MovableType.net サイトサーチの設定から設置、カスタマイズまでを徹底解説!
こちらは MovableType.net サイトサーチ に関する記事です。
MovableType.net に標準で搭載されているサイト内検索は以下の記事で詳細を解説していますが、
サイト内検索機能を徹底解説! - MovableType.net 活用ブログ
今回は先日リリースされた Google のAPIを使った検索サービス、MovableType.net サイトサーチの設定から設置、カスタマイズまでを細かく解説していきます!
MovableType.net で作られたサイトの場合は、標準の検索機能で十分な場合が多いですが、記事数が万単位だったりと大規模の場合は上記サービスも利用する場合があると思います。
MovableType.net サイトサーチの特長
低価格で広告非表示のサイト内検索をどのようなサイトでも導入可能
価格は、月1,000円(年払いなら834円)からの低価格で広告の表示されないサイト内検索を利用できます。
設置も指定された埋め込みコードを入れるだけで簡単ですし、MovableType.netに限らずMovable Typeのソフトウェア版、WordPressなどの他のCMS、静的HTMLのサイトなどどのようなサイトでも利用できます。
Google Search API を使った精度の高い検索結果
検索エンジンはGoogle Search APIを利用しているので、精度の高い検索結果を表示することができます。
特定のキーワードでの検索時に優先して表示させる記事を指定
独自機能として優先記事機能というものがあり「このキーワードの場合はこのページをトップに表示したい」といった場合でも、特定のキーワードの検索結果に優先的に表示させるページを指定できます。検索結果に表示される記事のタイトルや概要も個別に編集可能です。
サーチエンジンの設定
まず、サーチエンジンの設定を行います。契約(トライアル)しているサーチサービスの新しくサーチエンジンを作るをクリックして
サーチエンジンの作成ページを表示させます。

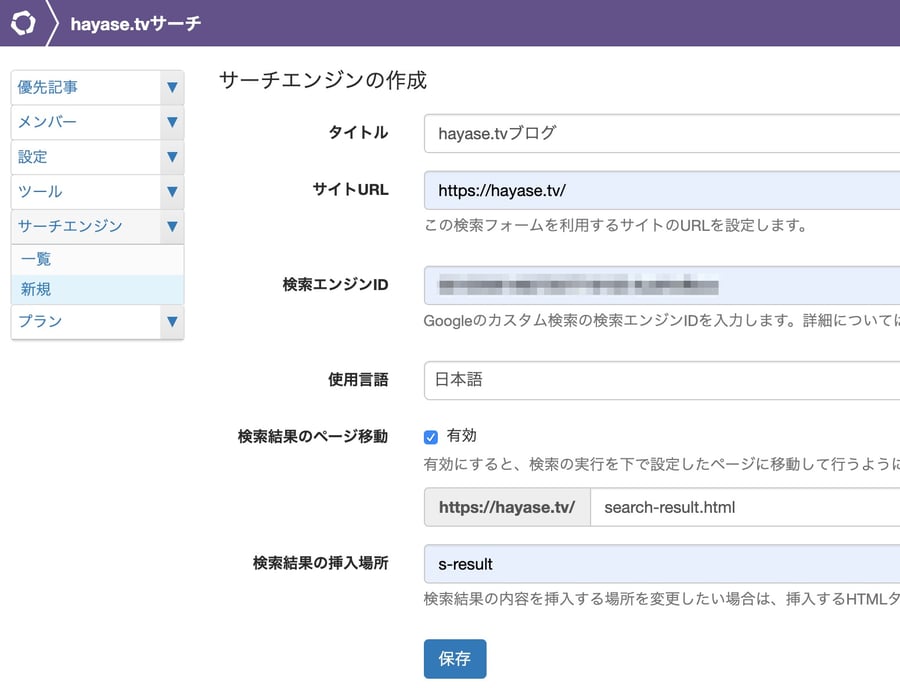
サーチエンジン作成ページでは以下の設定を行います。
- タイトル:サーチエンジンの名前です。管理画面でわかりやすいように名前をつけます。
