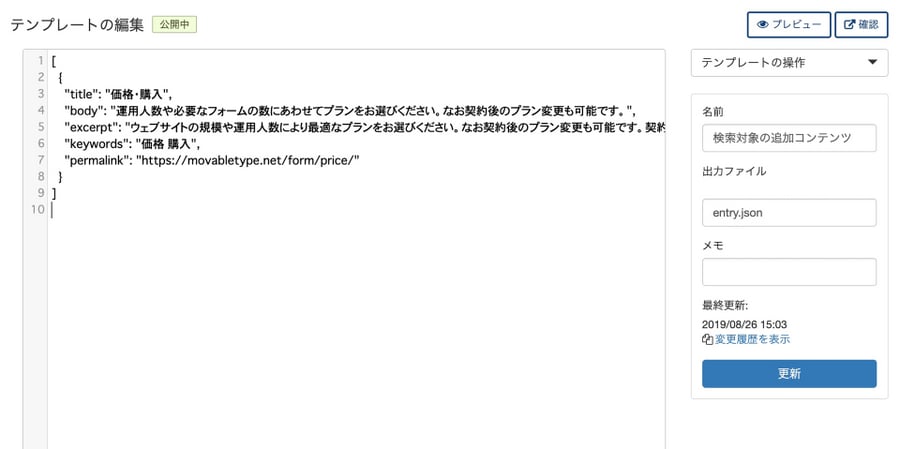
まず、検索対象を追加するためにentry.jsonというファイルをインデックス・テンプレートで作成します。

データ例は以下になります。
[
{
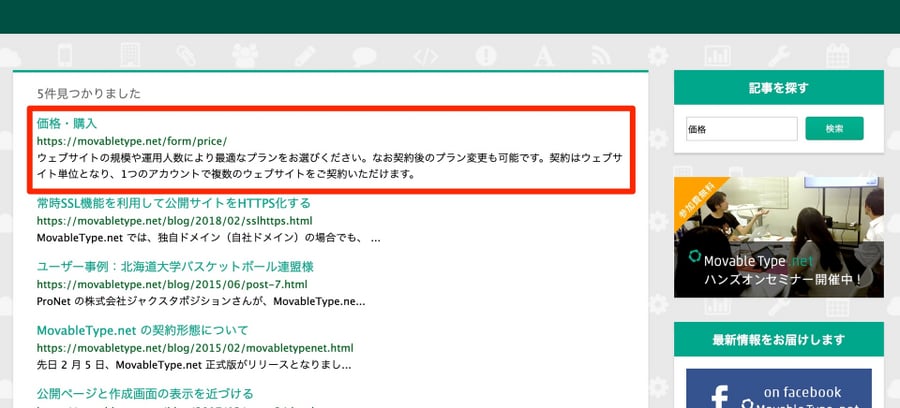
"title": "価格・購入",
"body": "運用人数や必要なフォームの数にあわせてプランをお選びください。なお契約後のプラン変更も可能です。",
"excerpt": "ウェブサイトの規模や運用人数により最適なプランをお選びください。なお契約後のプラン変更も可能です。契約はウェブサイト単位となり、1つのアカウントで複数のウェブサイトをご契約いただけます。",
"keywords": "価格 購入",
"permalink": "https://movabletype.net/form/price/"
}
]- JSONフォーマットが正しくないとエラーとなって読み込めませんのでご注意ください。
- titleは検索結果のタイトルとして表示されます。titleが指定されていない場合は、excerptの先頭15文字をタイトルとして表示します。
- excerptは必須です。検索結果の概要として表示されます。
- permalinkは必須です。検索結果のリンク先として利用します。
- body、keywordsなど、検索対象としているフィールドのいずれかを入れてください。
複数対象にする場合には、以下のようにブロックを複製していきます。「}」については「,」が通常つき、最後だけなしになるのでご注意ください。
[
{
"title": "",
"body": "",
"excerpt": "",
"keywords": "",
"permalink": ""
},
{
"title": "",
"body": "",
"excerpt": "",
"keywords": "",
"permalink": ""
}
]検索ボックスの設定
検索対象に上記のJSONファイルを追加したい場合には以下のように記述します。
<mt:SetVars>
entryjson=<$mt:BlogRelativeURL$>entry.json
</mt:SetVars>
<$mt:SiteSearchSnippet entry_jsons="$entryjson"$>以上の方法で他のページの情報も記述すれば、特定のページを検索対象として追加していくことが可能です。
他の管理方法としては、上記JSONファイルを管理するためのブログを作って、記事として各コンテンツを入力する、という方法も思いつきますね。
記事・ウェブページ以外を対象としたい場合は是非、上記をお試しください!
検索機能の詳細についてはあわせて以下も御覧ください。