- サイトURL:実際に表示されるドメイン名を入力します。例:https://example.tv/
- 検索エンジンID:Googleカスタム検索の検索エンジンIDを入力します。検索エンジンIDの詳細の取得方法は以下のマニュアルを御覧ください。
検索エンジンIDの取得方法 - 使用言語:日本語、英語、繁體中文の3言語から選択できます。
- 検索結果のページ移動:設定しない場合は、同じページ内に検索結果が表示されます。有効にするとサイト内の特定のページに移動させることができるので、検索結果ページを作りそこで表示することができます。
- 検索結果の挿入場所:検索結果をページ内のどこの場所に表示するか指定できます。挿入するHTMLタグのIDを入力してください。
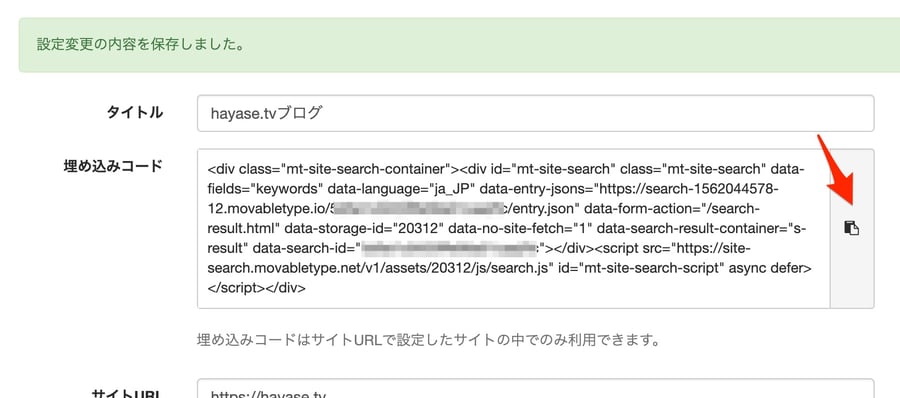
設定を行い、保存すると埋め込みコードが表示されるのでそれをコピーします。

サイトへの設置
続いて実際のサイトへ設置する具体的な方法をご紹介していきます。
まず、コピーした埋め込みコードを表示したい場所へ貼り付けます。(ヘッダーやサイドバーフッターなどサイトによって変わるかと思います。)
続いて今回は、検索結果のページ移動を有効にしたので検索結果のページを作成します。
URLはドメインの直下に/search-result.html といったように設定したので、サイトの同じ階層に同じファイル名で検索結果のページを作成します。
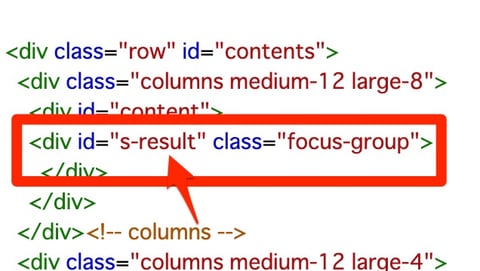
検索結果の挿入場所で指定したidをそのページ内に指定させるのがポイントになります。

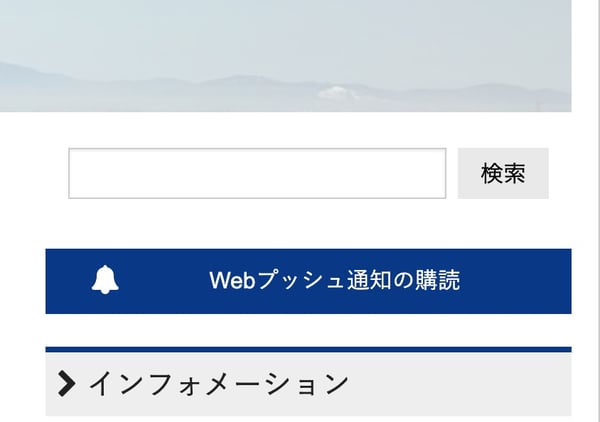
上記のように指定することにより、任意の場所に検索結果を表示することができます。

検索ボックス、検索結果の見た目のカスタマイズ
検索ボックスと、検索結果のHTML構造は決まっているので、それにあわせてCSSで見た目を自由にコントロールすることができます。
詳しくは以下のマニュアルをご覧ください。
検索ボックスと検索結果の見た目をカスタマイズする | マニュアル | MovableType.net サイトサーチ
Google アナリティクスと連携
Google アナリティクスと連携することで、いつどんな検索キーワードでどんなページにたどり着いたのかを調べることができます。
詳しくは以下のマニュアルをご覧ください。
Google アナリティクスと連携し、サイト内検索のデータを閲覧する方法 | マニュアル | MovableType.net サイトサーチ
検索対象を特定のフォルダ配下に限定する
サイト内の特定のフォルダ配下を検索対象にする、ということが可能です。
やり方は2つあって、Google側で設定する方法と、埋め込みコード内で指定する方法です。
Googleカスタム検索で設定する場合
Googleカスタム検索の設定画面の検索するサイトを example.com/blog/ といったように指定します。
埋め込みコード内で設定する場合
埋め込みコード内のidがmt-site-searchとなっているdivタグの中に以下の記述を追加します。
data-filter-pathname="/blog/"
/blog/の部分が指定したい任意のパスになります。
Googleでは復数のサイト(フォルダ)を指定することができるので、通常はGoogle側で設定することをおすすめします。
優先記事機能で特定のキーワードで任意のページを上に表示
検索結果の表示順番は基本的にはGoogleのエンジンによって決まります。しかし、このキーワードの場合はこのページを一番上に表示したいなぁ、、といった場合には独自機能の優先記事機能が利用できます。
※ 優先記事機能はスタンダードプラン以上でご利用いただけます。
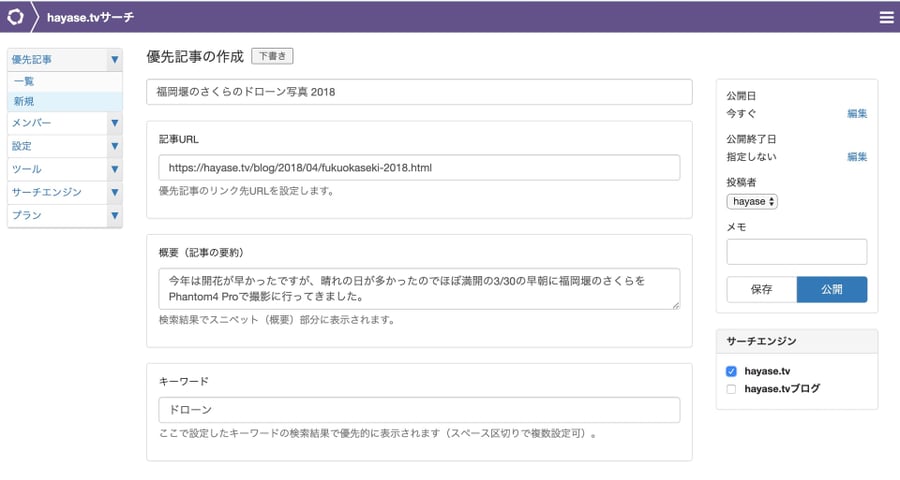
優先記事は、左メニューの優先記事>投稿新規から作成できます。
- 優先記事のタイトル:検索結果で表示させる記事のタイトルを入力
- 記事URL:優先記事のリンク先URLを設定
- 概要(記事の要約):検索結果に表示される記事の概要を入力
- キーワード:ここで設定したキーワードの検索結果で優先的に表示される(スペース区切りで複数設定可能)
- サーチエンジン:この優先記事を利用するサーチエンジンにチェックを入れる
上記のようにキーワードごとに優先的に表示したい記事を指定することができます。
以上 MovableType.net サイトサーチの設定・設置、カスタマイズ方法等説明してきました。
どのようなサイトでも設置できますし、3日間の無料トライアルもありますので是非一度お試しください!!